Mô hình hộp (Box Model) trong CSS
Các phần tử trong HTML có thể được coi là những chiếc hộp. Trong CSS, thuật ngữ “mô hình hộp” được dùng để nói về việc thiết kế, dàn layout.
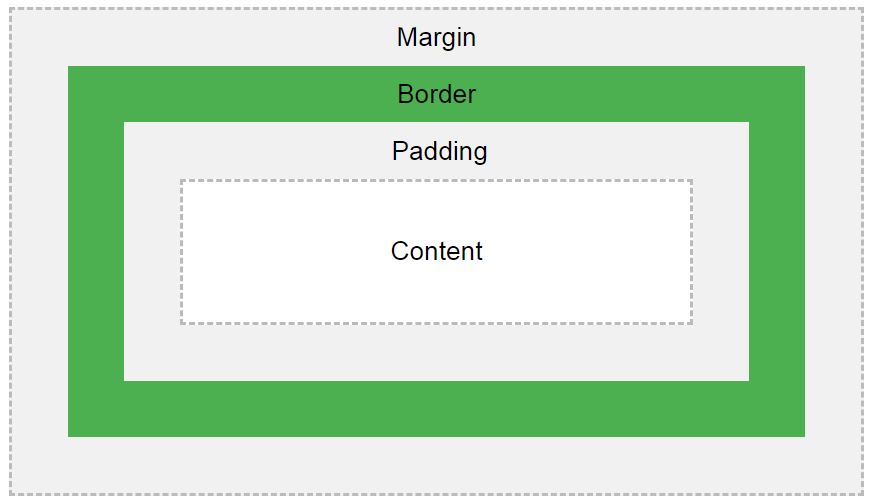
Về cơ bản mô hình hộp CSS là một chiếc hộp bao xung quanh phần tử HTML, gồm lề, đường viền, padding và nội dung bên trong. Hình ảnh dưới đây cho thấy vị trí và mối liên hệ giữa các thành phần này.

Các thành phần trong một mô hình hộp CSS
Giải thích các thành phần:
- Content - nội dung trong hộp, nơi hiển thị văn bản và hình ảnh
- Padding - phần khoảng trắng xung quanh nội dung, trong suốt
- Border - đường viền xung quanh nội dung và padding
- Margin - phần lề bên ngoài đường viền, trong suốt
Mô hình hộp cho phép thêm đường viền xung quanh phần tử và định nghĩa khoảng trống giữa chúng.
div {width: 300px;border: 25px solid green;padding: 25px;margin: 25px;}
Độ rộng và chiều cao của phần tử
Để xác định chiều cao và độ rộng của phần tử chính xác trên tất cả các trình duyệt, bạn cần biết cách hoạt động của mô hình hộp. Khi thiết lập đặc tính height và width của phần tử bằng CSS, bạn chỉ thiết lập cho phần nội dung mà thôi. Để tính toán chính xác kích thước phần tử, cần thêm cả phần đường viền, lề và padding.
Giả sử phần tử <div> có tổng độ rộng là 350px.
div {width: 320px;padding: 10px;border: 5px solid gray;margin: 0;}
Tính toán thực tế sẽ là như thế này:
320px (độ rộng)
+ 20px (padding trái và phải)
+10px (viền trái và phải)
+ 0px (lề trái và phải)
= 350px
Như vậy, tổng độ rộng của phần tử thực tế được tính bằng công thức:
Tổng độ rộng của phần tử = padding trái + padding phải + viền trái + viền phải + lề trái + lề phải
Tổng chiều cao của phần tử thực tế được tính bằng công thức:
Tổng chiều cao của phần tử = padding trên + padding dưới + viền trên + viền dưới + lề trên + lề dưới
Bài trước: Chiều cao và độ rộng trong CSS
Bài sau: Outline trong CSS
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Lệnh cd trong Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài