Outline trong CSS
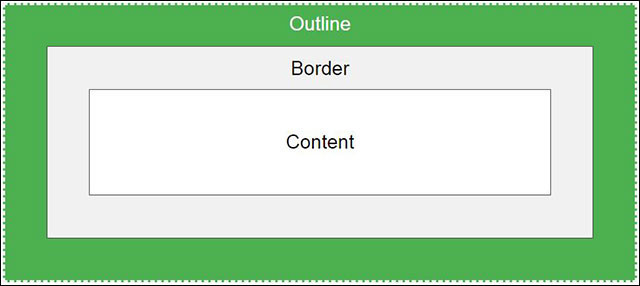
Outline là một đường kẻ xung quanh phần tử, nằm bên ngoài border để làm nổi bật phần tử.

HÌnh ảnh minh họa cho outline trong phần tử
CSS có các đặc tính sau:
outline-styleoutline-coloroutline-widthoutline-offsetoutline
Lưu ý: Outline khác với Border trong CSS. Outline được vẽ bên phải border của phần tử và có thể đè lên các nội dung khác. Ngoài ra, outline cũng không phải là một phần trong kích thước của phần tử. Độ rộng và chiều cao của phần tử không bị ảnh hưởng bởi độ rộng của outline.
Kiểu cách của outline
Đặc tính outline-style xác định kiểu cách của đường viền, có một trong các giá trị sau:
- dotter - đường chấm chấm
- dashed - đường nét đứt
- solid - đường nét thẳng
- double - đường kép
- groove
- ridge
- inset
- outset
- none - không đường viền
- hidden - đường viền ẩn
p.dotted {outline-style: dotted;}p.dashed {outline-style: dashed;}p.solid {outline-style: solid;}p.double {outline-style: double;}p.groove {outline-style: groove;}p.ridge {outline-style: ridge;}p.inset {outline-style: inset;}p.outset {outline-style: outset;}
Dưới đây là hình ảnh cách hiển thị của các giá trị này trên trình duyệt.

Một số đặc tính phụ thuộc vào giá trị mà có mức độ khác nhau
Lưu ý: Các đặc tính của ouline chỉ có hiệu quả khi đã dùng đặc tính outline-style.
Màu sắc của outline
Đặc tính outline-color được dùng để chọn màu sắc cho outline. Màu sắc có thể chọn theo:
- name: Tên cụ thể như “red”...
- RGB: Giá trị RGB như “rgb(255, 0, 0)”
- HEX: Giá trị HEX như #ff0000…
- invert: Đảo ngược màu (invert) để đảm bảo có thể nhìn thấy outline dù màu nền là gì
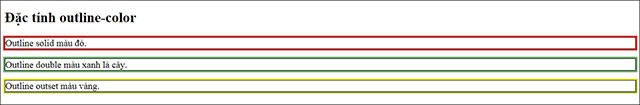
Dưới đây là ví dụ của các màu outline khác nhau, lưu ý là các phần tử còn có phần border mỏng màu đen bên trong outline.
p.ex1 {border: 1px solid black;outline-style: solid;outline-color: red;}p.ex2 {border: 1px solid black;outline-style: double;outline-color: green;}p.ex3 {border: 1px solid black;outline-style: outset;outline-color: yellow;}

Ví dụ về màu sắc của outline trong CSS
Còn dưới đây là ví dụ về outline-color: invert, tạo ra màu đảo ngược để có thể nhìn thấy outline dù màu nền là màu gì.
p.ex1 {border: 1px solid yellow;outline-style: solid;outline-color: invert;}

Đảo ngược màu bằng đặc tính outline-color: invert
Độ rộng của outline
Đặc tính outline-width xác định độ rộng của outline, có thể có 1 trong các giá trị sau:
- mỏng (thường là 1 px)
- trung bình (thường là 3px)
- dày (thường là 5px)
- kích thước cụ thể (in, px, pt, cm, em…)
Ví dụ dưới đây cho thấy một số đường outline với các độ rộng khác nhau.
p.ex1 {border: 1px solid black;outline-style: solid;outline-color: red;outline-width: thin;}p.ex2 {border: 1px solid black;outline-style: solid;outline-color: red;outline-width: medium;}p.ex3 {border: 1px solid black;outline-style: solid;outline-color: red;outline-width: thick;}
p.ex4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}

Đặc tính outline-width xác định độ rộng của outline
Đặc tính rút gọn của outline
Đặc tính rút gọn outline đưa tất cả các đặc tính khác vào một đặc tính, gồm:
outline-widthoutline-style(bắt buộc)outline-color
Đặc tính outline được xác định bằng 1, 2 hoặc 3 giá trị ở trên, thứ tự không quan trọng. Dưới đây là một số ví dụ về đặc tính rút gọn outline.
p.ex1 {outline: dashed;}p.ex2 {outline: dotted red;}p.ex3 {outline: 5px solid yellow;}p.ex4 {outline: thick ridge pink;}

Hình ảnh hiển thị các đường outline trên trình duyệt
Đặc tính outline-offset
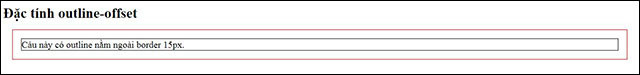
Đặc tính outline-offset thêm khoảng trắng vào giữa outline và border/đường viền của một phần tử. Khoảng trắng giữa phần tử và outline của nó là trong suốt. Dưới đây là ví dụ với một ouline nằm ngoài border 15px.
p {margin: 30px;border: 1px solid black;outline: 1px solid red;outline-offset: 15px;}

Tạo khoảng cách giữa outline và border của phần tử
Ví dụ dưới đây cho thấy khoảng trắng giữa một phần tử và outline của nó là trong suốt.
p {margin: 30px;background: yellow;border: 1px solid black;outline: 1px solid red;outline-offset: 15px;}

Khoảng trắng trong suốt giữa outline và phần tử
Bài trước: Mô hình hộp (Box Model) trong CSS
Bài sau: Văn bản trong CSS
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Lệnh cd trong Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài