Border trong CSS
Đặc tính border trong CSS cho phép xác định kiểu cách, độ rộng và màu sắc cho viền của một phần tử.
Kiểu cách của đường viền trong CSS
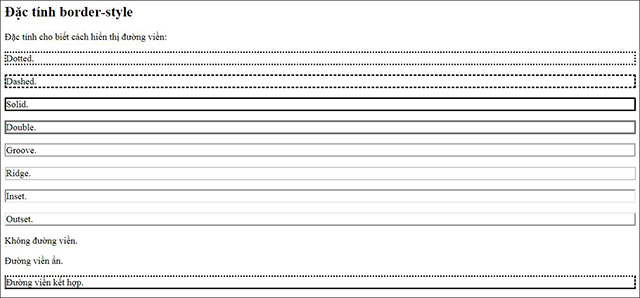
Đặc tính border-style xác định kiểu đường viền sẽ hiển thị. Các giá trị có thể sử dụng gồm:
- dotter - đường chấm chấm
- dashed - đường nét đứt
- solid - đường nét thẳng
- double - đường kép
- groove
- ridge
- inset
- outset
- none - không đường viền
- hidden - đường viền ẩn
Đặc tính border-property có thể có từ 1 tới 4 giá trị (trên, dưới, trái, phải)

Hình ảnh hiển thị các kiểu đường viền nói trên
Lưu ý: Không một đặc tính đường viền CSS nào dưới đây có tác dụng nếu chưa chọn đặc tính border-style cho nó.
Độ rộng của đường viền
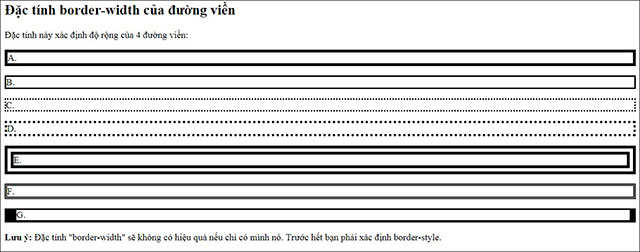
Đặc tính border-width xác định độ rộng của 4 đường viền, có thể bằng các đơn vị như in, px, pt, cm, em… hoặc bằng cách dùng 1 trong 3 giá trị định sẵn là thin (mỏng), medium (trung bình) và thick (dày).
Đặc tính border-width có thể có từ 1 tới 4 giá trị trên, dưới, trái, phải.

Đặc tính border-width xác định độ rộng đường viền
Màu sắc đường viền trong CSS
Đặc tính border-color được dùng để chọn màu cho 4 đường viền. Màu sắc trong CSS có thể chọn bằng:
- name: Tên cụ thể như “red”...
- Hex: Giá trị HEX như #ff0000…
- RGB: Giá trị RGB như rgb(255, 0, 0)...
- transparent: Trong suốt
Đặc tính border-color có từ 1 tới 4 giá trị (trên, dưới, trái, phải) nếu không được đặt, nó sẽ lấy theo màu của phần tử.

Chọn màu cho viền của phần tử
Đường viền cho từng cạnh trong CSS
Ở các ví dụ trên bạn đã thấy có thể chọn nhiều kiểu viền cho từng cạnh, trong CSS, còn có các đặc tính xác định cho từng cạnh của đường viền (trên, dưới, trái, phải).
p {border-top-style: dotted;border-right-style: solid;border-bottom-style: dotted;border-left-style: solid;}
Đoạn code trên đây sẽ cho ra kết quả giống hệt như thế này.
p {border-style: dotted solid;}
Lý do là vì cách thức hoạt động của các giá trị trong đặc tính border-style.
Nếu đặc tính border-style có 4 giá trị:
- border-style: dotted solid double dashed;
- viền trên - đường chấm chấm
- viền phải - đường thẳng
- viền dưới - đường nhân đôi
- viền trái - đường gạch đứt đoạn
Nếu đặc tính border-style có 3 giá trị:
- border-style: dotted solid double;
- viền trên - đường chấm chấm
- viền trái và phải - đường thẳng
- viền dưới - đường nhân đôi
Nếu đặc tính border-style có 2 giá trị:
- border-style: dotted solid;
- viền trên và dưới - đường chấm chấm
- viền trái và phải - đường thẳng
Nếu đặc tính border-style có 1 giá trị:
- border-style: dotted;
- Tất cả các viền đều là đường chấm chấm
Cách chọn kiểu viền khác nhau cho đặc tính border-style như trong ví dụ trên có thể áp dụng với cả border-width và border-color.
Đường viền - đặc tính rút gọn
Như bạn thấy trong các ví dụ trên, có rất nhiều đặc tính dùng cho đường viền. Để đơn giản đoạn code, có thể gộp tất cả vào trong một đặc tính duy nhất. Đặc tính border là đặc tính rút gọn cho các đặc tính sau:
- border-width
- border-style (bắt buộc)
- border-color
p {border: 5px solid red;}
Ngoài ra có thể xác định các đặc tính đường viền chỉ cho một cạnh viền duy nhất như trong các ví dụ về viền trái, viền dưới sau đây.
p {border-left: 6px solid red;background-color: lightgrey;}p {border-bottom: 6px solid red;background-color: lightgrey;}
Đường viền tròn mép
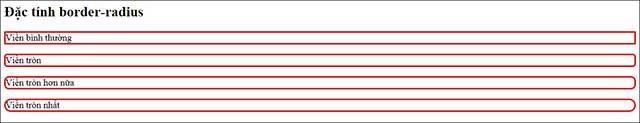
Đặc tính border-radius dùng để thêm đường viền có mép tròn vào phần tử.
<!DOCTYPE html><html><head><style>p.normal {border: 2px solid red;}p.round1 {border: 2px solid red;border-radius: 5px;}p.round2 {border: 2px solid red;border-radius: 8px;}p.round3 {border: 2px solid red;border-radius: 12px;}</style></head><body><h2>Đặc tính border-radius</h2><p class="normal">Viền bình thường</p><p class="round1">Viền tròn</p><p class="round2">Viền tròn hơn nữa</p><p class="round3">Viền tròn nhất</p></body></html>

Hình ảnh hiển thị các mức độ tròn của mép đường viền
Lưu ý: border-radius không hỗ trợ trên IE8 và các bản về trước.
Bài trước: Nền trong CSS
Bài sau: Lề trong CSS
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Lệnh cd trong Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài