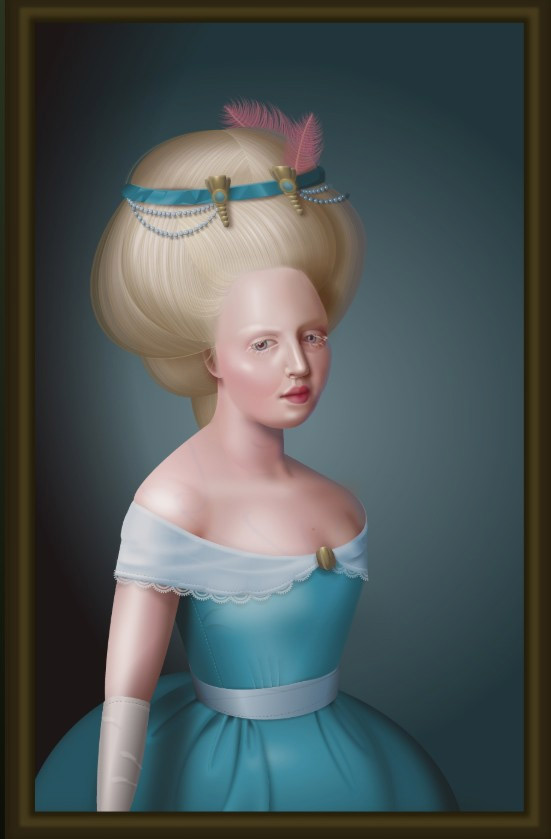
Khi nhìn vào bức tranh “Pure CSS Francine” của Diana Smith, một nhà thiết kế giao diện, bạn sẽ rất kinh ngạc bởi nó không giống bất cứ thứ gì bạn từng gặp trước đây. Bạn sẽ không thể nhìn thấy các dữ liệu trong từng pixel phẳng được lấy ra từ máy chủ bởi nó không được vẽ bằng tablet, bằng chuột hay một phần mềm đồ họa, thay vào đó là chỉ các dòng code HTML và CSS thuần túy.
“Pure CSS Francine” là một bức vẽ công phu theo phong cách tranh sơn dầu của những năm 1800 được Smith tạo nên hoàn toàn bằng code. Điều này có nghĩa là bạn sẽ không thể lưu lại "bất kỳ hình ảnh nào" của bức "Pure CSS Francine" trên trang web, thay vào đó bạn chỉ có thể chụp lại ảnh màn hình hoặc download đoạn code xuống và chạy trên máy tính của mình.

Chính điều này đã làm cho bức Pure CSS Francine và các hình ảnh bằng CSS khác của Smith trở thành các tác phẩm nghệ thuật độc nhất. Bởi vì nó được làm bằng đoạn mã nhằm ra lệnh cho trình duyệt làm một việc gì đó, nên trên mỗi trình duyệt khác nhau Francine trông sẽ rất khác nhau.

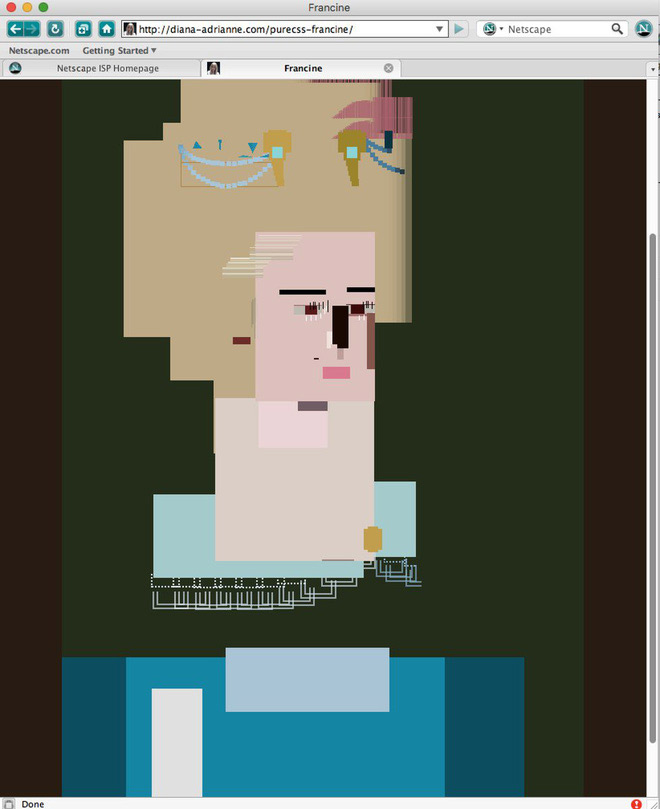
Bức Pure CSS Francine như biến thành một kiệt tác nghệ thuật lập thể khi được hiển thị trên trình duyệt cổ Netscape Navigator.

Trên một phiên bản cũ của trình duyệt Opera, bức vẽ trông khá kỳ dị so với các trình duyệt hiện tại.
Cascading style sheets (CSS) là công cụ hướng dẫn cho trình duyệt của bạn làm thế nào để hiển thị một trang web cụ thể. Khi dùng CSS để tạo hình ảnh liên quan tới việc viết code để hiển thị một đối tượng trên một trình duyệt và sau đó điều chỉnh kích thước, màu sắc, góc cạnh của nó (để tạo ra một vòng tròn) và nhiều thứ khác.
Smith mất khoảng 2 tuần để tạo ra một hình ảnh thuần CSS. Nhưng công việc của cô chưa bao giờ thực sự kết thúc kể từ khi đoạn mã tạo nên hình ảnh có thể được tinh chỉnh không ngừng.
Trên thực tế có rất nhiều hình ảnh CSS khác, nhưng đây là lần đầu tiên xuất hiện kiệt tác có tính thẩm mỹ và góc nhìn hấp dẫn như công trình của Smith.
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài