Gradient - màu biến đổi tuyến tính trong CSS
Mã màu gradient trong CSS là gì? Cách dùng background gradient CSS ra sao? Hãy cùng nhau tìm hiểu nhé!
Các gradient CSS được biểu diễn bằng kiểu dữ liệu <gradient>, một kiểu đặc biệt của <image> được tạo thành từ sự chuyển tiếp liên tục giữa hai hoặc nhiều màu. Bạn có thể chọn giữa ba kiểu gradient: linear (được tạo bằng hàm linear-gradient()), radial (được tạo bằng hàm radial-gradient()) và conic (được tạo bằng hàm conic-gradient()). Bạn cũng có thể tạo các gradient lặp lại bằng các hàm repetition-linear-gradient(), repetition-radial-gradient() và repetition-conic-gradient().
Có thể sử dụng gradient ở bất kỳ nơi nào bạn sử dụng <image>, chẳng hạn như trong nền. Vì gradient được tạo động nên chúng có thể phủ nhận nhu cầu về các tệp hình ảnh raster thường được sử dụng để tạo ra hiệu ứng tương tự. Ngoài ra, vì gradient được tạo bởi trình duyệt nên chúng trông đẹp hơn hình ảnh raster khi phóng to và có thể thay đổi kích thước ngay lập tức.
Bài viết sẽ giới thiệu những điều cần biết về gradient trong CSS kèm ví dụ minh họa cụ thể. Qua đó, bạn sẽ biết cách ứng dụng nó vào trong công việc.
Giống như cách bạn có thể dùng thuộc tính background-color trong CSS để khai báo một màu nền đồng nhất, bạn có thể dùng thuộc tính background-image không chỉ để khai báo file ảnh dưới dạng background mà còn cả gradient. Dùng gradient trong CSS là lựa chọn tốt hơn trong việc kiểm soát và tăng hiệu quả công việc, so với việc dùng file ảnh (của một gradient).
Gradient CSS thường là một màu mờ dần thành một màu khác, nhưng CSS cho phép bạn kiểm soát từng khía cạnh biến đổi, từ hướng và hình dạng tới màu sắc và cách chúng chuyển tiếp. Thực tế có 3 kiểu gradient: linear, radial và conic. Ví dụ cú pháp cơ bản cho từng loại:
/* Ví dụ linear CSS gradient cơ bản */
background-image: linear-gradient(#ff8a00, #e52e71);
background-image: linear-gradient(to right, violet, darkred, purple);
background-image: linear-gradient(40deg, rgb(255 0 0) 60%, orange);
/* Ví dụ radial CSS gradient cơ bản */
background-image: radial-gradient(#ff8a00, #e52e71);
background-image: radial-gradient(circle at top right, #ff8a00, red, #e52e71);
/* Ví dụ conic CSS gradient cơ bản */
background-image: conic-gradient(#ff8a00, #e52e71);
background-image: conic-gradient(red 50deg, yellow 100deg, lime 200deg, aqua, blue, magenta, red);
Ở bài viết này chúng ta sẽ tìm hiểu 2 loại Gradient CSS phổ biến nhất:
- Linear Gradient: Quét màu xuất phát từ 1 phía, có thể theo chiều lên, xuống, trái, phải, đường chéo.
- Radial Gradient: Quét màu xuất phát từ tâm.
Linear Gradient
Để tạo một Linear Gradient, cần phải xác định ít nhất hai điểm dừng của màu. Điểm dừng màu là các màu bạn muốn hiển thị chuyển tiếp.
Bạn có thể xác định thêm các hướng (direction) hoặc góc (angle) bắt đầu hiệu ứng chuyển màu. Một số hướng dạng như:
- to top
- to bottom
- to bottom right
- to right
- to left
- ...
Cú pháp Linear Gradient
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);Tham số:
- direction: Hướng để xác định điểm bắt đầu hiệu ứng chuyển màu (to bottom, to top, to right, to left, to bottom right...)
- color-stop1, color-stop2...: Các điểm dừng màu. Một điểm dừng màu bao gồm một giá trị màu và vị trí dừng tùy chọn (theo tỷ lệ phần trăm từ 0% đến 100% hoặc theo chiều dài dọc trục gradient).
Ví dụ
1. Linear Gradient - Top to Bottom (Hướng mặc định)
Ví dụ sau đây biểu diễn một Linear Gradient bắt đầu từ phía trên (top). Linear Gradient bắt đầu bằng màu tím và chuyển dần sang màu hồng:
#grad {background-image: linear-gradient(purple, pink);}

<!DOCTYPE html><html><head><style>#grad1 {height: 200px;background-color: purple; /* Dành cho các trình duyệt không hỗ trợ gradient*/background-image: linear-gradient(purple, pink);}</style></head><body><h1>Linear Gradient - Top to Bottom</h1><div id="grad1"></div></body></html>
Lưu ý: Internet Explorer 9 và các phiên bản trước đó không hỗ trợ gradient.
2. Linear Gradient - Left to Right
Ví dụ sau đây biểu diễn một Linear Gradient bắt đầu từ bên trái. Linear Gradient bắt đầu bằng màu tím và chuyển dần sang màu hồng:
#grad {background-image: linear-gradient(to right, purple, pink);}

<!DOCTYPE html><html><head><style>#grad1 {height: 200px;background-color: purple; /* Dành cho các trình duyệt không hỗ trợ gradient*/background-image: linear-gradient(to right, purple, pink);}</style></head><body><h1>Linear Gradient - Left to Right</h1><div id="grad1"></div></body></html>
3. Linear Gradient - Diagonal (Hướng chéo)
Bạn có thể tạo gradient theo đường chéo bằng cách xác định cả hướng dọc và ngang.
Ví dụ sau đây biểu diễn một Linear Gradient bắt đầu từ trên cùng bên trái (và đi xuống dưới cùng bên phải). Linear Gradient bắt đầu bằng màu tím và chuyển dần sang màu hồng:
#grad {background-image: linear-gradient(to bottom right, purple, pink);}

<!DOCTYPE html><html><head><style>#grad1 {height: 200px;background-color: purple; /* Dành cho các trình duyệt không hỗ trợ gradient*/background-image: linear-gradient(to bottom right, purple, pink);}</style></head><body><h1>Linear Gradient - Diagonal</h1><div id="grad1"></div></body></html>
Sử dụng Góc (Angle)
Bạn có thể lựa chọn một cách khác để định dạng kiểu gradient đó là sử dụng góc thay vì xác định hướng (to bottom, to top, to right, to left, to bottom right...) bằng cách sử dụng cú pháp sau:
background-image: linear-gradient(angle, color-stop1, color-stop2);Tham số:
- Angle: góc xác định bởi đường ngang và đường Gradient đi ngược chiều của kim đồng hồ. Hay nói cách khác 0deg sẽ tạo bottom to top Gradient, 90deg sẽ tạo left to right Gradient.
Ví dụ: Sử dụng góc trong Linear Gradient
#grad {background-image: linear-gradient(-90deg, purple, pink);}

<!DOCTYPE html><html><head><style>div { font-family: arial; padding-top: 50px; padding-bottom: 50px; }#grad1 {background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */background-image: linear-gradient(0deg, purple, pink);}#grad2 {background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */background-image: linear-gradient(90deg, purple, pink);}#grad3 {background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */background-image: linear-gradient(180deg, purple, pink);}#grad4 {background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */background-image: linear-gradient(-90deg, purple, pink);}</style></head><body><h1>Linear Gradient - Sử dụng Angle</h1><div id="grad1" style="text-align:center;">0deg</div><br><div id="grad2" style="text-align:center;">90deg</div><br><div id="grad3" style="text-align:center;">180deg</div><br><div id="grad4" style="text-align:center;">-90deg</div></body></html>
Sử dụng nhiều điểm dừng màu
Ví dụ sau đây cho thấy một Linear Gradient (từ trên xuống dưới) với nhiều điểm dừng màu:
3 điểm dừng màu cách đều nhau
#grad {background-image: linear-gradient(indigo, crimson, pink);}

7 điểm dừng màu cách đều nhau
#grad {background-image: linear-gradient(crimson, lightsalmon, gold, seagreen,
midnightblue, indigo, violet);}

3 điểm dừng màu không cách đều nhau
#grad {background-image: linear-gradient(crimson 10%, indigo 55%, violet 80%);}

Chú ý: Nếu không chỉ định giá trị % theo sau mỗi điểm dừng màu thì gradient tự động cách đều nhau.
Code đầy đủ:
<!DOCTYPE html><html><head><style>#grad1 {height: 200px;background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */background-image: linear-gradient(indigo, crimson, pink);}/* Viết bởi Quantrimang.com */#grad2 {height: 200px;background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */background-image: linear-gradient(crimson, lightsalmon, gold, seagreen,
midnightblue, indigo, violet);}#grad3 {height: 200px;background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */background-image: linear-gradient(crimson 10%, indigo 60%, violet 80%);}</style></head><body><h1>Linear Gradients - Sử dụng nhiều điểm dừng màu</h1><h3>3 điểm dừng màu cách đều nhau:</h3><div id="grad1"></div><h3>7 điểm dừng màu cách đều nhau:</h3><div id="grad2"></div><h3>3 điểm dừng màu không cách đều nhau</h3><div id="grad3"></div></body></html>
7 điểm dừng màu cách đều nhau từ trái sang phải
#grad {background-image: linear-gradient(to right, crimson, lightsalmon, gold,
seagreen, midnightblue, indigo, violet);}

<!DOCTYPE html><html><head><style>div { font-family: arial; padding-top: 50px; padding-bottom: 50px; }#grad1 {background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */background-image: linear-gradient(to right, crimson, lightsalmon, gold,
seagreen, midnightblue, indigo, violet);}</style></head><body><div id="grad1" style="text-align:center; margin:auto; color:white;
font-size:40px; font-weight:bold">Website Quản Trị Mạng</div></body></html>
Sử dụng Transparency
Ngoài những cách sử dụng chuyển màu như trên, bạn có thể dùng độ trong suốt - transparency trong CSS để tạo hiệu ứng màu mờ dần kiểu gradient.
Để thêm độ trong suốt cho màu, bạn sử dụng RGBA Color như đã giới thiệu ở bài học chuyên sâu về màu sắc để xác định các điểm dừng màu. Tham số cuối trong RGBA() quy định độ mờ/độ trong suốt của màu sắc, có giá trị từ 0.0 - 1.0, giá trị càng nhỏ thì độ trong suốt càng nhiều.
Ví dụ: Một background linear gradient bắt đầu với màu trong suốt hoàn toàn và chuyển dần về màu tím:
#grad {background-image: linear-gradient(to right, rgba(88,37,123,0),
rgba(88,37,123,1));}

<!DOCTYPE html><html><head><style>#grad1 {height: 200px;background-image: linear-gradient(to right, rgba(88,37,123,0),
rgba(88,37,123,1));}</style></head><body><h1>Linear Gradient - Transparency</h1><div id="grad1"></div></body></html>
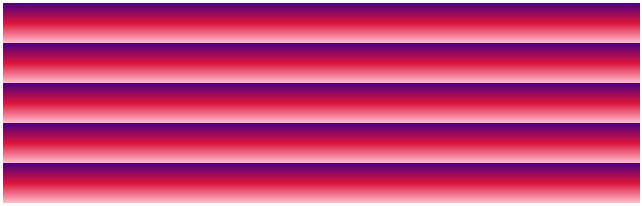
Lặp lại một Linear Gradient
Hàm repeating-linear-gradient() được sử dụng để lặp lại các Linear Gradient.
#grad {background-image: repeating-linear-gradient(indigo, crimson 10%, pink 20%);}

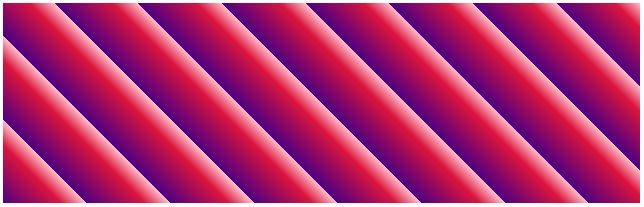
#grad {background-image: repeating-linear-gradient(45deg, indigo, crimson 7%,
pink 10%);

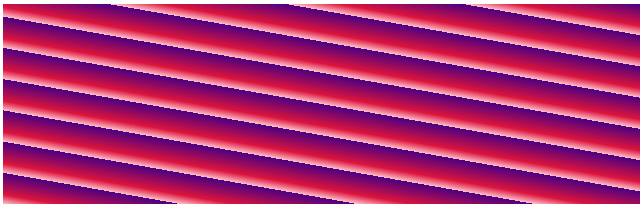
#grad {background-image: repeating-linear-gradient(190deg, indigo, crimson 7%,
pink 10%);

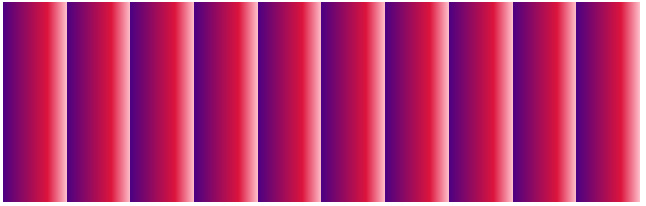
#grad {background-image: repeating-linear-gradient(90deg, indigo, crimson 7%,
pink 10%);

Code đầy đủ:
<!DOCTYPE html><html><head><style>#grad1 {height: 200px;background-color: red;background-image: repeating-linear-gradient(indigo, crimson 10%, pink 20%);}#grad2 {height: 200px;background-color: red;background-image: repeating-linear-gradient(45deg, indigo, crimson 7%,
pink 10%);}#grad3 {height: 200px;background-color: red;background-image: repeating-linear-gradient(190deg, indigo, crimson 7%,
pink 10%);}#grad4 {height: 200px;background-color: red;background-image: repeating-linear-gradient(90deg, indigo, crimson 7%,
pink 10%);}</style></head><body><h1>Repeating Linear Gradient</h1><div id="grad1"></div><p>Góc 45deg:</p><div id="grad2"></div><p>Góc 190deg:</p><div id="grad3"></div><p>Góc 90deg:</p><div id="grad4"></div></body></html>
Radial Gradient
Radial Gradient tạo hiệu ứng chuyển màu xuất phát từ tâm của phần tử.
Để tạo một Radial Gradient bạn cũng phải xác định ít nhất hai điểm dừng màu.
Cú pháp Radial Gradient
background-image: radial-gradient(shape-size-at position, start-color... last-color);Tham số:
- shape: Xác định hình dạng của gradient. Những giá trị khả thi:
- ellipse (mặc định)
- circle
- size: Xác định kích thước của gradient. Những giá trị khả thi:
- farthest-corner (mặc định)
- closest-side
- closest-corner
- farthest-side
- position: Xác định vị trí của gradient, mặc định là từ tâm.
- start-color... last-color: Các điểm dừng màu. Một điểm dừng màu bao gồm một giá trị màu và vị trí dừng tùy chọn (theo tỷ lệ phần trăm từ 0% đến 100% hoặc theo chiều dài dọc trục gradient).
Ví dụ
1. Các điểm dừng màu cách đều nhau
#grad {background-image: radial-gradient(bisque, crimson, indigo);}

<!DOCTYPE html><html><head><style>#grad1 {height: 200px;background-color: red;background-image: radial-gradient(bisque, crimson, indigo);}</style></head><body><h1>Radial Gradient - Các điểm dừng màu cách đều nhau</h1><div id="grad1"></div></body></html>
2. Các điểm dừng màu không cách đều nhau
#grad {background-image: radial-gradient(bisque 5%, crimson 20%, indigo 65%);}

<!DOCTYPE html><html><head><style>#grad1 {height: 200px;background-color: red;background-image: radial-gradient(bisque 5%, crimson 20%, indigo 65%);}</style></head><body><h1>Radial Gradient - Các điểm dừng màu không cách đều nhau</h1><div id="grad1"></div></body></html>
Giá trị tham số shape
Tham số shape được dùng để xác định hình dạng của gradient, nó có thể là giá trị circle (hình tròn) hoặc ellipse (hình elip).
Ví dụ một gradient xuất phát từ tâm với shape là hình tròn:
#grad {background-image: radial-gradient(circle, bisque, crimson, indigo);}
 |  |
<!DOCTYPE html><html><head><style>#grad1 {height: 200px;width: 300px;background-color: red;background-image: radial-gradient(circle, bisque, crimson, indigo);}#grad2 {height: 200px;width: 300px;background-color: red;background-image: radial-gradient(circle, indigo, crimson, bisque);}</style></head><body><h1>Radial Gradient - Shape</h1><div id="grad1"></div><br><div id="grad2"></div></body></html>
Giá trị tham số size
Tham số size xác định kích thước của gradient. Những giá trị khả thi:
- farthest-corner (mặc định)
- closest-side
- closest-corner
- farthest-side
closest-side:
| farthest-side:
|
 |  |
closest-corner:
| farthest-corner (mặc định):
|
 |  |
Code đầy đủ:
<!DOCTYPE html><html><head><style>#grad1 {height: 200px;width: 300px;background-color: red;background-image: radial-gradient(closest-side at 60% 55%, bisque, crimson,
indigo);}#grad2 {height: 200px;width: 300px;background-color: red;background-image: radial-gradient(farthest-side at 60% 55%, bisque, crimson,
indigo);}#grad3 {height: 200px;width: 300px;background-color: red;background-image: radial-gradient(closest-corner at 60% 55%, bisque, crimson,
indigo);}#grad4 {height: 200px;width: 300px;background-color: red;background-image: radial-gradient(farthest-corner at 60% 55%, bisque,
crimson, indigo);}</style></head><body><h1>Radial Gradient - Sử dụng tham số size</h1><h2>closest-side:</h2><div id="grad1"></div><h2>farthest-side:</h2><div id="grad2"></div><h2>closest-corner:</h2><div id="grad3"></div><h2>farthest-corner (default):</h2><div id="grad4"></div></body></html>
Lặp lại một Radial Gradient
Hàm repeating-radial-gradient() được sử dụng để lặp lại các Radial Gradient.
#grad {background-image: repeating-radial-gradient(bisque, crimson 10%, indigo 15%);}

<!DOCTYPE html><html><head><style>#grad1 {height: 200px;background-color: red;background-image: repeating-radial-gradient(bisque, crimson 10%, indigo 15%);}</style></head><body><h1>Lặp lại một Radial Gradient</h1><div id="grad1"></div></body></html>
Khả năng truy cập
Các gradient CSS nên tương phải giữa màu nền và màu nền trước, giống như khi bạn muốn làm việc với background-color. Mẹo ở đây là đảm bảo tất cả màu sắc đã dùng trong gradient và chuyển tiếp giữa chúng không ảnh hưởng tới mức độ dễ đọc của bất kỳ nội dung nào nằm trên nó. Đây cũng là nơi công cụ kiểm tra tương phản hữu ích.
Hoạt ảnh hay animation cũng là điều cần lưu ý. Chuyển tiếp giữa hai màu background đồng nhất, khi trỏ chuột, không phải lúc nào cũng là vấn đề. Thế nhưng nếu background-position được dùng để nó xuất hiện như một gradient đang di chuyển thì bạn nên cân nhắc truy vấn media prefers-reduced-motion để animation đó được phân phối tới đúng người dùng.
Những câu hỏi thường gặp về gradient trong CSS
Gradients trong CSS là gì?
Nếu muốn định dạng trang web, thì CSS có khả năng thực hiện điều đó. Nó được sử dụng rộng rãi trong phát triển trang web để chuyển đổi một trang web đơn giản và tĩnh thành một hình thức hoàn toàn mới. Nó cung cấp nhiều thuộc tính khác nhau để khám phá.
Các gradient trong CSS cho phép chúng ta tạo ra các chuyển tiếp mượt mà giữa việc kết hợp của hai hoặc nhiều màu được chỉ định trong thuộc tính. Các gradient là hình ảnh được tạo ra với sự trợ giúp của trình duyệt. Do đó, điều này cũng cung cấp một cách khác để thiết lập nền cho web.
Các kiểu gradient trong CSS là gì?
- Linear Gradients: được xác định theo hướng của chúng, tức là lên, xuống, trái, phải, v.v.
- Radial Gradients: được xác định theo vị trí trung tâm
- Repeating Linear Gradients: linear-gradient được thực hiện theo kiểu lặp lại
- Repeating Radial Gradients: radial-gradient được thực hiện theo kiểu lặp lại
Tại sao Gradient CSS lại quan trọng?
Trong xu thế giải trí, tìm kiếm thông tin online ngày càng phát triển hiện nay, gradient không chỉ là một xu hướng thiết kế; chúng còn là một công cụ cơ bản để tạo ra trải nghiệm người dùng hấp dẫn. Dưới đây là lý do tại sao chúng quan trọng:
- Sức hút thị giác: Gradient tạo thêm chiều sâu thực sự cho các thiết kế phẳng, khiến chúng trở nên thú vị và hấp dẫn hơn về mặt thị giác.
- Xây dựng thương hiệu: Bạn có thể sử dụng gradient để củng cố bản sắc thương hiệu bằng cách kết hợp màu sắc thương hiệu vào các hiệu ứng chuyển tiếp tinh tế.
- Trải nghiệm người dùng: Gradient được đặt đúng vị trí có thể dẫn dắt ánh nhìn của người dùng, làm nổi bật các yếu tố quan trọng và tạo cảm giác liền mạch và phân cấp.
- Thẩm mỹ hiện đại: Gradient là một đặc trưng của thiết kế web hiện đại, truyền tải cảm giác tươi mới và đổi mới.
Bạn nên đọc
-

Icon trong CSS
-

Căn chỉnh - Align trong CSS
-

Bảng mã màu CSS, code color chuẩn trong thiết kế website
-

13 kỹ năng cần có để trở thành Frontend Developer
-

Cách tốt nhất để đặt tên ID và class CSS trong dự án JavaScript
-

Chinatown Market ra mắt mẫu giày Converse Chuck 70 tự đổi màu theo ánh sáng
-

Hiệu ứng chuyển động Animation trong CSS
-

Tìm hiểu sâu về Color trong CSS
-

Cách tạo hiệu ứng khi rê chuột qua (hover) bằng CSS
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Lệnh cd trong Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 







 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài