Tạo Button trong CSS
CSS button đẹp có rất nhiều trên Internet. Bạn có muốn tạo button CSS không? Bài viết sẽ hướng dẫn bạn chi tiết cách tạo button đẹp.
Tùy biến đóng vai trò quan trọng trong việc sáng tạo hình ảnh online hấp dẫn người dùng. Những nút bấm như ô tích, nút dạng radio là các thành phần đầu vào phổ biến. Chúng cung cấp cơ hội tuyệt vời cho bạn tùy biến các nút bấm tương tác cho web, ứng dụng...
- Ô tích hay checkbox là thành phần trên giao diện, cho phép người dùng tự do chọn một hoặc hai mục từ danh sách được cung cấp. Trình duyệt thường hiện chúng dưới dạng hình vuông nhỏ mà bạn có thể tích hoặc bỏ tích.
- Nút radio dành cho một lựa chọn từ một nhóm các lựa chọn. Chúng hiện dưới dạng các nút bấm hình tròn nhỏ. Giống như ô tích, các nút radio cần cho việc tạo biểu mẫu trong HTML.
- ...
Có một số mẹo và thủ thuật CSS thiết yếu mà bạn có thể sử dụng để cải thiện giao diện của tạo hộp kiểm, nút radio hay nút bấm. Ví dụ, bạn có thể sửa đổi kích thước, màu sắc, hình dạng và vị trí của các thành phần biểu mẫu này.
Để bắt đầu, hãy điều chỉnh kích thước của ô tích và nút radio bằng cách thao tác các thuộc tính chiều rộng và chiều cao của chúng. Điều này cho phép bạn làm cho chúng lớn hơn hoặc nhỏ hơn dựa trên các yêu cầu thiết kế. Bạn cũng có thể thay đổi màu sắc của chúng bằng các thuộc tính background-color và border, để chúng phù hợp với bảng màu của trang web của bạn.
Bạn có thể tiến xa hơn bằng cách sử dụng các pseudo-element và pseudo-class của CSS. Chúng cho phép bạn thêm các thành phần trang trí và sửa đổi giao diện của hộp kiểm và nút radio dựa trên trạng thái của chúng.
Ví dụ, pseudo-class :checked cho phép bạn định kiểu trạng thái đã chọn, trong khi pseudo-class :hover và :focus có thể cung cấp phản hồi trực quan khi người dùng tương tác với các thành phần này.
Với sức mạnh của CSS, bạn có thể biến đổi những thành phần biểu mẫu mặc định trở nên bắt mắt, thời thượng để phù hợp nhất với trang web qua những nút bấm. Bạn có thể tạo kiểu chúng để cải thiện trải nghiệm người dùng, đồng thời làm biểu mẫu hấp dẫn hơn.
Button trong CSS là gì?
Một button hay nút bấm trên trang web là tác nhân chính mà người dùng click vào sau khi chọn hoặc nhập vào các thông tin cần thiết, đồng thời, gửi chi tiết để nhận thông tin mong muốn. Bạn có rất nhiều thư viện giúp tạo button CSS đẹp, ví dụ:
- bttn.css - Thư viện bttn.css cung cấp một bộ sưu tập lớn các kiểu nút bấm đơn giản. Thư viện này hoàn toàn miễn phí cho cả người dùng cá nhân và thương mại. Bạn có thể tùy biến những nút bấm này dễ dàng.
- Pushy Butoons - Đây là một thư viện nhỏ, bao gồm các nút bấm CSS có thể nhấn.
- Btns.css - Đây là một nhóm các nút bấm CSS, sử dụng hiệu ứng chuyển tiếp mượt mà.
- Social Buttons - Đây là một nhóm các nút bấm được tạo hoàn toàn bằng CSS và dựa trên Bootstrap, Font Awesome.
- Beautons -Một toolkit CSS đơn giản để tạo các nút bấm.
Ở bài viết này, Quantrimang.com sẽ hướng dẫn cách tạo các button và giới thiệu một số button đẹp mà bạn có thể áp dụng.
Mục lục bài viết
Các nút kiểu dáng cơ bản
.button {background-color: #58257b; /* màu của Quản trị mạng ^^ */border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;}
Website Quản Trị MạngWebsite Quản Trị Mạng
Thay đổi màu sắc cho Button
Sử dụng thuộc tính background-color để thay đổi màu nền cho các nút tạo ra:
.button1 {background-color: crimson;}.button2 {background-color: lightsalmon;}.button3 {background-color: seagreen;}.button4 {background-color: midnightblue;}.button5 {background-color: indigo;}
Code đầy đủ:
<!DOCTYPE html><html><head><style>.button {background-color: Crimson;border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;}.button2 {background-color: LightSalmon;}.button3 {background-color: SeaGreen;}.button4 {background-color: MidnightBlue;}.button5 {background-color: Indigo;}</style></head><body><h2>Button Color</h2><button class="button">Crimson</button><button class="button button2">LightSalmon</button><button class="button button3">SeaGreen</button><button class="button button4">MidnightBlue</button><button class="button button5">Indigo</button></body></html>
Định dạng kích thước Button
Bạn sử dụng thuộc tính font-size hoặc padding để thay đổi kích cỡ của các nút tạo ra. Dùng font-size thì button co giãn theo kích thước chữ:
.button1 {font-size: 10px;background-color: Crimson;}.button2 {font-size: 12px;background-color: LightSalmon;}.button3 {font-size: 16px;background-color: SeaGreen;}.button4 {font-size: 20px;background-color: MidnightBlue;}.button5 {font-size: 24px;background-color: Indigo;}
Sử dụng padding để thay đổi phần không gian giữa nội dung hiển thị của phần tử với đường viền của nó, thuộc tính này cũng có thể làm thay đổi kích thước của button mà vẫn giữ nguyên kích cỡ nội dung.
.button1 {padding: 10px 24px;}.button2 {padding: 12px 28px;}.button3 {padding: 14px 40px;}.button4 {padding: 32px 16px;}.button5 {padding: 16px;}
Theo mặc định, kích thước của nút được xác định bởi nội dung văn bản của nó (rộng bằng nội dung bên trong phần tử). Tuy nhiên, bạn cũng có thể dễ dàng sử dụng thuộc tính chiều rộng width để thay đổi độ rộng của nút:
.button1 {width: 250px;}.button2 {width: 50%;}.button3 {width: 100%;}
Bo tròn góc các Button
Sử dụng thuộc tính border-radius để bo tròn góc cạnh các button bằng cách xác định bán kính của các góc và bo tròn nó theo bán kính ấy.
.button1 {border-radius: 2px;}.button2 {border-radius: 4px;}.button3 {border-radius: 8px;}.button4 {border-radius: 12px;}.button5 {border-radius: 50%;}
Code đầy đủ:
<!DOCTYPE html><html><head><style>.button {background-color: Crimson;border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;}.button1 {background-color: Crimson; border-radius: 2px;}.button2 {background-color: LightSalmon; border-radius: 4px;}.button3 {background-color: SeaGreen; border-radius: 8px;}.button4 {background-color: MidnightBlue; border-radius: 12px;}.button5 {background-color: Indigo; border-radius: 50%;}</style></head><body><button class="button button1">2px</button><button class="button button2">4px</button><button class="button button3">8px</button><button class="button button4">12px</button><button class="button button5">50%</button></body></html>
Bạn thêm và thực hành với các thuộc tính bên trên để xem sự thay đổi nhé.
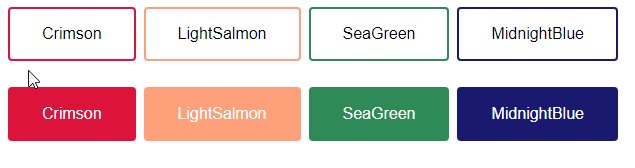
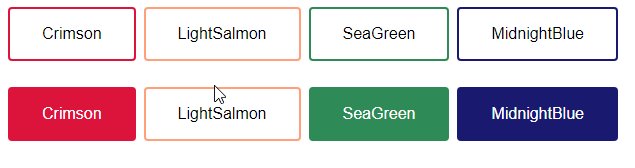
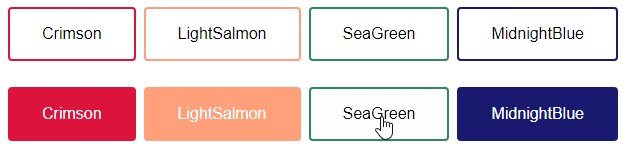
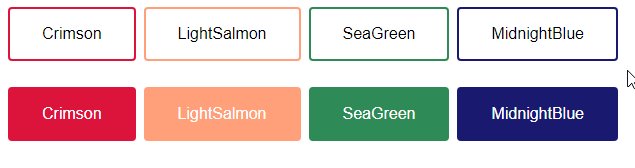
Thay đổi màu sắc viền cho Button
Bạn sử dụng thuộc tính border để thay đổi màu viền cho nút.
.button1 {background-color: white;color: black;border: 2px solid #DC143C;}...
Nút bị vô hiệu hóa
Sử dụng thuộc tính opacity để thêm độ trong suốt cho nút (tạo giao diện "vô hiệu hóa").
Tip: Bạn cũng có thể thêm thuộc tính cursor (con trỏ chuột) với giá trị "not-allowed" để hiển thị dấu không thể click vào khi bạn di chuột qua:
.disabled {opacity: 0.6;cursor: not-allowed;}
Code đầy đủ:
<!DOCTYPE html><html><head><style>.button {background-color: #58257b; /* Green */border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;}.disabled {opacity: 0.6;cursor: not-allowed;}</style></head><body><h2>Disabled Button</h2><button class="button">Nút bình thường</button><button class="button disabled">Nút bị vô hiệu hóa</button></body></html>
Hiệu ứng khi di chuột qua Button
Đổi màu khi hover qua nút
Sử dụng :hover selector để thay đổi kiểu nút khi bạn di chuột qua.
Tip: Nên dùng thuộc tính transition-duration để xác định tốc độ của hiệu ứng di chuột:
.button {-webkit-transition-duration: 0.4s; /* Safari */transition-duration: 0.4s;}.button:hover {background-color: crimson;color: white;}...

Code đầy đủ:
<!DOCTYPE html><html><head><style>.button {background-color: #58257b; /* Màu của Quản trị mạng ^^ */border: none;color: white;padding: 16px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;-webkit-transition-duration: 0.4s; /* Safari */transition-duration: 0.4s;cursor: pointer;border-radius: 4px;}.button1 {background-color: white;color: black;border: 2px solid crimson;}.button1:hover {background-color: crimson;color: white;}.button8 {background-color: midnightblue;color: white;border: 2px solid midnightblue;}.button8:hover {background-color: white;color: black;border: 2px solid midnightblue;</style></head><body><button class="button button1">Crimson</button><button class="button button8">MidnightBlue</button></body></html>
Tạo Button có bóng
Sử dụng thuộc tính box-shadow để thêm bóng vào nút:
.button1 {box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);}.button2:hover {box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);}

Nhóm gồm nhiều nút

Xóa thuộc tính margin và thêm float:left vào mỗi button để nối các nút vào với nhau tạo thành nhóm như trên.
.button {float: left;}
Các nút theo nhóm đặt dọc thì sử dụng display: block thay vì float: left để các nút chồng lên nhau:
.button {display: block;}

Đặt Button nằm trên hình ảnh

<!DOCTYPE html><html><head><style>.container {position: relative;width: 100%;max-width: 400px;}.container img {width: 100%;height: auto;}.container .btn {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);-ms-transform: translate(-50%, -50%);background-color: #f1f1f1;color: black;font-size: 16px;padding: 16px 30px;border: none;cursor: pointer;border-radius: 5px;text-align: center;}.container .btn:hover {background-color: black;color: white;opacity: 0.9;}</style></head><body><h2>Button on Image</h2><p>Add a button to an image:</p><div class="container"><img src="flower-1.jpg" alt="bouquet" style="width:100%"><button class="btn">Button</button></div></body></html>
Một số hiệu ứng Button đẹp
Thêm mũi tên vào nút khi di chuột vào:

<!DOCTYPE html><html><head><style>.button {display: inline-block;border-radius: 4px;background-color: #f4511e;border: none;color: #FFFFFF;text-align: center;font-size: 28px;padding: 20px;width: 200px;transition: all 0.5s;cursor: pointer;margin: 5px;}.button span {cursor: pointer;display: inline-block;position: relative;transition: 0.5s;}.button span:after {content: '\00bb';position: absolute;opacity: 0;top: 0;right: -20px;transition: 0.5s;}.button:hover span {padding-right: 25px;}.button:hover span:after {opacity: 1;right: 0;}</style></head><body><h2>Animated Button</h2><button class="button" style="vertical-align:middle"><span>Hover </span>
</button></body></html>
Thêm hiệu ứng khi nhấp chuột

<!DOCTYPE html><html><head><style>.button {display: inline-block;padding: 15px 25px;font-size: 24px;cursor: pointer;text-align: center;text-decoration: none;outline: none;color: #fff;background-color: purple;border: none;border-radius: 15px;box-shadow: 0 9px #999;}.button:hover {background-color: #58257b}.button:active {background-color: #58257b;box-shadow: 0 5px #666;transform: translateY(4px);}</style></head><body><h2>Animated Button - Hiệu ứng nhấp chuột</h2><button class="button">Click Me</button></body></html>
Thêm hiệu ứng Fade in khi di chuột:

<!DOCTYPE html><html><head><meta name="viewport" content="width=device-width, initial-scale=1"><style>.button {background-color: #f4511e;border: none;color: white;padding: 16px 32px;text-align: center;font-size: 16px;margin: 4px 2px;opacity: 0.6;transition: 0.3s;display: inline-block;text-decoration: none;cursor: pointer;}.button:hover {opacity: 1}</style></head><body><h2>Hiệu ứng Fade in</h2><button class="button">Quản Trị Mạng</button></body></html>
Thêm hiệu ứng "ripple" khi nhấp chuột:

<!DOCTYPE html><html><head><style>.button {position: relative;background-color: #58257b;border: none;font-size: 28px;color: #FFFFFF;padding: 20px;width: 200px;text-align: center;-webkit-transition-duration: 0.4s; /* Safari */transition-duration: 0.4s;text-decoration: none;overflow: hidden;cursor: pointer;}.button:after {content: "";background: #f1f1f1;display: block;position: absolute;padding-top: 300%;padding-left: 350%;margin-left: -20px !important;margin-top: -120%;opacity: 0;transition: all 0.8s}.button:active:after {padding: 0;margin: 0;opacity: 1;transition: 0s}</style></head><body><h2>Animated Button - Hiệu ứng Ripple</h2><button class="button">Click Me</button></body></html>
Các ô tích là những thành phần UI, cho phép người dùng tự do lựa chọn một hoặc nhiều tùy chọn hơn từ danh sách được cung cấp. Trình duyệt luôn hiện chúng dưới dạng hộp hình vuông nhỏ mà bạn có thể tích hoặc bỏ tích.
Trong khi đó, các nút bấm radio dành cho lựa chọn liên quan tới việc click lựa chọn trong một nhóm. Chúng hiện dưới dạng các nút bấm hình tròn nhỏ với một hình tròn kín song song với lựa chọn hiện tại. Giống như các ô tích, nút bấm radio cần cho việc tạo biểu mẫu khi lập trình HTML.
Để tạo những thành phần này trong HTML, sử dụng tag <input> với thuộc tính type được đặt sang checkbox hoặc radio tương ứng. Mỗi tag sẽ có một thuộc tính ID riêng cho việc dán nhãn và <label> tương ứng phải có thuộc tính for khớp với ID của tag. Kết hợp giữa đầu vào và nhãn là quan trọng đối với khả năng truy cập.
<input type="checkbox" id="checkbox1">
<label for="checkbox1">Checkbox 1</label>
<input type="radio" id="radio1" name="radioGroup">
<label for="radio1">Radio 1</label>Một khi bạn đã nắm vững cách dùng button trong CSS thì việc tùy biến ô tích hay nút radio khi thiết kế web chỉ còn là chuyện nhỏ.
Gỡ lỗi tương tác JavaScript: Khi nút bấm không hoạt động
Đôi khi, các nút của bạn có thể hoạt động khác so với mong đợi do lỗi hoặc xung đột JavaScript. Dưới đây là cách khắc phục các sự cố thường gặp:
- Kiểm tra bằng công cụ dành cho Nhà phát triển: Sử dụng công cụ dành cho nhà phát triển của trình duyệt để kiểm tra HTML, CSS và JavaScript của nút. Tìm kiếm bất kỳ lỗi nào trong bảng điều khiển hoặc bất kỳ kiểu nào có thể ghi đè lên kiểu nút bạn muốn.
- Kiểm tra trình lắng nghe sự kiện: Đảm bảo mã JavaScript của bạn đính kèm đúng trình lắng nghe sự kiện vào các nút. Bạn có thể sử dụng những câu lệnh console.log để xác minh rằng trình lắng nghe sự kiện đang kích hoạt như mong đợi.
- Kiểm tra riêng biệt: Nếu nút của bạn là một phần của một trang phức tạp, hãy thử tách nó ra trong một tệp HTML riêng để xem sự cố có còn tiếp diễn hay không. Điều này có thể giúp bạn thu hẹp phạm vi vấn đề.
- Tham khảo tài liệu: Nếu bạn đang sử dụng thư viện hoặc khuôn khổ JavaScript cho tương tác nút, hãy tham khảo tài liệu của thư viện hoặc framework đó để biết các mẹo khắc phục sự cố và phương pháp hay nhất.
Bằng cách gỡ lỗi mã một cách có hệ thống, bạn có thể xác định và giải quyết các sự cố có thể ngăn nút hoạt động chính xác.
Xem thêm:
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Lệnh cd trong Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài