Pseudo-Element trong CSS
Pseudo-Element trong CSS được sử dụng để thêm các định dạng đặc biệt tới một Selector mà không cần sử dụng đến JavaScript hoặc bất cứ ngôn ngữ Script nào. Ví dụ định dạng chữ hoặc dòng đầu tiên của phần tử, chèn nội dung vào trước hoặc sau nội dung của phần tử...
Cú pháp
Cú pháp đơn giản cho Pseudo-Element trong CSS là:
selector::pseudo-element {property:value;}
Chú ý dấu hai chấm đơn và kép - ::first-line và :first-line. Cú pháp dấu hai chấm đơn được sử dụng cho cả pseudo-class và pseudo-element trong CSS1, CSS2. Từ CSS3, sử dụng hai chấm kép với các pseudo-element để phân biệt với pseudo-class.
Pseudo-element ::first-line trong CSS
Pseudo-element ::first-line trong CSS sử dụng để thêm một số hiệu ứng đặc biệt cho dòng đầu tiên của một đoạn.
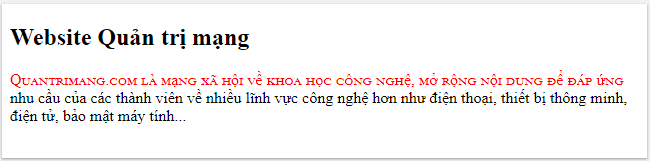
Ví dụ dưới đây định dạng dòng đầu tiên của văn bản trong tất cả phần tử <p>:
p::first-line {color: #ff0000;font-variant: small-caps;}
Lưu ý: ::first-line chỉ có thể được áp dụng cho các phần tử ở dạng block.
Một số thuộc tính có thể được sử dụng trong ::first-line:
- font chữ
- color
- các thuộc tính background
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
Ví dụ:
<!DOCTYPE html><html><head><style>p::first-line {color: #ff0000;font-variant: small-caps;}</style></head><body><h2>Website Quản trị mạng</h2><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, mở rộng nội dung để
đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện
thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p></body></html>

Pseudo-element ::first-letter trong CSS
Pseudo-element ::first-letter được sử dụng để thêm một định dạng đặc biệt vào chữ cái đầu tiên của một đoạn.
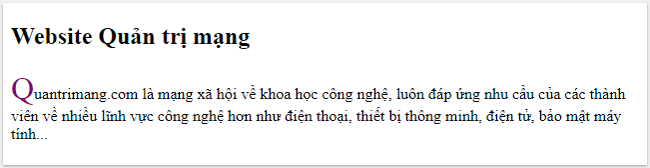
Ví dụ dưới đây định dạng chữ đầu tiên của văn bản trong tất cả phần tử <p>:
p::first-letter {color: #ff0000;font-size: xx-large;}
Lưu ý: Tương tự như ::first-line thì ::first-letter cũng chỉ có thể áp dụng được cho các phần tử ở dạng block.
Một số thuộc tính có thể được sử dụng trong ::first-letter:
- các thuộc tính font
- các thuộc tính color
- các thuộc tính background
- các thuộc tính margin
- các thuộc tính padding
- các thuộc tính border
- text-decoration
- vertical-align (khi giá trị của float là none)
- text-transform
- line-height
- float
- clear
Ví dụ:
<!DOCTYPE html><html><head><style>p::first-letter {color: purple;font-size: xx-large;}</style></head><body><h2>Website Quản trị mạng</h2><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, luôn đáp ứng nhu cầu
của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị
thông minh, điện tử, bảo mật máy tính...</p></body></html>

Kết hợp Pseudo-element và CSS Class
Các Pseudo-element có thể được kết hợp với các lớp trong CSS.
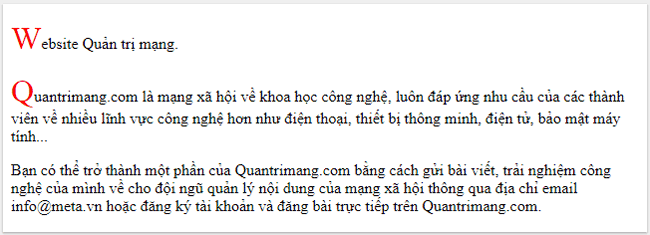
p.intro::first-letter {color: #ff0000;font-size:200%;}
Ví dụ, bạn muốn hiển thị chữ đầu tiên của đoạn văn class=”intro” với chữ màu đỏ và có kích cỡ lớn.
<!DOCTYPE html><html><head><style>p.intro::first-letter {color: #ff0000;font-size:200%;}</style></head><body><p class="intro">Website Quản trị mạng.</p>
<p class="intro">Quantrimang.com là mạng xã hội về khoa học công nghệ, luôn
đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện
thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p>
<p>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết,
trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã
hội thông qua địa chỉ email info@meta.vn hoặc đăng ký tài khoản và đăng bài
trực tiếp trên Quantrimang.com.</p></body></html>

Kết hợp nhiều Pseudo-element
Mộ số pseudo-element có thể được kết hợp với nhau.
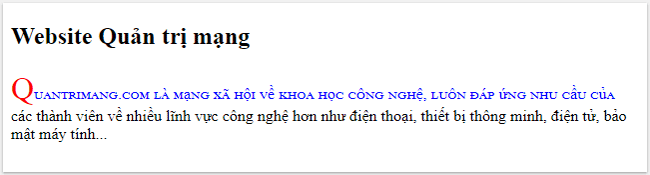
p::first-letter {color: #ff0000;font-size: xx-large;}p::first-line {color: #0000ff;font-variant: small-caps;}
Ví dụ, ta có thể kết hợp ::first-letter và ::first-line để trả về kết quả chữ đầu tiên của đoạn văn có màu đỏ, cỡ chữ là xx-large. Phần còn lại của dòng đầu tiên có màu xanh, chữ in hoa thường. Phần còn lại của đoạn văn sẽ có cỡ chữ và màu chữ mặc định.

<!DOCTYPE html><html><head><style>p::first-letter {color: #ff0000;font-size: xx-large;}p::first-line {color: #0000ff;font-variant: small-caps;}</style></head><body>
<h2>Website Quản trị mạng</h2><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, luôn đáp ứng nhu cầu
của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị
thông minh, điện tử, bảo mật máy tính...</p></body></html>
Pseudo-element ::before trong CSS
Pseudo-element ::before được sử dụng để thêm text, hình ảnh hay bất kỳ nội dung gì vào phía trước nội dung của phần tử được chọn.
h1::before {position: absolute;content: "";left: 0;top: 8px;border-top: 10px solid transparent;border-bottom: 10px solid transparent;border-left: 10px solid green;}
Ví dụ chèn một hình ảnh trước nội dung của từng phần tử <h1> như này:

<!DOCTYPE html><html><head><style>h1 {position: relative;padding-left: 20px;}h1::before {position: absolute;content: "";left: 0;top: 8px;border-top: 10px solid transparent;border-bottom: 10px solid transparent;border-left: 10px solid green;}</style></head><body><h1>Website Quản trị mạng</h1><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, luôn đáp ứng nhu cầu
của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị
thông minh, điện tử, bảo mật máy tính...</p><h1>Chuyên mục Làng công nghệ</h1><p>Cập nhật những xu hướng, khám phá, nghiên cứu mới nhất về khoa học công nghệ.</p></body></html>
Pseudo-element ::after trong CSS
Pseudo-element ::after được sử dụng để thêm text, hình ảnh hay bất kỳ nội dung gì vào phía sau nội dung của phần tử được chọn.
h1 {color: purple;}h1::after {content: url(icon-qtm.png);}
Ví dụ chèn một hình ảnh sau nội dung của từng phần tử <h1> như này:

<!DOCTYPE html><html><head><style>h1 {color: purple;}h1::after {content: url(icon-qtm.png);}</style></head><body><h1>Website Quản trị mạng</h1><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, luôn đáp ứng nhu cầu
của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị
thông minh, điện tử, bảo mật máy tính...</p><h1>Chuyên mục Làng công nghệ </h1><p>Cập nhật những xu hướng, khám phá, nghiên cứu mới nhất về khoa học công nghệ.</p></body></html>
Pseudo-element ::selection trong CSS
Pseudo-element ::selection được dùng để định dạng cho một vùng văn bản được người dùng chọn.
Chỉ có một số thuộc tính css khả dụng với ::selection là color, background, curso, và outline.
::selection {color: white;background: purple;}
Lưu ý:
- ::selection không được hỗ trợ trong Internet Explorer 8 và các phiên bản cũ hơn.
- Đối với trình duyệt Firefox thì sử dụng thuộc tính thay thế tương tự là ::-moz-selection
Ví dụ, định dạng cho văn bản được chọn có màu trắng trên nền màu tím:

<!DOCTYPE html><html><head><style>h2 {color: purple;}h3 {color: purple;}::-moz-selection { /* Sử dụng cho Firefox */color: red;background: yellow;}::selection {color: white;background: purple;}</style></head><body><p><strong>Thử bôi đen các phần tử để thấy kết quả:</strong></p>
<h2>Website Quản trị mạng </h2><p><strong>Quantrimang.com</strong> là mạng xã hội về khoa học công nghệ,
luôn đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như
điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p>
<div><h3>Chuyên mục Làng công nghệ</h3><p>Cập nhật những xu hướng, khám phá, nghiên cứu mới nhất về khoa học
công nghệ.</p></div></body></html>
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Lệnh cd trong Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài