Pseudo-Class trong CSS
Pseudo-Class trong CSS được sử dụng để thêm các hiệu ứng đặc biệt tới một số Selector mà không cần sử dụng đến JavaScript hoặc bất cứ ngôn ngữ Script nào. Ví dụ viết CSS đổi màu các liên kết khi rê chuột vào, đổi thuộc tính một phần tử khi nhấp vào, định dạng đường dẫn khi đã và chưa được click vào...

Cú pháp pseudo-class
Cú pháp đơn giản cho Pseudo-Class trong CSS là:
selector:pseudo-class {property:value;}
Pseudo-Class cho đường link
Pseudo-Class được sử dụng nhiều nhất với các đường liên kết (thẻ <a>) để tạo ra hiệu ứng thay đổi trạng thái chữ mỗi khi người dùng di chuột qua nó.
Có tất cả 4 trạng thái tương đương với 4 Pseudo-Class của đường link:
- a:link {color:blue;}: Hiển thị hiệu ứng khác biệt để người đọc biết đây là đường liên kết.
- a:visited {color:green;}: Đường link đã từng được click vào.
- a:hover {color:red;}: Di chuột qua đường link.
- a:active {color:navy;}: Đường link đang được nhấp chuột vào.
Lưu ý:
- a:hover phải xuất hiện sau a:link và a:visited trong CSS để tạo ra hiệu ứng.
- Tương tự, a:active phải xuất hiện sau a:hover.
- Các tên được sử dụng cho Pseudo Class là không phân biệt chữ hoa chữ thường.
- Pseudo Class khác với các Class khác trong CSS, tuy nhiên chúng có thể kết hợp với nhau.
Ví dụ:
<!DOCTYPE html><html><head><style>/* Viết bởi Quantrimang.com */a:link {color: blue;}a:visited {color: green;}a:hover {color: pink;}a:active {color: red;}</style></head><body><p><b><a href="https://quantrimang.com/" target="_blank">Trang chủ website
Quản trị mạng</a></b></p></body></html>
Đoạn code trên định nghĩa đường liên kết lúc:
- Bình thường sẽ có màu xanh (blue) và gạch chân là giá trị mặc định.
- Đường liên kết đã được người dùng nhấp vào, nó sẽ có màu xanh (green).
- Người dùng di chuột lên (chưa nhấp) nó sẽ có màu hồng.
- Người dùng chỉ nhấp và giữ chuột nó sẽ có màu đỏ (ít khi xảy ra).
Pseudo-class và CSS Class
Các Pseudo-class có thể được kết hợp với các lớp trong CSS.
Ví dụ, khi bạn di chuột qua liên kết, nó sẽ thay đổi màu:
a.highlight:hover {color: #ff0000;}

<!DOCTYPE html><html><head><style>a.highlight:hover {color: #ff0000;}</style></head><body><p><a class="highlight" href="https://quantrimang.com/">Trang chủ website
Quản trị mạng</a> <span>(Sử dụng Pseudo-class kết hợp CSS Class)</span></p><p><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ - Quản trị
mạng</a> <span>(Không sử dụng Pseudo-class kết hợp CSS Class)</span></p></body></html>
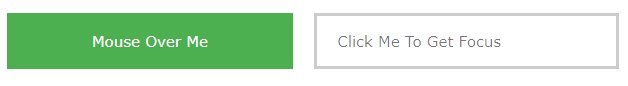
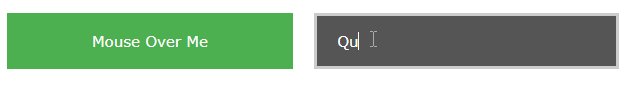
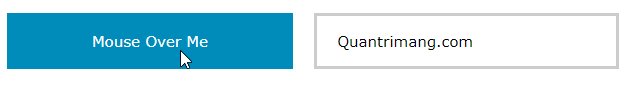
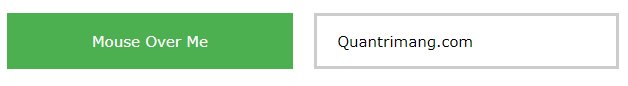
Di chuột vào <div>
Một ví dụ về việc sử dụng pseudo-class :hover trên <div> làm thay đổi màu nền của phần tử.
div:hover {background-color: purple;}

<!DOCTYPE html><html><head><style>div {background-color: purple;color: white;padding: 25px;text-align: center;}div:hover {background-color: #DB7093;}</style></head><body><p>Di chuột qua phần tử div bên dưới sẽ làm thay đổi màu nền của nó:</p><div>Thử di chuột vào đây xem</div></body></html>
Dùng Pseudo-Class tạo tooltip :hover đơn giản
Tạo một tooltip :hover đơn giản kiểu di chuyển chuột vào phần tử <div> để hiển thị một phần tử <p>
p {display: none;background-color: yellow;padding: 20px;}div:hover p {display: block;}

<!DOCTYPE html><html><head><style>p {display: none;padding: 20px;}div:hover p {display: block;}</style></head><body><div>Di chuột qua đây để thấy điều thú vị!<p><img src="you-are-beautiful.jpg" alt="You Are Beautiful" style="width:60%"></p></div></body></html>
Pseudo-class :first-child trong CSS
Pseudo-class :first-child xác định một phần tử cụ thể là phần tử con đầu tiên của phần tử khác và thêm style đặc biệt tới phần tử đó.
Chọn tất cả thẻ <p> đầu tiên và định kiểu cho nó
p:first-child {color: purple;}
Để :first-child có thể làm việc trong IE, cần phải khai báo phần tử <!DOCTYPE> ở đầu tài liệu.
Ví dụ, để <p> đầu tiên có chữ màu tím, có thể làm như sau:
<!DOCTYPE html><html><head><style>p:first-child {color: red;}</style></head><body><p>Website Quản trị mạng.</p><p>Website Quản trị mạng.</p><p><b>Chú ý:</b> Để :first-child có thể làm việc trong IE, cần phải khai báo
phần tử !DOCTYPE ở đầu tài liệu.</p></body></html>

Chọn <i> đầu tiên trong tất cả các <p> và định kiểu cho nó
p i:first-child {color: blue;}
Ví dụ sau sử dụng :first-child để xác định phần tử <i> là phần tử con đầu tiên trong tất cả các <p> và thêm style đặc biệt cho <i>.
<!DOCTYPE html><html><head><style>p i:first-child {color: blue;}</style></head><body><p>Website <i>Quantrimang.com</i>. Website <i>Quantrimang.com</i>.</p><p>Website <i>Quantrimang.com</i>. Website <i>Quantrimang.com</i>.</p><p><b>Chú ý:</b> Để <i>:first-child</i> có thể làm việc trong IE, cần phải
khai báo phần tử !DOCTYPE ở đầu tài liệu.</p></body></html>

Chọn tất cả các <i> trong <p> đầu tiên và định kiểu cho nó
p:first-child i {color: blue;}
Ví dụ sau sử dụng :first-child để xác định tất cả các phần tử <i> là phần tử con đầu tiên trong <p> đầu tiên và thêm style đặc biệt cho <i>.
<!DOCTYPE html><html><head><style>p:first-child i {color: blue;}</style></head><body><p>Website <i>Quantrimang.com</i>. Website <i>Quantrimang.com</i>.</p><p>Website <i>Quantrimang.com</i>. Website <i>Quantrimang.com</i>.</p><p><b>Chú ý:</b> Để <i>:first-child</i> có thể làm việc trong IE, cần phải
khai báo phần tử !DOCTYPE ở đầu tài liệu.</p></body></html>

Pseudo-class :lang trong CSS
Sử dụng Pseudo-class :lang trong CSS để định nghĩa một quy tắc đặc biệt cho một ngôn ngữ nào đó trong một phần tử cụ thể.
<html><head><style>
q:lang(vi) { quotes: "~" "~"; }</style></head><body>
<p>Tiếng Việt <q lang="vi">Một đoạn văn Tiếng Việt được trích dẫn.</q></p></body></html>
Class này rất hữu ích với những tài liệu được trình bày bởi nhiều ngôn ngữ và có các quy ước khác nhau.
Ví dụ:
<!DOCTYPE html><html><head><style>q:lang(vi) { quotes: "~" "~"; }:lang(en) { quotes: '"' '"'; }:lang(fr) { quotes: "<<" ">>"; }</style></head><body><p>Tiếng Việt <q lang="vi">Một đoạn văn Tiếng Việt được trích dẫn.</q></p><p>Tiếng Anh <q lang="en">Một đoạn văn Tiếng Anh được trích dẫn.</q></p><p>Tiếng Pháp <q lang="fr">Một đoạn văn Tiếng Pháp được trích dẫn.</q></p><p><b>Chú ý:</b> Để <i>:lang</i> có thể làm việc trong IE, cần phải khai báo
phần tử !DOCTYPE ở đầu tài liệu.</p></body></html>

Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Hướng dẫn đổi trình đọc PDF mặc định trên Windows 10
2 ngày -

Cách xem lịch sử nghe nhạc trên Spotify
2 ngày -

TOP 13 phần mềm điều khiển máy tính từ xa miễn phí, tốt nhất
2 ngày -

Cách thiết lập các ảnh nền khác nhau trên mỗi màn hình Windows 10/11
2 ngày -

1000 tên bé gái hay để bạn lựa chọn đặt cho công chúa nhỏ của mình
2 ngày -

Hướng dẫn chèn caption cho ảnh trong Word
2 ngày -

Cách tạo hình con vật bằng tay đơn giản giúp bé chơi mãi chẳng chán
2 ngày -

6 công cụ sáng tác nhạc và lời bài hát miễn phí với sự trợ giúp của AI
2 ngày -

Cách ẩn trò chơi bạn đang chơi trên Discord
2 ngày -

Hướng dẫn bật mã hóa đầu cuối Messenger
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài