Border Image - Tạo đường viền bằng hình trong CSS
Border Image trong CSS là việc thêm hình ảnh xuất hiện trên đường viền cho các phần tử. Bạn không cần sử dụng bất cứ HTML code nào để gọi Border Image.
Thuộc tính border-image trong CSS
Thuộc tính border-image trong CSS cho phép bạn chỉ định một hình ảnh sẽ sử dụng thay thế đường viền thông thường xung quanh một phần tử.
Thuộc tính có giá trị đi theo:
- Hình ảnh được sử dụng làm đường viền
- Nơi để cắt hình ảnh
- Xác định các phần được lặp đi lặp lại hoặc kéo dài.
Ở bài viết này, Quantrimang.com sẽ sử dụng hình ảnh sau có tên là "Border-image.png":

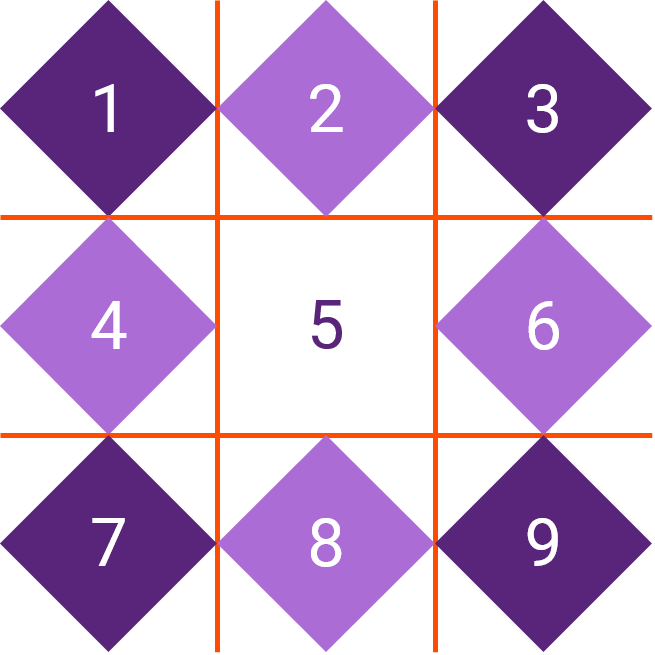
Thuộc tính border-image cắt hình ảnh thành chín phần kiểu như bảng cờ caro như sau:

Lúc này ta chú ý các phần 1, 3, 7, 9 là bốn góc và nó cố định, phần 5 là vị trí trung tâm và những phần còn lại sẽ bị ảnh hưởng bởi các giá trị như round, repeat hoặc stretch bạn chỉ định.
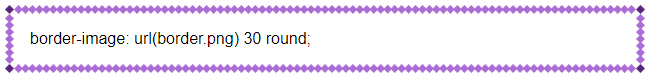
Ví dụ 1: Các phần giữa của hình ảnh được lặp lại để tạo đường viền:
#borderimg {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 30 round;}

Ở ví dụ này, các phần giữa của hình ảnh được lặp lại để tạo thành đường viền.
Lưu ý: Internet Explorer 10 và các phiên bản cũ hơn không hỗ trợ thuộc tính border-image.
Code đầy đủ:
<!DOCTYPE html><html><head><style>#borderimg {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 30 round;}</style></head><body><h1>Thuộc tính border-image trong CSS</h1><p>Ở ví dụ này, các phần giữa của hình ảnh được lặp lại để tạo thành đường
viền:</p><p id="borderimg">border-image: url(border-image.png) 30 round;</p><p>Hình gốc:</p><img src="border-image.png"><p><strong>Lưu ý: </strong>Internet Explorer 10 và các phiên bản cũ hơn không
hỗ trợ thuộc tính border-image.</p></body></html>
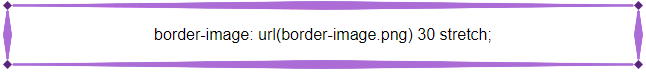
Ví dụ 2: Các phần giữa của hình ảnh được kéo dài để tạo đường viền.
#borderimg {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 30 stretch;}

Ở ví dụ này, các phần giữa của hình ảnh được kéo dài để tạo thành đường viền.
Code đầy đủ:
<!DOCTYPE html><html><head><style>#borderimg {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 30 stretch;}</style></head><body><h1>Thuộc tính border-image trong CSS</h1><p>Ở ví dụ này, các phần giữa của hình ảnh được kéo dài để tạo thành đường
viền:</p><p id="borderimg" style="text-align: center;">border-image:
url(border-image.png) 30 stretch;</p><p>Hình gốc:</p><img src="border-image.png"><p><strong>Lưu ý: </strong>Internet Explorer 10 và các phiên bản cũ hơn không
hỗ trợ thuộc tính border-image.</p></body></html>
Cắt lát Border Image để tạo đường viền mới lạ
Các cách cắt lát hình ảnh để làm đường viền khác nhau sẽ tạo nên rất nhiều mới lạ, thay đổi hoàn toàn giao diện của đường viền.
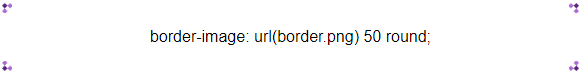
Lát cắt kiểu 1:
#borderimg1 {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 50 round;}

Lát cắt kiểu 2:
#borderimg2 {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 20% round;}

Lát cắt kiểu 3:
#borderimg3 {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 30% round;}

Code đầy đủ:
<!DOCTYPE html><html><head><style>#borderimg1 {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 50 round;}#borderimg2 {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 20% round;}#borderimg3 {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 30% round;}</style></head><body><h1>Thuộc tính border-image trong CSS</h1><p id="borderimg1">border-image: url(border-image.png) 50 round;</p><p id="borderimg2">border-image: url(border-image.png) 20% round;</p><p id="borderimg3">border-image: url(border-image.png) 30% round;</p><p><strong>Lưu ý: </strong>Internet Explorer 10 và các phiên bản cũ hơn không
hỗ trợ thuộc tính border-image.</p></body></html>
Bạn nên đọc
-

Căn chỉnh - Align trong CSS
-

Bảng mã màu chuẩn cho lập trình viên, nhà thiết kế
-

Hiệu ứng chuyển động Animation trong CSS
-

Tạo Button trong CSS
-

Thuộc tính Opacity/Transparency trong CSS
-

Icon trong CSS
-

Cách tạo hiệu ứng khi rê chuột qua (hover) bằng CSS
-

9 lý do bạn nên trang bị một chút kiến thức về HTML và CSS
-

Người mới bắt đầu học lập trình máy tính cần tập trung vào những gì?
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Lệnh cd trong Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 







 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài