Bảng trong CSS
Bảng trong HTML có thể trở nên đẹp hơn nhiều nhờ có CSS.
Đường viền cho bảng trong CSS
Để tạo đường viền cho bảng trong CSS, dùng đặc tính border. Ví dụ dưới đây cho biết dùng viền đen cho các phần tử <table>, <th> và <td>.
table, th, td {border: 1px solid black;}
Lưu ý là trong ví dụ trên bảng có đường viền kép là do cả bảng và các phần tử <th> và <td> đều có đường viền riêng.
Gộp đường viền bảng
Đặc tính border-collapse dùng để gộp các đường viền bảng thành một đường viền duy nhất.
table {border-collapse: collapse;}table, th, td {border: 1px solid black;}
Nếu muốn một đường viền duy nhất xung quanh bảng, hãy dùng chỉ đặc tính border cho <table> thôi.
table {border: 1px solid black;}
Độ rộng và chiều cao của bảng
Độ rộng và chiều cao của bảng được xác định bằng các đặc tính width và height. Ví dụ dưới đây đặt độ rộng của bảng là 100% và chiều cao của phần tử <th> là 50px.
table {width: 100%;}th {height: 50px;}
Căn vị trí bảng theo chiều ngang
Đặc tính text-align dùng để căn chỉnh bảng theo chiều ngang (trái, phải, giữa) của nội dung trong <th> hoặc <td>. Mặc định nội dung trong phần tử <th> sẽ được căn giữa và nội dung trong <td> sẽ được căn trái.
Ví dụ dưới đây căn trái văn bản trong phần tử <th>.
th {text-align: left;}
Căn chỉnh bảng theo chiều dọc
Đặc tính vertical-align dùng để căn chỉnh bảng theo chiều dọc (trên, dưới, giữa) của nội dung trong <th> và <td>. Mặc định nội dung sẽ được căn giữa.
Ví dụ dưới đây căn dưới cho phần tử <td>
td {height: 50px;vertical-align: bottom;}
Padding trong bảng
Để kiểm soát khoảng cách giữa đường viền và nội dung trong bảng, dùng đặc tính padding cho phần tử <td> và <th>
th, td {padding: 15px;text-align: left;}
Chia bảng theo chiều ngang
Đặc tính border-bottom cho <th> và <td> dùng để
th, td {border-bottom: 1px solid #ddd;}

Ví dụ với phần chia là 1px

Ví dụ với phần chia là 10px
Rê chuột qua bảng
Dùng công cụ chọn :hover cho <tr> để nhấn mạnh hàng trong bảng khi rê chuột qua.
tr:hover {background-color: #ffff00;}
Hàng được tô sáng lên khi rê chuột qua
Bảng dạng sọc
Để tạo bảng sọc 2 màu, dùng công cụ chọn nth-child() và màu nền bằng backgroud-color.
tr:nth-child(even) {background-color: #f2f2f2;}
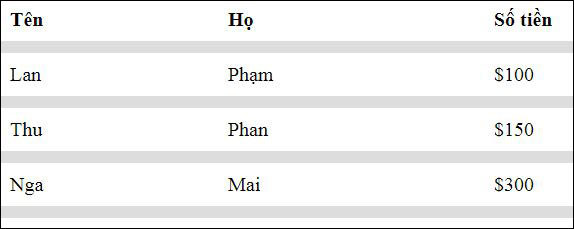
Bảng có 2 màu dạng sọc
Thêm màu sắc cho bảng
Ví dụ dưới đây xác định màu nền và màu văn bản cho phần tử <th>
th {background-color: #4CAF50;color: white;}

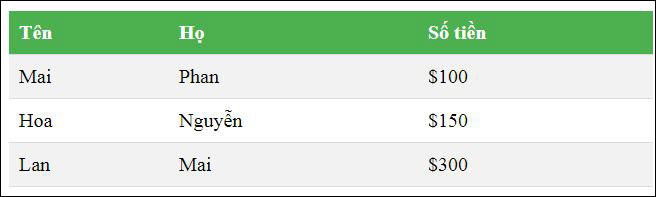
Ví dụ tạo màu sắc cho nền và văn bản trong bảng
Bảng có khả năng phản hồi cao (responsive table)
Bảng có khả năng phản hồi cao có thêm thanh cuộn để hiển thị đầy đủ nội dung khi màn hình quá nhỏ. Để làm điều này, bạn thêm phần tử chứa (như <div>) với overflow-x:auto xung quanh phần tử <table>.
<div style="overflow-x:auto;">
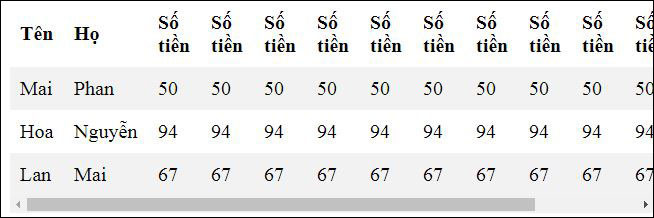
Thanh cuộn để xem toàn bộ nội dung bảng
Lưu ý là trên OS X LIon, thanh cuộn mặc định bị ẩn và chỉ hiện khi được dùng (dù bạn có đặt trước overflow:scroll).
Bài trước: Danh sách trong CSS
Bài sau: Hiển thị phần tử trong CSS
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Lệnh cd trong Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài