Form - Biểu mẫu trong CSS
Form CSS là gì? Nếu đã dùng CSS thẻ input thành thạo, giờ là lúc bạn nên học cách tạo biểu mẫu.
Biểu mẫu web là thành phần phổ biến trong mọi thiết kế trang web. Nó xuất hiện dưới mọi hình thức, từ một trường biểu mẫu tìm kiếm tới biểu mẫu liên hệ và bộ lọc dữ liệu phức tạp. Biết cách dùng CSS để tạo kiểu và làm việc với những nhân tố này, bạn sẽ có các giải pháp tốt hơn cho những vấn đề thường gặp trong khi lập trình hàng ngày, và có thể cải thiện trải nghiệm người dùng cho web của bạn.
Hướng dẫn này bao gồm kiến thức cơ bản và ví dụ minh họa về biểu mẫu CSS hay form HTML đẹp cho web mà yêu cầu dữ liệu người dùng khác nhau. Về cơ bản, biểu mẫu sẽ dùng các trường văn bản, nút radio, ô tích, lựa chọn menu thả xuống, vùng văn bản và các nút gửi & reset. Bạn sẽ thiết kế cũng như tạo kiểu biểu mẫu cùng các thành phần của nó bằng cách thiết lập lại kiểu với thuộc tính appearance, thiết lập kiểu nhất quán riêng cho biểu mẫu, thêm vị trí cho câu trả lời và nhiều hơn thế nữa.
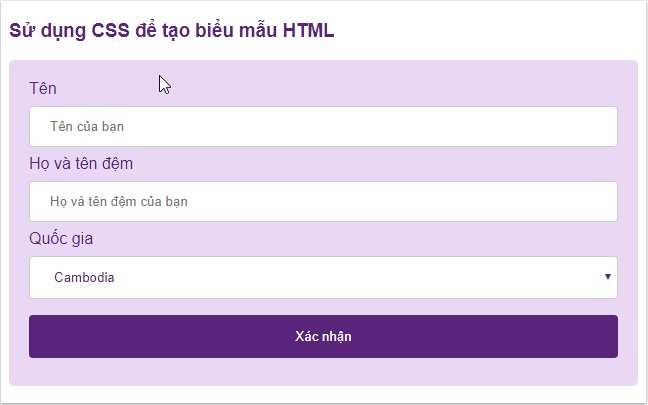
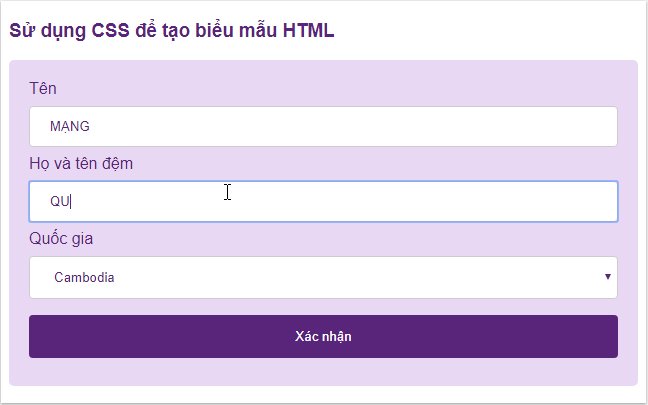
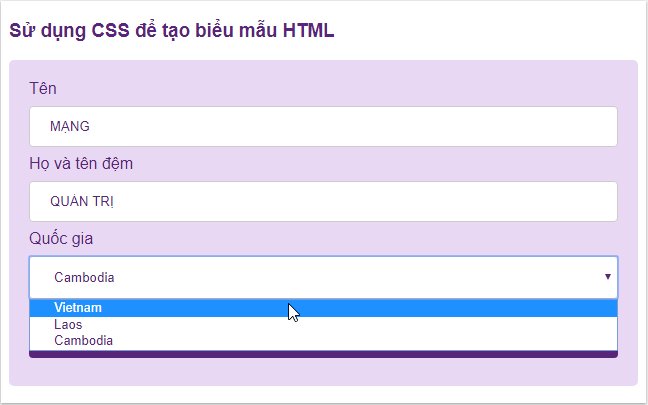
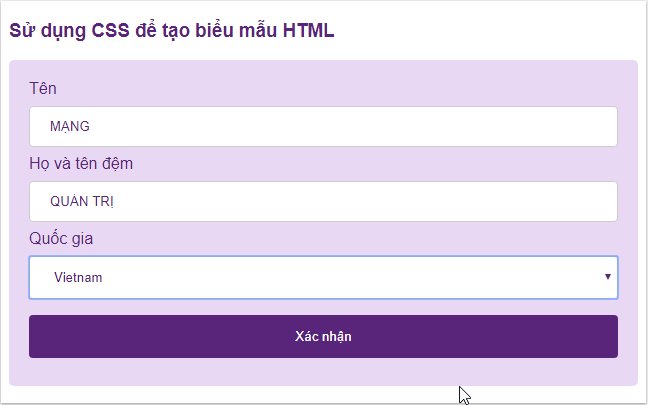
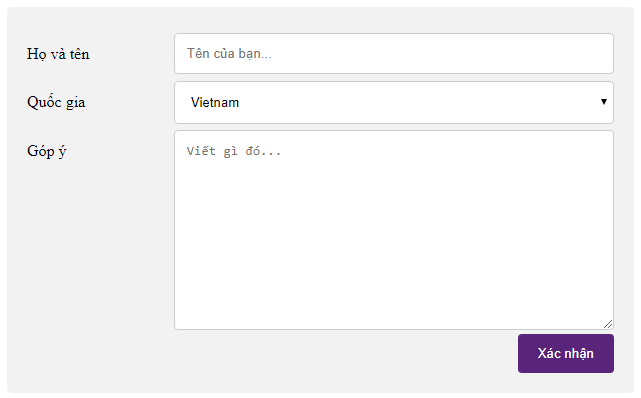
Ở bài viết này, Quantrimang.com sẽ hướng dẫn bạn cách xây dựng phần giao diện hiển thị của một biểu mẫu cơ bản. Giao diện này có thể được làm khá đẹp mắt với CSS, dạng như này:

Định dạng các phần trong biểu mẫu
Trường nhập vào
Sử dụng thuộc tính width để xác định chiều rộng của trường nhập vào:
input {width: 100%;}

Code này sẽ áp dụng với tất cả phần tử <input>. Nếu bạn muốn định style cho một kiểu input cụ thể thì có thể sử dụng Attribute Selector:
- input[type=text]: định kiểu cho tất cả các trường có thuộc tính type, giá trị text.
- input[type=password]: định kiểu cho tất cả các trường có thuộc tính type, giá trị password.
- input[type=number]: định kiểu cho tất cả các trường có thuộc tính type, giá trị number.
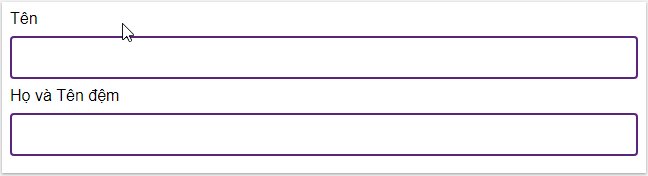
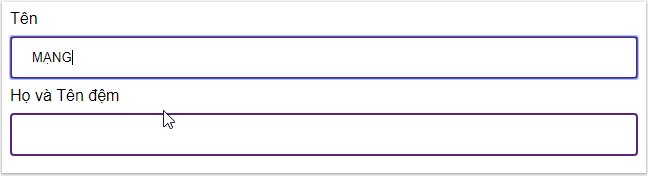
Thêm padding và margin cho trường nhập vào
input[type=text] {width: 100%;padding: 12px 20px;margin: 8px 0;box-sizing: border-box;}
Sử dụng thuộc tính padding để không gian bên trong trường văn bản rộng rãi hơn. Bạn cũng nên sử dụng thêm margin để có không gian bên ngoài các trường, giúp các trường cách nhau một khoảng nhất định.
Form không có padding và margin:

Form có cả padding và margin:

Bổ sung thêm thuộc tính box-sizing:border-box để cho phép phần padding và đường viền của box nằm trọn trong kích thước phần tử đã được định sẵn.
Code đơn giản như này để bạn xem thêm, hãy thử thay đổi các giá trị để thấy sự khác biệt:
<!DOCTYPE html><html><head><style>input[type=text] {width: 100%;padding: 12px 20px;margin: 8px 0;box-sizing: border-box;}</style></head><body><form><label for="fname">Tên</label><input type="text" id="fname" name="fname"><label for="lname">Họ và tên</label><input type="text" id="lname" name="lname"></form></body></html>
Định dạng Border
Sử dụng thuộc tính border để thay đổi kích cỡ và màu đường viền, kết hợp với thuộc tính border-radius để định dạng bo tròn góc cạnh.
input[type=text] {border: 2px solid purple;border-radius: 4px;}

Ví dụ:
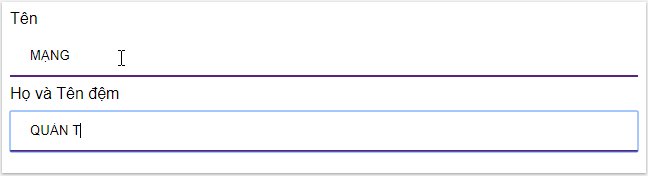
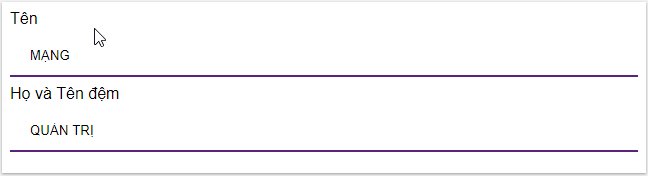
<!DOCTYPE html><html><head><style>input[type=text] {width: 100%;padding: 12px 20px;margin: 8px 0;box-sizing: border-box;border: 2px solid #58257b;border-radius: 4px;}</style></head><body><form><label for="fname">Tên</label><input type="text" id="fname" name="fname"><label for="lname">Họ và Tên đệm</label><input type="text" id="lname" name="lname"></form></body></html>
Nếu bạn chỉ muốn để khung chỉ có đường viền phía dưới thì sử dụng thuộc tính border-bottom:

input[type=text] {border: none;border-bottom: 2px solid purple;}
Định dạng màu sắc
Sử dụng thuộc tính background-color để thêm màu nền cho trường nhập vào và thuộc tính color để thay đổi màu văn bản:
input[type=text] {background-color: #58257b;color: white}

Ví dụ:
<!DOCTYPE html><html><head><style>input[type=text] {width: 100%;padding: 12px 20px;margin: 8px 0;box-sizing: border-box;border: none;background-color: #58257b;color: white}</style></head><body><form><label for="lname">Họ</label><input type="text" id="lname" name="lname" value="Quản Trị"><label for="fname">Tên đệm</label><input type="text" id="fname" name="fname" value="Mạng"></form></body></html>
Tạo ấn tượng cho trường nhập vào
Theo mặc định, một số trình duyệt sẽ thêm một đường viền màu xanh xung quanh trường nhập khi người dùng click vào để điền thông tin. Bạn có thể loại bỏ điều này bằng cách thêm thuộc tính outline:none.
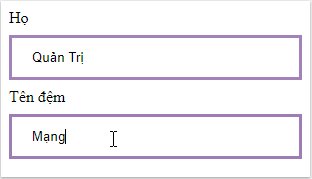
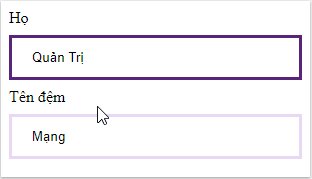
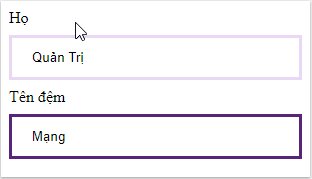
Nên sử dụng selector :focus để tạo ấn tượng cho trường input, gây sự chú ý đến người dùng khi họ nhấp chuột vào ô:
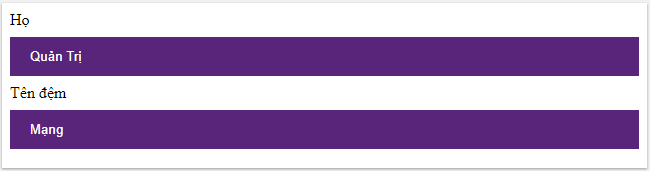
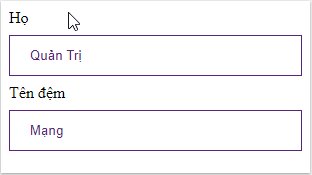
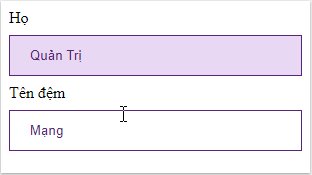
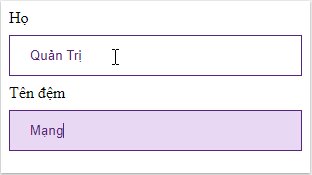
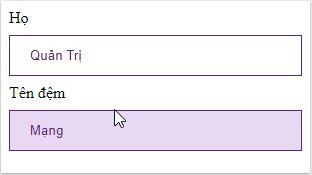
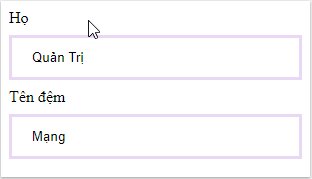
| Sử dụng background màu khác | Nhấn mạnh bằng đường viền border |
|
|
 |  |
| Thêm thuộc tính transition CSS để làm động màu đường viền (mất 0,5 giây để thay đổi màu khi click chuột vào).
|
Trường nhập vào có icon/image
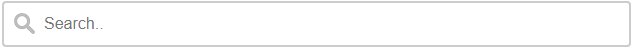
Bạn có thể thêm một icon hoặc hình ảnh vào trường input, thường thì đặt ở đầu để biểu bị mục đích của trường, sử dụng thuộc tính background-image và định vị nó bằng thuộc tính background-position. Lưu ý, đặt kích thước padding trái đủ rộng để có không gian cho biểu tượng. Ví dụ dễ thấy nhất là icon kính lúp trước mỗi thanh tìm kiếm trên các website:
input[type=text] {background-color: white;background-image: url('searchicon.png');background-position: 10px 10px;background-repeat: no-repeat;padding-left: 40px;}

Ví dụ:
<!DOCTYPE html><html><head><style>input[type=text] {width: 100%;box-sizing: border-box;border: 2px solid #ccc;border-radius: 4px;font-size: 16px;background-color: white;background-image: url('searchicon.png');background-position: 10px 10px;background-repeat: no-repeat;padding: 12px 20px 12px 40px;}</style></head><body><form><input type="text" name="search" placeholder="Search.."></form></body></html>
Hiệu ứng cho ô tìm kiếm
Để tạo một điểm nhấn ở đây, hãy sử dụng thuộc tính transition CSS để tạo hiệu ứng, làm ô tìm kiếm kéo dài ra sau khi được người dùng click vào, nhìn khá đẹp mắt.
input[type=text] {-webkit-transition: width 0.4s ease-in-out;transition: width 0.4s ease-in-out;}input[type=text]:focus {width: 100%;}

Ví dụ:
<!DOCTYPE html><html><head><style>input[type=text] {width: 130px;box-sizing: border-box;border: 2px solid #ccc;border-radius: 4px;font-size: 16px;background-color: white;background-image: url('searchicon.png');background-position: 10px 10px;background-repeat: no-repeat;padding: 12px 20px 12px 40px;-webkit-transition: width 0.4s ease-in-out;transition: width 0.4s ease-in-out;}input[type=text]:focus {width: 100%;}</style></head><body><form><input type="text" name="search" placeholder="Search.."></form></body></html>
Định dạng hộp textarea
Sử dụng thuộc tính resize để cố định kích thước hộp textarea.
textarea {width: 100%;height: 150px;padding: 12px 20px;box-sizing: border-box;border: 2px solid #ccc;border-radius: 4px;background-color: #f8f8f8;resize: none;}

Ví dụ:
<!DOCTYPE html><html><head><style>textarea {width: 100%;height: 150px;padding: 12px 20px;box-sizing: border-box;border: 2px solid #ccc;border-radius: 4px;background-color: #f8f8f8;font-size: 16px;resize: none;}</style></head><body><form><textarea placeholder="Viết gì đó..."></textarea></form></body></html>
Định dạng biểu mẫu dạng chọn
select {width: 100%;padding: 16px 20px;border: none;border-radius: 4px;background-color: #f1f1f1;}

<!DOCTYPE html><html><head><style>select {width: 100%;padding: 16px 20px;border: none;border-radius: 4px;background-color: #f1f1f1;}</style></head><body><form><select id="country" name="country"><option value="vietnam">Vietnam</option><option value="laos">Laos</option><option value="cambodia">Cambodia</option></select></form></body></html>
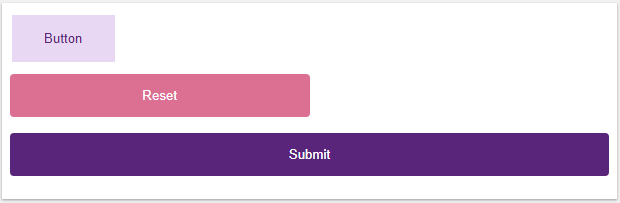
Định dạng cho button

<!DOCTYPE html><html><head><style>input[type=button] {background-color: #e9d8f4;border: none;color: #58257b;padding: 16px 32px;text-decoration: none;margin: 4px 2px;cursor: pointer;}input[type=reset] {width: 50%;background-color: #db7093;color: white;padding: 14px 20px;margin: 8px 0;border: none;border-radius: 4px;cursor: pointer;}input[type=submit] {width: 100%;background-color: #58257b;color: white;padding: 14px 20px;margin: 8px 0;border: none;border-radius: 4px;cursor: pointer;}</style></head><body><input type="button" value="Button"><br><input type="reset" value="Reset"><br><input type="submit" value="Submit"></body></html>
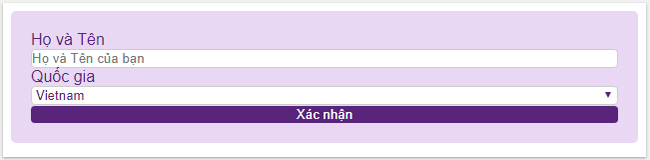
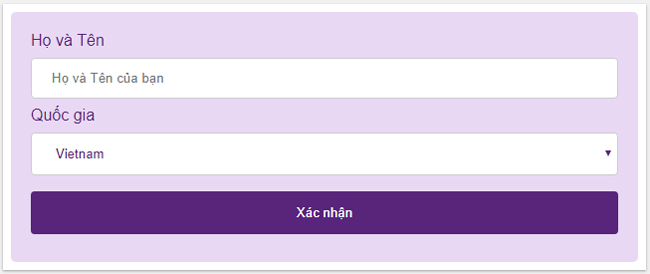
Form kiểu mẫu

<!DOCTYPE html><html><head><style>* {box-sizing: border-box;}input[type=text], select, textarea {width: 100%;padding: 12px;border: 1px solid #ccc;border-radius: 4px;resize: vertical;}label {padding: 12px 12px 12px 0;display: inline-block;}input[type=submit] {background-color: #58257b;color: white;padding: 12px 20px;border: none;border-radius: 4px;cursor: pointer;float: right;}input[type=submit]:hover {background-color: #45a049;}.container {border-radius: 5px;background-color: #f2f2f2;padding: 20px;}.col-25 {float: left;width: 25%;margin-top: 6px;}.col-75 {float: left;width: 75%;margin-top: 6px;}.row:after {content: "";display: table;clear: both;}/* Bố cục linh hoạt: khi màn hình có chiều rộng dưới 600px thì hai cột chồng
lên nhau thay vì nằm cạnh nhau */@media screen and (max-width: 600px) {.col-25, .col-75, input[type=submit] {width: 100%;margin-top: 0;}}</style></head><body><div class="container"><form action="/action_page.php"><div class="row"><div class="col-25"><label for="fname">Họ và tên</label></div><div class="col-75"><input type="text" id="fname" name="firstname" placeholder="Tên của bạn"></div></div><div class="row"><div class="col-25"><label for="country">Quốc gia</label></div><div class="col-75"><select id="country" name="country"><option value="vietnam">Vietnam</option><option value="laos">Laos</option><option value="cambodia">Cambodia</option></select></div></div><div class="row"><div class="col-25"><label for="subject">Góp ý</label></div><div class="col-75"><textarea id="subject" name="subject" placeholder="Viết gì đó..."
style="height:200px"></textarea></div></div><div class="row"><input type="submit" value="Xác nhận"></div></form></div></body></html>
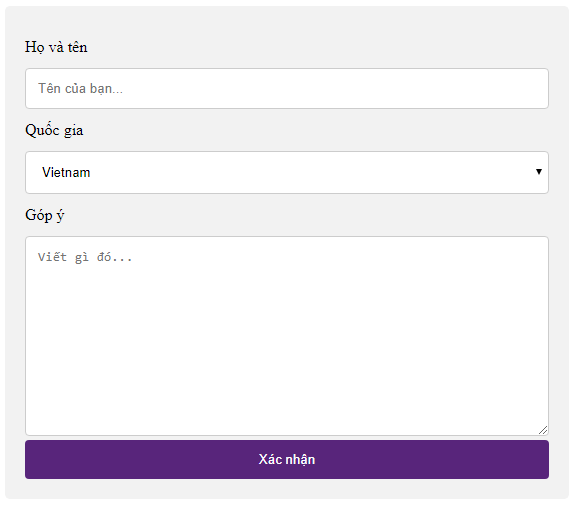
Thử thay đổi kích thước trình duyệt, khi màn hình có chiều rộng dưới 600px thì hai cột sẽ chồng lên nhau thay vì nằm cạnh nhau:

Bạn có thể copy từng ví dụ để tự mình thử định dạng từng phần một của biểu mẫu, hoặc lấy thẳng ví dụ kiểu mẫu cuối cùng để làm form cho website của chính mình.
Đầu vào không thể tùy biến
Tạo kiểu các thành phần biểu mẫu từ trước tới nay đã là một nhiệm vụ yêu cầu cao. Hiện người dùng có một số thành phần không có nhiều quyền kiểm soát khi tạo kiểu. Ví dụ:
- <input type="color">
- <input type="file">
- <progress>
- <option>, <optgroup>, <datalist>
Những thành phần này được cung cấp bởi trình duyệt và được tạo kiểu dựa trên hệ điều hành. Cách duy nhất để tạo kiểu những thành phần này là dùng các điều khiển tùy biến, do những thành phần HTML tạo ra, chẳng hạn như div, span…
Ví dụ, khi tạo kiểu <input type="file">, bạn có thể ẩn đầu vào mặc định và dùng một nút bấm tùy chỉnh.
Các điều khiển tùy chỉnh cho những thành phần biểu mẫu được phát triển cho những thư viện JavaScript chính. Bạn có thể tìm thấy chúng trên GitHub.
Giờ bạn đã hiểu cách tạo kiểu những thành phần biểu mẫu đơn giản tới phức tạp và cách dùng các điều khiển tùy biến khi các trường input trên trình duyệt khó tạo kiểu.
Hi vọng bài viết giúp bạn nắm rõ về Form trong CSS. Chúc bạn học CSS thật vui!
Bài trước: Bộ chọn thuộc tính - Attribute Selector trong CSS
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Lệnh cd trong Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài