Thuộc tính Display (inline-block) trong CSS
display inline-block là gì? Thực tế, display inline-block trong CSS được sử dụng rất phổ biến nhưng không phải người dùng nào cũng biết rõ về nó. Hãy cùng Quantrimang.com tìm hiểu nhé!
CSS được sử dụng rất nhiều trong lập trình. Muốn dùng CSS thành thạo, bạn cần nắm được các thuộc tính của nó. Ở bài viết này, hãy cùng nhau học về display.
Thuộc tính display trong CSS rất hữu ích và được sử dụng rộng rãi bởi nó chứa nhiều giá trị. Thuộc tính display xác định cách một thành phần HTML được hiển thị trên trang web. Thuộc tính này cũng chỉ định kiểu hộp đã dùng cho một phần tử HTML và cách nó được đặt trên trang. Nếu cần hiện những phần tử dưới dạng phần tử nội tuyến, hoặc container khối cấp nội tuyến, thì thuộc tính display: inline và display: inline-block sẽ được triển khai.
Ở bài viết này, chúng ta sẽ tìm hiểu chi tiết về thuộc tính display trong CSS, cùng với 2 giá trị thuộc tính khác nhau cho thành phần hiển thị, ví dụ display:inline và display:inline-block, cùng một số thuộc tính phổ biến khác. Sau bài viết, bạn sẽ nắm được kiến thức cơ bản về chúng, sự khác biệt và cả cách dùng qua ví dụ minh họa cụ thể.
Trong CSS, thuộc tính display quyết định cách một phần tử trông như thế nào. Nó cũng đóng vai trò quan trọng trong cách trình bày code HTML của bạn vì nó có ảnh hưởng đáng kể tới bố cục.
Có thể nhận thấy rằng, một số thẻ HTML như <div>, <p>, <ul> luôn bắt đầu bằng một dòng mới và có độ dài dòng trải dài 100% trang web, trong khi các thẻ HTML khác như <span>, <img> hoặc <a> thì thường được đặt nối tiếp nhau trên cùng một dòng. Tại sao lại có sự khác biệt như vậy? Hãy đi tìm câu trả lời qua bài học về giá trị của thuộc tính display ngay sau đây.
Trả lời một cách đơn giản, sự khác biệt này là do giá trị hiển thị khác nhau: Block và Inline.
Các giá trị của thuộc tính Display
Giá trị display: inline
Inline là cách hiển thị trên một hàng và chiều rộng của thẻ đó sẽ phụ thuộc vào nội dung bên trong của thẻ, vì vậy nhiều thẻ có thể nằm trên cùng một hàng. Tuy nhiên inline không thể sử dụng được các thuộc tính width, height và top-bottom margin. Các thẻ HTML được hiển thị mặc định inline là <span>, <a>, <strong>, <b>, <i>...
span.a {display: inline; /* mặc định với span, a, strong, b, i... */width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;}

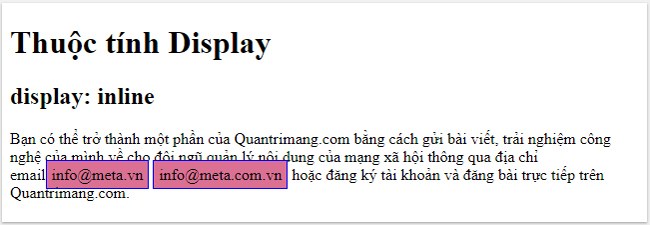
<!DOCTYPE html><html><head><style>span.a {display: inline; /* mặc định với span, a, strong, b, i... */width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;}</style></head><body><h1>Thuộc tính Display</h1><h2>display: inline</h2><div>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết,
trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội
thông qua địa chỉ email<span class="a">info@meta.vn</span>
<span class="a">info@meta.com.vn</span> hoặc đăng ký tài khoản và đăng bài
trực tiếp trên Quantrimang.com.</div></body></html>
Ở ví dụ này, thuộc tính width và height không sử dụng được, các thẻ span nằm cùng một dòng cạnh nhau, một số thuộc tính áp dụng gây ảnh hưởng đến nội dung ở các dòng khác.
Giá trị display: block
Block là cách hiển thị luôn bắt đầu bằng một dòng mới và có chiều rộng bằng 100% chiều rộng trang web. Vì vậy khi bạn dùng thẻ này thì mặc dù nội dung ngắn nhưng các thẻ khác ở phía dưới vẫn được nằm ở một dòng khác tách biệt. Khác biệt của thẻ này là dùng được thuộc tính width và height. Các thẻ HTML hiển thị mặc đinh block là: <div>, <p>, <h1> đến <h6>, <header>, <footer>, <section>, <nav>...
span.b {display: block;width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;}

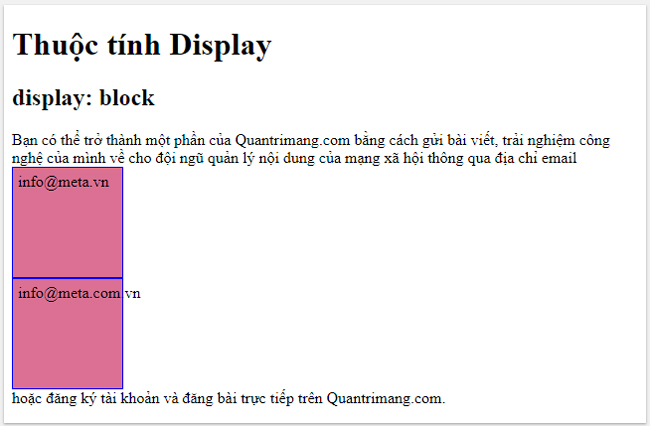
<!DOCTYPE html><html><head><style>span.b {display: block;width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;}</style></head><body><h1>Thuộc tính Display</h1><h2>display: block</h2><div>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết,
trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội
thông qua địa chỉ email<span class="b">info@meta.vn</span>
<span class="b">info@meta.com.vn</span> hoặc đăng ký tài khoản và đăng bài
trực tiếp trên Quantrimang.com.</div></body></html>
Ở ví dụ này, thuộc tính width và height sử dụng được, nhưng vì cố định kích thước nên nội dung dài hơn sẽ bị tràn ra ngoài.
Giá trị display: inline-block
Inline-block là cách hiển thị kết hợp cả hai cách trên, chuyển phần tử về hiển thị trên cùng một hàng nhưng nó vẫn thừa hưởng các đặc tính của block.
span.c {display: inline-block;width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;}

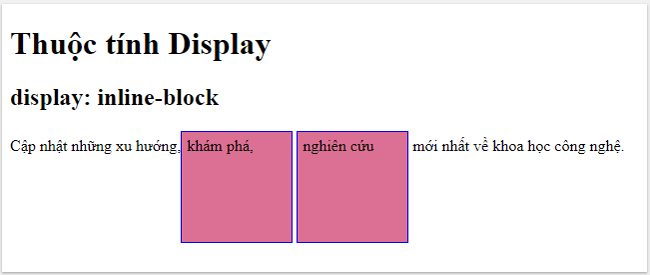
<!DOCTYPE html><html><head><style>span.c {display: inline-block;width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;}</style></head><body><h1>Thuộc tính Display</h1><h2>display: inline-block</h2><div>Cập nhật những xu hướng,<span class="c">khám phá,</span>
<span class="c">nghiên cứu</span> mới nhất về khoa học công nghệ.</div></body></html>
So với display: inline, cách hiển thị inline-block có thể sử dụng được các thuộc tính width, height và top-bottom margin.
So với display: block, cách hiển thị inline-block không làm ngắt dòng sau khi kết thúc thẻ, do đó các thẻ có thế được đặt nằm cạnh nhau
Sử dụng inline-block để tạo liên kết điều hướng
Display: inline-block được sử dụng chủ yếu cho việc hiển thị danh sách điều hướng theo chiều ngang:
.nav {background-color: yellow;list-style-type: none;text-align: center;padding: 0;margin: 0;}.nav li {display: inline-block;font-size: 20px;padding: 20px;}

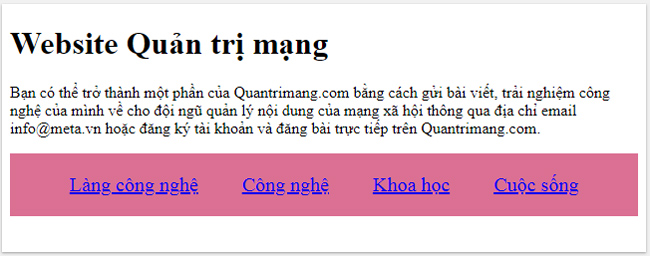
<!DOCTYPE html><html><head><style>.nav {background-color: #DB7093;;list-style-type: none;text-align: center;margin: 0;padding: 0;}.nav li {display: inline-block;font-size: 20px;padding: 20px;}</style></head><body><h1>Website Quản trị mạng</h1><p>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết,
trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã
hội thông qua địa chỉ email info@meta.vn hoặc đăng ký tài khoản và đăng bài
trực tiếp trên Quantrimang.com.</p><ul class="nav"><li><a href="#langcongnghe">Làng công nghệ</a></li><li><a href="#congnghe">Công nghệ</a></li><li><a href="#khoahoc">Khoa học</a></li><li><a href="#cuocsong">Cuộc sống</a></li></ul></body></html>
Theo mặc định, các mục danh sách được hiển thị theo chiều dọc. Ở ví dụ này, ta sử dụng display: inline-block để hiển thị chúng theo chiều ngang (cạnh nhau).
Lưu ý: Nếu bạn thay đổi kích thước cửa sổ trình duyệt, các liên kết sẽ tự động ngắt xuống dòng khi nội dung dài quá chiều rộng web.
Sự khác biệt giữa display: inline và display: inline-block:
display: inline | display: inline-block |
Chiều rộng và cao của các phần tử display: inline không thể thay đổi. | Có thể thay đổi chiều rộng và cao của các phần tử display: inline-block. |
Có thể có phần padding và margin theo chiều ngang. Nhưng, với chiều dọc, nó không có margin và padding. | Có thể có padding và margin ở tất cả 4 hướng. |
Không thể có phần tử khối con. | Có thể có phần tử khối con. |
Bạn nên đọc
-

Cách tạo hiệu ứng đánh máy bằng CSS
-

Cách dùng truy vấn container trong CSS
-

Icon trong CSS
-

Cách tốt nhất để đặt tên ID và class CSS trong dự án JavaScript
-

Tạo Button trong CSS
-

Cách tạo hiệu ứng khi rê chuột qua (hover) bằng CSS
-

Căn chỉnh - Align trong CSS
-

Hiệu ứng chuyển động Animation trong CSS
-

Less CSS là gì và cách dùng Less CSS
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Hướng dẫn đổi trình đọc PDF mặc định trên Windows 10
2 ngày -

Hướng dẫn chèn caption cho ảnh trong Word
2 ngày -

Cách xem lịch sử nghe nhạc trên Spotify
2 ngày -

TOP 13 phần mềm điều khiển máy tính từ xa miễn phí, tốt nhất
2 ngày -

Cách thiết lập các ảnh nền khác nhau trên mỗi màn hình Windows 10/11
2 ngày -

Hướng dẫn bật mã hóa đầu cuối Messenger
2 ngày -

1000 tên bé gái hay để bạn lựa chọn đặt cho công chúa nhỏ của mình
2 ngày -

Mã hóa đầu cuối là gì? Nó hoạt động như thế nào?
2 ngày -

Cách ẩn trò chơi bạn đang chơi trên Discord
2 ngày -

6 công cụ sáng tác nhạc và lời bài hát miễn phí với sự trợ giúp của AI
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 







 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài