Thư viện hình ảnh trong CSS
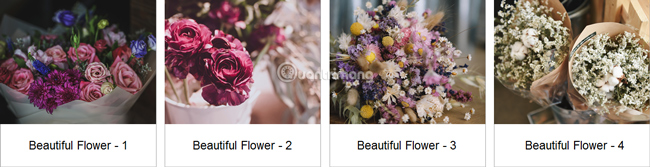
CSS có thể được sử dụng để tạo những bộ sưu tập giúp bạn quản lý hình ảnh trong website của mình.

Chúng được tạo như sau:
Ví dụ 1:
<!DOCTYPE html><html><head><style>div.gallery {margin: 5px;border: 1px solid #ccc;float: left;width: 180px;}div.gallery:hover {border: 1px solid #777;}div.gallery img {width: 100%;height: auto;}div.desc {padding: 15px;text-align: center;}</style></head><body><div class="gallery"><a target="_blank" href="flower-1.jpg"><img src="flower-1.jpg" alt="Beautiful Flower 1" width="400" height="267"></a><div class="desc">Mô tả về ảnh</div></div><div class="gallery"><a target="_blank" href="flower-2.jpg"><img src="flower-2.jpg" alt="Beautiful Flower 2" width="400" height="267"></a><div class="desc">Mô tả về ảnh</div></div><div class="gallery"><a target="_blank" href="flower-3.jpg"><img src="flower-3.jpg" alt="Beautiful Flower 3" width="400" height="267"></a><div class="desc">Mô tả về ảnh</div></div><div class="gallery"><a target="_blank" href="flower-4.jpg"><img src="flower-4.jpg" alt="Beautiful Flower 4" width="400" height="267"></a><div class="desc">Mô tả về ảnh</div></div></body></html>
Ví dụ 2:
Ví dụ này sắp xếp lại hình ảnh trên các kích thước màn hình khác nhau: đối với màn hình rộng hơn 700px, nó sẽ hiển thị bốn hình ảnh cạnh nhau, đối với màn hình nhỏ hơn 700px, nó sẽ hiển thị hai hình ảnh cạnh nhau. Đối với màn hình nhỏ hơn 500px, hình ảnh sẽ xếp chồng theo chiều dọc (100%).
<!DOCTYPE html><html><head><style>div.gallery {border: 1px solid #ccc;}div.gallery:hover {border: 1px solid #777;}div.gallery img {width: 100%;height: auto;}div.desc {padding: 15px;text-align: center;}* {box-sizing: border-box;}.responsive {padding: 0 6px;float: left;width: 24.99999%;}@media only screen and (max-width: 700px) {.responsive {width: 49.99999%;margin: 6px 0;}}@media only screen and (max-width: 500px) {.responsive {width: 100%;}}.clearfix:after {content: "";display: table;clear: both;}</style></head><body><div class="responsive"><div class="gallery"><a target="_blank" href="flower-1.jpg"><img src="flower-1.jpg" alt="Beautiful Flower 1" width="600" height="400"></a><div class="desc">Mô tả về ảnh</div></div></div><div class="responsive"><div class="gallery"><a target="_blank" href="flower-2.jpg"><img src="flower-2.jpg" alt="Beautiful Flower 2" width="600" height="400"></a><div class="desc">Mô tả về ảnh</div></div></div><div class="responsive"><div class="gallery"><a target="_blank" href="flower-3.jpg"><img src="flower-3.jpg" alt="Beautiful Flower 3" width="600" height="400"></a><div class="desc">Mô tả về ảnh</div></div></div><div class="responsive"><div class="gallery"><a target="_blank" href="flower-4.jpg"><img src="flower-4.jpg" alt="Beautiful Flower 4" width="600" height="400"></a><div class="desc">Mô tả về ảnh</div></div></div><div class="clearfix"></div></body></html>
4.177
Bạn nên đọc
Xác thực tài khoản!
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Số điện thoại chưa đúng định dạng!
0 Bình luận
Sắp xếp theo
Xóa Đăng nhập để Gửi
Cũ vẫn chất
-

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Lệnh cd trong Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài