Rounded Corner trong CSS
Rounded Corner trong CSS là việc sử dụng thuộc tính border-radius để bo tròn góc cạnh các phần tử.
Thuộc tính Border-radius trong CSS
Thuộc tính Border-radius trong CSS được sử dụng để xác định bán kính của các góc của phần tử và bo tròn nó theo bán kính ấy.
Ví dụ:
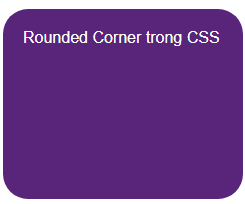
1. Bo tròn các góc của một phần tử có màu nền được chỉ định
 |
|
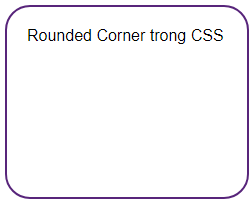
2. Bo tròn các góc của một phần tử có viền bên ngoài
 |
|
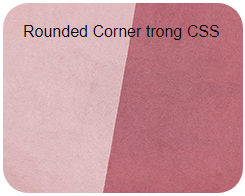
3. Bo tròn các góc của một phần tử với background là một hình xác định
 |
|
Code đầy đủ:
<!DOCTYPE html><html><head><style>#rcorners1 {border-radius: 25px;background: #58257b;color: white;padding: 20px;width: 200px;height: 150px;}#rcorners2 {border-radius: 25px;border: 2px solid #58257b;padding: 20px;width: 200px;height: 150px;}#rcorners3 {border-radius: 25px;background: url(pink-paper.jpg);background-position: left top;background-repeat: repeat;padding: 20px;width: 200px;height: 150px;}</style></head><body><h1>Thuộc tính border-radius</h1><p>Bo tròn các góc của một phần tử có màu nền được chỉ định:</p><p id="rcorners1">Rounded Corner trong CSS</p><p>Bo tròn các góc của một phần tử có viền bên ngoài:</p><p id="rcorners2">Rounded Corner trong CSS</p><p>Bo tròn các góc của một phần tử với background là một hình xác định</p><p id="rcorners3">Rounded Corner trong CSS</p></body></html>
Giá trị các góc của border-radius
Thuộc tính border-radius có thể có từ một đến bốn giá trị. Đầu tiên bạn cần phân biệt các góc trong một phần tử:
 |
|
1. Trường hợp border-radius có 4 giá trị
Bốn giá trị này sẽ tương ứng với 4 góc: border-radius: góc-1 góc-2 góc-3 góc-4
Ví dụ:
 |
|
2. Trường hợp border-radius có 3 giá trị
Ba giá trị này tương ứng như sau:
- Giá trị thứ nhất: Góc -1
- Giá trị thứ hai: Góc-2 và Góc-4
- Giá trị thứ ba: Góc-3
Ví dụ:
 |
|
3. Trường hợp border-radius có 2 giá trị
Hai giá trị này tương ứng như sau:
- Giá trị thứ nhất: Góc -1 và Góc-3
- Giá trị thứ hai: Góc-2 và Góc-4
Ví dụ:
 |
|
4. Trường hợp border-radius có 1 giá trị
Giá trị này áp dụng với cả 4 góc, tạo nên một hình có các góc bằng nhau
Ví dụ:
 |
|
Code đầy đủ:
<!DOCTYPE html><html><head><style>#rcorners1 {border-radius: 15px 50px 30px 5px;background: #58257b;padding: 20px;width: 200px;height: 150px;}#rcorners2 {border-radius: 15px 50px 30px;background: #58257b;padding: 20px;width: 200px;height: 150px;}#rcorners3 {border-radius: 15px 50px;background: #58257b;padding: 20px;width: 200px;height: 150px;}#rcorners4 {border-radius: 15px;background: #58257b;padding: 20px;width: 200px;height: 150px;}</style></head><body><h1>Giá trị các góc của border-radius</h1><p>Bốn giá trị - border-radius: 15px 50px 30px 5px:</p><p id="rcorners1"></p><p>Ba giá trị - border-radius: 15px 50px 30px:</p><p id="rcorners2"></p><p>Hai giá trị - border-radius: 15px 50px:</p><p id="rcorners3"></p><p>Một giá trị - border-radius: 15px:</p><p id="rcorners4"></p></body></html>
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Lệnh cd trong Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 




 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài