Overflow trong CSS
Đặc tính CSS overflow xác định nội dung sẽ hiển thị ra sao khi nó quá lớn so với khung định sẵn.
CSS Overflow
Đặc tính overflow cho biết liệu có cắt nội dung hay thêm thanh cuộn vào nội dung của phần tử khi nó quá lớn so với khu vực được định trước. Nó có các giá trị sau:
- visible - mặc định, phần tràn ra không bị cắt mà hiển thị ra ngoài hộp phần tử.
- hidden - phần tràn ra bị cắt và bị ẩn.
- scroll - phần tràn ra bị cắt nhưng sẽ có thanh cuộn để xem phần còn lại của nội dung.
- auto - nếu phần tràn ra bị cắt, sẽ có thêm thanh cuộn để xem phần còn lại của nội dung.
Lưu ý: Đặc tính overflow chỉ dùng với phần tử khối đã có độ cao định sẵn. Trên OS X Lion, thanh cuộn mặc định bị ẩn, chỉ hiện khi được dùng.
overflow: visible
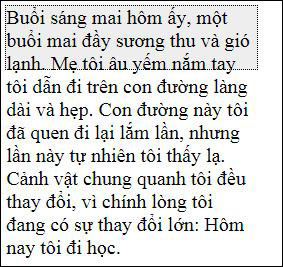
Mặc định overflow được đặt là visible, nghĩa là sẽ không bị cắt và hiển thị ra bên ngoài hộp.
div {width: 200px;height: 50px;background-color: #eee;overflow: visible;}

Phần tràn ra vẫn hiển thị
overflow: hidden
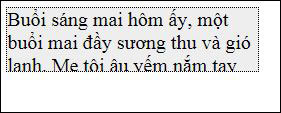
Khi dùng giá trị hidden, phần tràn ra sẽ bị cắt và bị ẩn.
div {overflow: hidden;}

Phần tràn ra bị ẩn sau khung kích thước định sẵn
overflow: scroll
Khi được đặt giá trị scroll, phần tràn sẽ được được cắt đi và nằm trong một thanh cuộn mới. Lưu ý là sẽ có cả thanh cuộn ngang và dọc (ngay cả khi bạn không cần).
div {overflow: scroll;}

Thanh cuộn để xem phần nội dung còn lại
overflow: auto
Giá trị auto cũng tương tự như scroll, chỉ có điều nó sẽ thêm thanh cuộn khi cần.
div {overflow: auto;}
overflow-x và overflow-y
Các đặc tính overflow-x và overflow-y được dùng để xác định xem phần tràn ra sẽ hiển thị theo chiều ngang, dọc hay cả hai.
div {overflow-x: hidden; /* Hide horizontal scrollbar */overflow-y: scroll; /* Add vertical scrollbar */}
Bài trước: Vị trí của phần tử trong CSS
Bài sau: Float trong CSS
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Lệnh cd trong Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài