Hiệu ứng Tooltip trong CSS
Tooltip thường được sử dụng để làm xuất hiện một hộp nhỏ khi di chuột qua văn bản hoặc hình ảnh nào đó với thông tin liên quan đến thành phần được chuột di qua. Xét về mặt trải nghiệm người dùng, các tooltip cung cấp cho người dùng nguồn thông tin một cách nhanh chóng và dễ dàng nhất mà không phải nhấp vào bất kỳ thứ gì.

Tạo Tooltip cơ bản
Tạo một Tooltip xuất hiện khi người dùng di chuyển chuột qua một phần tử:
/* Định kiểu cho vùng chứa Tooltip */.tooltip {position: relative;display: inline-block;border-bottom: 1px dotted black; /* Thêm dấu chấm dạng gạch chân cho văn bản */}/* Định dạng text trong tooltip */.tooltip .tooltiptext {visibility: hidden;width: 120px;background-color: black;color: #fff;text-align: center;padding: 5px 0;border-radius: 6px;/* Xác định vị trí tooltip */position: absolute;z-index: 1;}/* Cho hiển thị tooltip khi di chuột qua vùng chứa tooltip */.tooltip:hover .tooltiptext {visibility: visible;}
 |  |
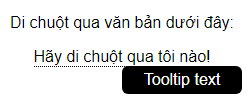
Tuy nhiên, tooltip trong ví dụ này mới là cơ bản nhất.
Xem code đầy đủ:
<!DOCTYPE html><html><style>.tooltip {position: relative;display: inline-block;border-bottom: 1px dotted black;}.tooltip .tooltiptext {visibility: hidden;width: 120px;background-color: black;color: #fff;text-align: center;border-radius: 6px;padding: 5px 0;/* Position the tooltip */position: absolute;z-index: 1;}.tooltip:hover .tooltiptext {visibility: visible;}</style><body style="text-align:center;"><p>Di chuột qua văn bản dưới đây:</p><div class="tooltip">Hãy di chuột qua tôi nào!<span class="tooltiptext">Tooltip text</span></div></body></html>
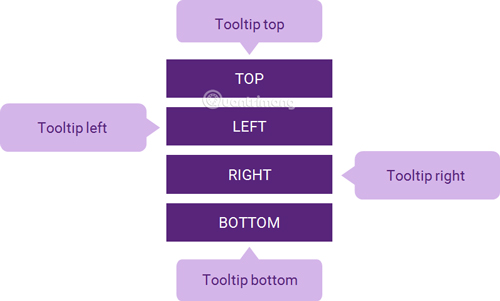
Vị trí xuất hiện của Tooltip
Tooltip nằm ở bên cạnh (Trái hoặc phải)
.tooltip .tooltiptext {top: -5px;left: 105%;}
Trong ví dụ này, Tooltip được đặt ở bên phải (left: 105%) của đoạn text "Hãy di chuột qua tôi nào!" (<div>).
Lưu ý rằng top: -5px được sử dụng để đặt Tooltip ở giữa phần tử chứa nó , vì tooltip có phần padding top và padding bottom là 5px. Nếu bạn tăng giá trị này thì cũng nên tăng giá trị top để luôn đảm bảo rằng tooltip nằm ở giữa (cho cân đối, đẹp mắt). Điều tương tự cũng áp dụng nếu bạn muốn tooltip đặt ở bên trái.

Tương tự với Tooltip đặt ở bên trái.
.tooltip .tooltiptext {top: -5px;right: 105%;}

Code đầy đủ:
<!DOCTYPE html><html><style>body { font-family: arial}.tooltip {position: relative;display: inline-block;border-bottom: 1px dotted black;}.tooltip .tooltiptext {visibility: hidden;width: 120px;background-color: black;color: #fff;text-align: center;border-radius: 6px;padding: 5px 0;/* Position the tooltip */position: absolute;z-index: 1;top: -5px;right: 105%;}.tooltip:hover .tooltiptext {visibility: visible;}</style><body style="text-align:center;"><h2>Tooltip nằm bên trái</h2><p>Di chuột qua văn bản dưới đây:</p><div class="tooltip">Hãy di chuột qua tôi nào!<span class="tooltiptext">Tooltip text</span></div></body></html>
Tooltip nằm ở bên trên
.tooltip .tooltiptext {width: 120px;bottom: 100%;left: 50%;margin-left: -60px; /* Sử dụng một nửa chiều rộng (120/2 = 60), để căn giữa tooltip */}

Tooltip nằm ở phía dưới
.tooltip .tooltiptext {width: 120px;top: 100%;left: 50%;margin-left: -60px; /* Sử dụng một nửa chiều rộng (120/2 = 60), để căn giữa tooltip */}

Code đầy đủ:
<!DOCTYPE html><html><style>body { font-family: arial}.tooltip {position: relative;display: inline-block;border-bottom: 1px dotted black;}.tooltip .tooltiptext {visibility: hidden;width: 120px;background-color: black;color: #fff;text-align: center;border-radius: 6px;padding: 5px 0;/* Xác định vị trí tooltip */position: absolute;z-index: 1;top: 100%;left: 50%;margin-left: -60px;}.tooltip:hover .tooltiptext {visibility: visible;}</style><body style="text-align:center;"><h2>Tooltip nằm phía dưới</h2><p>Di chuột qua văn bản dưới đây:</p><div class="tooltip">Hãy di chuột qua tôi nào!<span class="tooltiptext">Tooltip text</span></div></body></html>
Tạo mũi tên trên Tooltip
Một mũi tên, móc nhọn gắn với Tooltip làm chúng trở nên sinh động hơn, giống một trích dẫn lời nói chân thực. Ta làm như sau, thêm mũi tên cho Tooltip nằm bên trên:
.tooltip .tooltiptext::after {content: " ";position: absolute;top: 100%; /* mũi tên ở phía dưới tooltip */left: 50%;margin-left: -5px;border-width: 5px;border-style: solid;border-color: black transparent transparent transparent;}

Lưu ý: Thuộc tính border-width chỉ định kích thước của mũi tên, nếu bạn thay giá trị này thì cũng thay đổi giá trị margin-left thành giống như thế để mũi tên luôn nằm ở giữa.
Tương tự với mũi tên của Tooltip nằm bên dưới:
.tooltip .tooltiptext::after {content: " ";position: absolute;bottom: 100%; /* mũi tên ở phía trên của tooltip */left: 50%;margin-left: -5px;border-width: 5px;border-style: solid;border-color: transparent transparent black transparent;}

Mũi tên của Tooltip nằm bên phải:
.tooltip .tooltiptext::after {content: " ";position: absolute;top: 50%;right: 100%; /* To the left of the tooltip */margin-top: -5px;border-width: 5px;border-style: solid;border-color: transparent black transparent transparent;}

Mũi tên của Tooltip nằm bên trái:
.tooltip .tooltiptext::after {content: " ";position: absolute;top: 50%;left: 100%; /* To the right of the tooltip */margin-top: -5px;border-width: 5px;border-style: solid;border-color: transparent transparent transparent black;}

Thêm hiệu ứng cho Tooltip
Bạn có thể thêm một số hiệu ứng để tooltip có thể xuất hiện đẹp hơn bằng cách bổ sung thuộc tính CSS transition, kiểu làm rõ tooltip dần dần. Ví dụ như này:
.tooltip .tooltiptext {opacity: 0;transition: opacity 1s;}.tooltip:hover .tooltiptext {opacity: 1;}
Tooltip sẽ hiện lên dần dần, độ mờ tăng dần từ 0 lên 100% trong thời gian 2s.
![]()
Code đầy đủ:
<!DOCTYPE html><html><style>body { font-family: arial; margin: 50px}.tooltip {position: relative;display: inline-block;border-bottom: 1px dotted black;}.tooltip .tooltiptext {visibility: hidden;width: 120px;background-color: black;color: #fff;text-align: center;border-radius: 6px;padding: 5px 0;position: absolute;z-index: 1;top: -5px;right: 110%;/* Tooltip sẽ hiện lên dần dần, độ mờ tăng dần từ 0 lên 100% trong 2s */opacity: 0;transition: opacity 2s;}.tooltip .tooltiptext::after {content: "";position: absolute;top: 50%;left: 100%;margin-top: -5px;border-width: 5px;border-style: solid;border-color: transparent transparent transparent black;}.tooltip:hover .tooltiptext {visibility: visible;opacity: 1;}</style><body style="text-align:center;"><p>Di chuột qua văn bản dưới đây:</p><div class="tooltip">Hãy di chuột qua tôi nào!<span class="tooltiptext">Tooltip text</span></div></body></html>
Bạn nên đọc
-

Cách tạo hiệu ứng khi rê chuột qua (hover) bằng CSS
-

Căn chỉnh - Align trong CSS
-

Hiệu ứng chuyển đổi Transition trong CSS
-

Icon trong CSS
-

Cách cài đặt Bootstrap trên máy tính
-

Bảng mã màu CSS, code color chuẩn trong thiết kế website
-

Cách dùng Smakoon tìm nhà hàng trên Windows 10
-

Thuộc tính Opacity/Transparency trong CSS
-

Tạo Button trong CSS
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Lệnh cd trong Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 







 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài