Cú pháp và Selector trong CSS
Cú pháp CSS
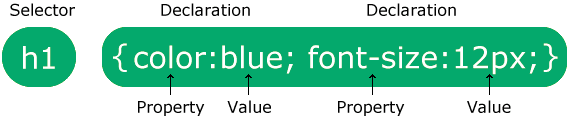
Bộ quy tắc của CSS gồm có Selector (bộ chọn) và Declaration (khối khai báo). Selector là trỏ tới phần tử HTML mà bạn muốn tạo kiểu định dạng. Khối khai báo chứa một hoặc nhiều khai báo, phân tách với nhau bằng các dấu chấm phẩy. Mỗi khai báo gồm tên thuộc tính (Property) và giá trị (Value), phân tách bằng dấu hai chấm. Mô tả ảnh dễ hiểu như sau:

- Selector - Selector là một thẻ HTML tại đó một style sẽ được áp dụng. Đây có thể là bất kỳ thẻ nào như h1, h2..., table...
- Property - Property là một loại thuộc tính của thẻ HTML. Nói một cách đơn giản, tất cả các thuộc tính HTML đều được chuyển đổi thành các thuộc tính CSS. Chúng có thể là màu sắc, đường viền, phông chữ...
- Value - Value là giá trị được gán cho các thuộc tính. Ví dụ: thuộc tính màu có thể có giá trị là red hoặc #F1F1F1...
Khai báo CSS luôn kết thúc bằng dấu chấm phẩy, khối khai báo nằm trong các dấu ngoặc móc. Trong ví dụ dưới đây, các phần tử <p> sẽ được căn giữa, chữ màu đỏ.
p {
color: red;
text-align: center;
}Giải thích ví dụ:
plà Selectorcolorvàtext-alignlà Propertyredvàcenterlà Value tương ứng với Property
Các kiểu Selector trong CSS
Các Selector trong CSS được dùng để tìm (và chọn) phần tử HTML mà bạn muốn định dạng.
Chúng ta có thể chia Selector ra thành 5 loại:
- Selector đơn giản: dựa trên tên, id, class, thuộc tính… của phần tử.
- Selector kết hợp: chọn các phần tử dựa trên mối quan hệ cụ thể giữa chúng.
- Selector Pseudo-class: chọn phần tử dựa trên một trạng thái nhất định.
- Selector Pseudo-elements: chọn và tạo kiểu cho một phần của phần tử.
- Selector thuộc tính: chọn các phần tử dựa trên một thuộc tính hoặc giá trị thuộc tính.
Chúng ta sẽ lần lượt nghiên cứu sâu hơn vào các Selector này sau nhé. Còn trong bài này Quản Trị Mạng sẽ mới chỉ giới thiệu cho bạn các Selector đơn giản thôi.
Selector theo Element
Đây là cách gọi Selector dựa vào tên phần tử. Bạn có thể chọn định dạng cho tất cả các phần tử này trên trang chỉ bằng 1 định nghĩa duy nhất. Ví dụ dưới đây sẽ định dạng cho toàn bộ phần tử p trên trang sẽ có chữ màu đỏ và căn lề phải:
p {
text-align: right;
color: red;
}Selector theo id
Selector này dùng thuộc tính id của phần tử HTML để chọn. id của một phần tử trong trang phải là độc nhất, nên Selector id dùng để định nghĩa một phần tử duy nhất.
Để chọn phần tử bằng id bạn dùng kí tự # phía trước, sau đó là tên id của phần tử. Ví dụ, định nghĩa kiểu dưới đây sẽ áp dụng cho phần tử HTML có id="qtm1"
#qtm1 {
text-align: right;
color: red;
}Lưu ý: Tên id không thể bắt đầu bằng số.
Selector theo class
Bạn có thể xác định các quy tắc dựa trên thuộc tính class của các phần tử. Tất cả các phần tử có class đó sẽ được định dạng theo quy tắc đã xác định. Để chọn các phần tử với một class, hãy viết một dấu chấm (.) và theo sau là tên class.
.center {
text-align: center;
color: red;
}Bạn cũng có thể chỉ định chỉ những phần tử HTML nhất định là chịu tác động của class. Như ở ví dụ dưới đây chỉ phần tử <p> có class="center" là được căn giữa.
p.center {
text-align: center;
color: red;
}Bạn có thể áp dụng nhiều class cho một phần tử nhất định. Ở ví dụ dưới đây, phần tử <p> được tạo kiểu theo class="center" và class="large"
<p class="center large">Đoạn văn sử dụng hai class.</p>Lưu ý: tên class không thể bắt đầu bằng số.
Selector chung
Thay vì bạn sẽ phải định nghĩa riêng từng loại phần tử cụ thể, bạn có thể dùng Selector chung để chọn phổ quát cho bất kì tên phần tử nào, chỉ cần dùng ký tự * thay cho Selector:
* {
color: #58257b;
}Định nghĩa trên sẽ hiển thị màu của mọi phần tử trong HTML là màu #58257b.
Selector theo nhóm
Selector theo nhóm sẽ gộp chung các phần thử HTML có cùng định nghĩa kiểu với nhau.
Ví dụ, nếu bạn có các phần tử cùng kiểu như thế này:
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}Thay vì viết dàn trải như trên, bạn có thể nhóm các Selector lại để tối giản hóa code, các Selector sẽ được phân tách bằng dấu phẩy. Dưới đây là cách viết rút gọn lại theo nhóm Selector:
h1, h2, p {
text-align: center;
color: red;
}Comment trong CSS
Comment được dùng để giải thích đoạn mã, có thể giúp những người xem sau có thể hiểu và chỉnh sửa được đoạn mã nguồn khi cần. Trình duyệt sẽ không hiển thị các comment. Comment trong CSS bắt đầu bằng /* kết thúc bằng */ và có thể trải dài trên nhiều dòng.
p {
color: red;
/* Đây là bình luận một dòng */
text-align: center;
}
/* Đây là
bình luận
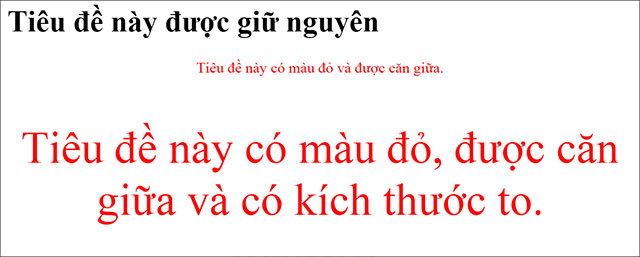
nhiều dòng */Hãy thử cả đoạn code dưới đây và xem cách trình duyệt hiển thị trong ảnh bên dưới.
<!DOCTYPE html>
<html>
<head>
<style>
p.center {
text-align: center;
color: red;
}
p.large {
font-size: 300%;
}
</style>
</head>
<body>
<h1 class="center">Tiêu đề này được giữ nguyên</h1>
<p class="center">Tiêu đề này có màu đỏ và được căn giữa.</p>
<p class="center large">Tiêu đề này có màu đỏ, được căn giữa và có kích thước
to.</p>
</body>
</html>
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài