Padding trong CSS
Đặc tính padding trong CSS được dùng để tạo khoảng trắng xung quanh nội dung của phần tử và nằm bên trong các đường viền trong CSS. Các đặc tính thiết lập cả 4 phía (trên, dưới, trái, phải) cho từng phần tử.
Padding của từng cạnh
CSS có các đặc tính xác định padding cho từng cạnh của phần tử:
- padding-top
- padding-right
- padding-bottom
- padding-left
Tất cả các đặc tính có thể có các giá trị sau:
- length - xác định lề theo px, pt, cm…
- % - xác định lề theo % so với chiều rộng của phần tử
- inherit - xác định lề kế thừa từ phần tử mẹ
Có thể dùng giá trị âm. Ví dụ dưới đây đặt padding cho 4 cạnh của phần tử <div>:
div {padding-top: 50px;padding-right: 30px;padding-bottom: 50px;padding-left: 80px;}
Đặc tính rút gọn của padding
Để rút gọn code có thể dùng đặc tính rút gọn padding, đưa tất cả vào trong một đặc tính duy nhất.
- padding-top
- padding-right
- padding-bottom
- padding-left
Nếu đặc tính padding có 4 giá trị
padding: 25px 50px 75px 100px;- lề trên 25px
- lề phải 50px
- lề dưới 75px
- lề trái 100px
div {padding: 25px 50px 75px 100px;}
Nếu đặc tính padding có 3 giá trị
padding: 25px 50px 75px;- lề trên 25px
- lề trái và phải 50px
- lề dưới 75px
div {padding: 25px 50px 75px;}
Nếu đặc tính padding có 2 giá trị
padding: 25px 50px;- lề trên và dưới 25px
- lề trái và phải 50px
div {padding: 25px 50px;}
Nếu đặc tính padding có 1 giá trị
padding: 25px;- tất cả các lề đều là 25px
div {padding: 25px;}
Độ rộng của padding và phần tử
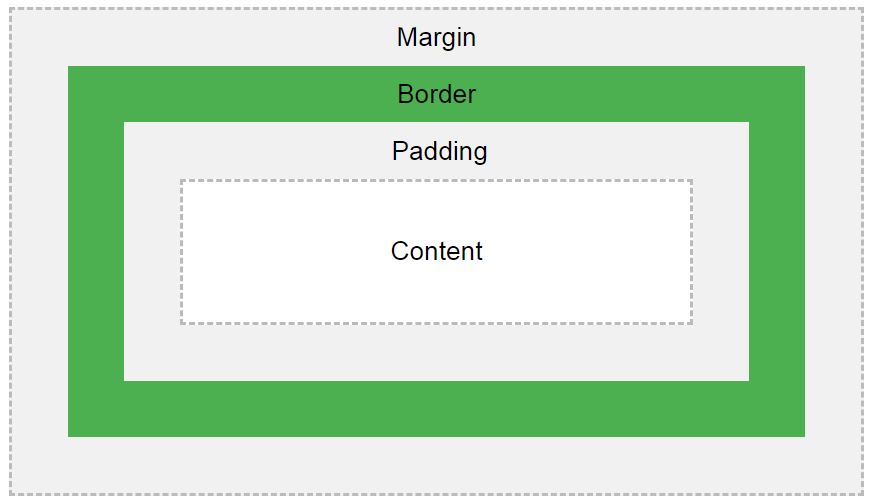
Đặc tính width của CSS xác định độ rộng của khu vực nội dung bên trong phần tử, đây là phần nằm trong padding, đường viền và lề của phần tử.

Hình minh họa của các đặc tính padding, viền, lề của phần tử
Nếu phần tử có độ rộng nhất định, phần padding được thêm vào sẽ cộng thêm vào tổng chiều rộng của phần tử, thường sẽ gây ra kết quả không mong muốn.
Ở ví dụ dưới đây phần tử <div> có độ rộng 300px nhưng thực tế độ rộng của phần tử <div> này sẽ là 350px (300px + 25px của phần padding trái + 25px phần padding phải).
div {width: 300px;padding: 25px;}
Để giữ được tổng độ rộng là 300px, dù phần padding rộng bao nhiêu, hãy dùng đặc tính box-sizing để giữ nguyên độ rộng. Nếu tăng phần padding, phần nội dung bên trong sẽ giảm xuống để tổng độ rộng không đổi.
div {width: 300px;padding: 25px;box-sizing: border-box;}
Bài trước: Lề trong CSS
Bài sau: Chiều cao và độ rộng trong CSS
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Lệnh cd trong Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài