Danh sách trong CSS
Các đặc tính để tạo danh sách trong HTML và CSS
Trong HTML có 2 kiểu danh sách chính:
- Không theo thứ tự (<ul>) liệt kê hạng mục bằng các kí tự đầu dòng
- Theo thứ tự (<ol> liệt kê hạng mục bằng số hoặc chữ cái
Đặc tính danh sách trong CSS cho phép bạn:
- Chọn kí tự đầu dòng trong danh sách theo thứ tự và không theo thứ tự
- Dùng hình ảnh để liệt kê các hạng mục
- Thêm màu nền cho danh sách và các kí tự liệt kê
Các kí tự liệt kê danh sách
Đặc tính list-style-type xác định kiểu kí tự liệt kê danh sách, dưới đây là một số ví dụ (trong đó có cả theo thứ tự và không theo thứ tự).
ul.a {list-style-type: circle;}ul.b {list-style-type: square;}ol.c {list-style-type: upper-roman;}ol.d {list-style-type: lower-alpha;}
Dùng hình ảnh để liệt kê hạng mục
Đặc tính list-style-image sẽ dùng hình ảnh để liệt kê từng mục trong danh sách.
ul {list-style-image: url('sqpurple.gif');}
Vị trí đặt kí tự liệt kê
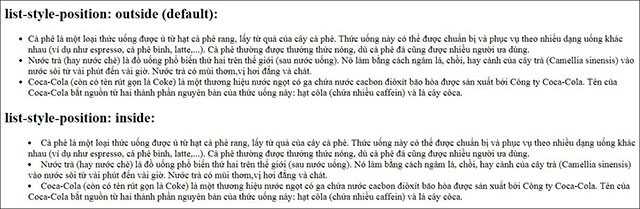
Đặc tính list-style-position xác định vị trí đặt các kí tự liệt kê.
“list-style-position: outside;” nghĩa là kí tự sẽ nằm ngoài danh sách. Đầu dòng các hạng mục sẽ thẳng hàng với nhau theo chiều dọc.
“list-style-position: inside;” nghĩa là kí tự sẽ nằm trong danh sách. Vì vậy, nó sẽ là một phần của văn bản và đẩy văn bản đầu dòng vào trong.
ul.a {list-style-position: outside;}ul.b {list-style-position: inside;}

Ví dụ của danh sách bằng đặc tính đặt kí tự đầu dòng bên trong hoặc bên ngoài
Xóa thiết lập mặc định
Đặc tính list-style-type: none được dùng để xóa các kí tự đánh dấu đầu dòng. Lưu ý là danh sách cũng có margin và padding mặc định. Để loại bỏ, chèn thêm margin:0 và padding:0 vào <ul> và <ol>.
ul {list-style-type: none;margin: 0;padding: 0;}
Đặc tính rút gọn của danh sách trong CSS
Đặc tính list-style được dùng làm đặc tính rút gọn, đưa ra tất cả các đặc tính của danh sách trong một khai báo.
ul {list-style: square inside url("sqpurple.gif");}
Khi dùng đặc tính rút gọn, thứ tự các giá trị sẽ như sau:
list-style-type(nếulist-style-imageđược xác định, giá trị đặc tính sẽ hiển thị nếu ví lý do nào đó mà ảnh không thể hiển thị)list-style-position(xác định kí tự đầu dòng danh sách sẽ nằm trong hay ngoài nội dung)list-style-image(xác định ảnh làm kí tự đầu dòng danh sách)
Nếu một trong các giá trị bị mất, giá trị mặc định (nếu có) sẽ thay thế.
Tạo kiểu cách cho danh sách bằng màu sắc
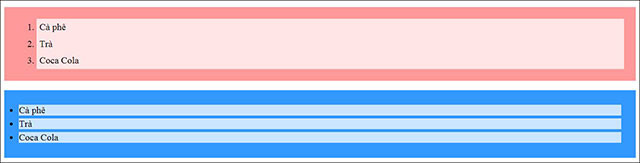
Có thể thêm màu để danh sách trông hấp dẫn hơn. Bất kì thứ gì thêm vào thẻ <ol> hay <ul> đều ảnh hưởng tới toàn bộ danh sách nhưng đặc tính thêm vào <li> chỉ ảnh hưởng tới từng hạng mục trong danh sách.
ol {background: #ff9999;padding: 20px;}ul {background: #3399ff;padding: 20px;}ol li {background: #ffe5e5;padding: 5px;margin-left: 35px;}ul li {background: #cce5ff;margin: 5px;}

Ví dụ thêm màu sắc cho danh sách trong CSS
Bài trước: Đường dẫn trong CSS
Bài sau: Bảng trong CSS
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Lệnh cd trong Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài