3D Transform trong CSS
Transform trong CSS là những thuộc tính dùng để "biến hình" cho các phần tử ban đầu, cho phép chúng ta thay đổi vị trị, hình dáng hay xoay phần tử theo các chiều.
Có 2 kiểu thường gặp là 2D and 3D transformation.
(Transformation là cách gọi chung của hiệu ứng thay đổi hình dạng, kích thước và vị trí của phần tử)
Ở bài viết này, Quantrimang.com sẽ cùng bạn tìm hiểu về 3D Transform, các giá trị, cách sử dụng cũng như những ví dụ cụ thể nhất để bạn dễ dàng hình dung.
3D Transform là gì?
3D Transform là những thuộc tính dùng để xử lý hiệu ứng di chuyển 3D cho các phần tử theo 3 trục: x, y và z.
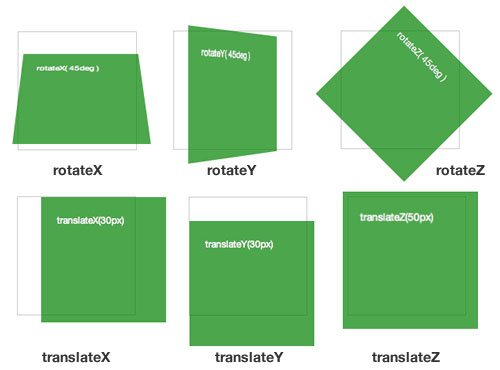
 Vài ví dụ về 3D transform
Vài ví dụ về 3D transform
Cú pháp để tạo transform như sau:
transform: value;Các giá trị thường dùng với 3D transform là:
- rotateX()
- rotateY()
- rotateZ()

Transform rotateX()

RotateX() sử dụng để xoay phần tử quanh trục X theo một góc xác định.
#myDiv {-webkit-transform: rotateX(150deg); /* Safari */transform: rotateX(150deg);}
Hình gốc :

(*Các ví dụ trong bài viết đều được transform từ hình này)
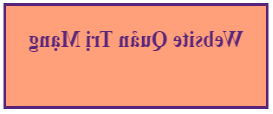
Hình Transform

<!DOCTYPE html><html><head><style>div {width: 300px;height: 100px;background-color: LightSalmon;color: #58257b;border: 3px solid #58257b;}#myDiv {-webkit-transform: rotateX(150deg); /* Safari */transform: rotateX(150deg); /* Standard syntax */}</style></head><body><p>Phần tử div thông thường.</p><div><h2 style="text-align: center">Website Quản Trị Mạng</h2></div><p>Phần tử div được rotateX 150deg.</p><div id="myDiv">><h2 style="text-align: center">Website Quản Trị Mạng</h2></div></body></html>
Transform rotateY()

RotateY() sử dụng để xoay phần tử quanh trục Y theo một góc xác định.
#myDiv {-webkit-transform: rotateY(130deg); /* Safari */transform: rotateY(130deg);}

<!DOCTYPE html><html><head><style>div {width: 300px;height: 100px;background-color: LightSalmon;color: #58257b;border: 3px solid #58257b;}#myDiv {-webkit-transform: rotateY(150deg); /* Safari */transform: rotateY(150deg); /* Standard syntax */}</style></head><body><p>Phần tử div thông thường.</p><div><h2 style="text-align: center">Website Quản Trị Mạng</h2></div><p>Phần tử div được rotateY 150deg.</p><div id="myDiv"><h2 style="text-align: center">Website Quản Trị Mạng</h2></div></body></html>
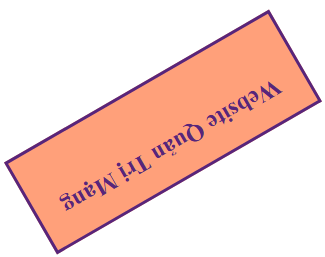
Transform rotateZ()

RotateZ() sử dụng để xoay phần tử quanh trục Z theo một góc xác định.
#myDiv {-webkit-transform: rotateZ(90deg); /* Safari */transform: rotateZ(90deg);}

<!DOCTYPE html><html><head><style>div {width: 300px;height: 100px;background-color: LightSalmon;color: #58257b;border: 3px solid #58257b;}#myDiv {-webkit-transform: rotateZ(150deg); /* Safari */transform: rotateZ(150deg); /* Standard syntax */}</style></head><body><p>Phần tử div thông thường.</p><div><h2 style="text-align: center">Website Quản Trị Mạng</h2></div><p>Phần tử div được rotateZ 150deg.</p><div id="myDiv"><h2 style="text-align: center">Website Quản Trị Mạng</h2></div></body></html>
Để sử dụng thành thạo thuộc tính này, bạn phải thực hành nhiều và nắm bắt được các thông số tọa độ để điều hướng dễ dàng. Với transform bạn hoàn toàn có thể tạo ra giao diện với nhiều hình dạng 2D, 3D giúp trang web trở nên sinh động và chuyên nghiệp hơn. Quantrimang.com sẽ tìm hiểu kỹ hơn vấn đề này ở các bài học sau. Các bạn nhớ theo dõi nhé!
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Lệnh cd trong Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài