Bài 13: Progress Bars trong Bootstrap 5
Trong bài viết này, QuanTriMang sẽ tiếp tục hướng dẫn bạn sử dụng Bootstrap để tạo các thanh tiến trình - Progress Bar. Mục đích của thanh tiến trình là để hiển thị rằng quá trình đăng tải hay tiến trình làm việc đang được xử lý.
Progress bar sử dụng các hiệu ứng chuyển tiếp và hoạt ảnh CSS3 để đặt được một số hiệu ứng. Tuy nhiên, các tính năng này không được hỗ trợ trong IE 9 trở xuống hoặc các phiên bản Firefox cũ, Opera 12 cũng không hỗ trợ hình ảnh động.
Thanh tiến trình mặc định
Để tạo một tiến trình cơ bản theo mặc định, bạn làm các bước như sau:
- Thêm 1 thẻ <div> cùng với class
.progress - Tiếp theo, trong thẻ <div> ở trên, thêm 1 <div> trống với lớp
.progress-barđi kèm. - Thêm thuộc tính style với chiều rộng được biểu thị dưới dạng phần trăm, ví dụ
style="50%"sẽ cho 1 thanh tiến trình đang ở mức 50%.
Nó sẽ tương tự như sau:
<div class="progress">
<div class="progress-bar" style="width:70%"></div>
</div>Code 1 file HTML đầy đủ để có thể xem thanh tiến trình sẽ như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - QuanTriMang</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Thanh tiến trình cơ bản</h2>
<p>Để tạo thanh tiến trình mặc định, hãy thêm lớp .progress vào phần tử vùng chứa và thêm class .progress-bar vào phần tử con của nó. Sử dụng thuộc tính width CSS để đặt chiều rộng của thanh tiến trình:</p>
<div class="progress">
<div class="progress-bar" style="width:60%"></div>
</div>
</div>
</body>
</html>
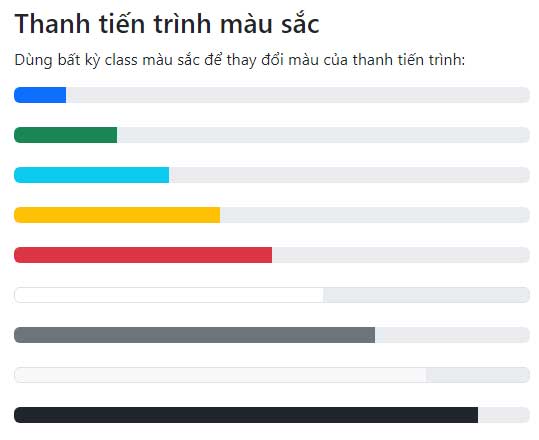
Thanh tiến màu sắc
Mặc định, thanh tiến trình sẽ có màu xanh dương. Dùng các class nền bất kỳ theo ngữ cảnh để thay đổi màu của nó:
Ví dụ bên dưới sẽ giúp bạn hình dung dễ hơn:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Quản Trị Mạng - Boostrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Thanh tiến trình màu sắc</h2>
<p>Dùng bất kỳ class màu sắc để thay đổi màu của thanh tiến trình:</p>
<!-- Blue -->
<div class="progress">
<div class="progress-bar" style="width:10%"></div>
</div><br>
<!-- Green -->
<div class="progress">
<div class="progress-bar bg-success" style="width:20%"></div>
</div><br>
<!-- Turquoise -->
<div class="progress">
<div class="progress-bar bg-info" style="width:30%"></div>
</div><br>
<!-- Orange -->
<div class="progress">
<div class="progress-bar bg-warning" style="width:40%"></div>
</div><br>
<!-- Red -->
<div class="progress">
<div class="progress-bar bg-danger" style="width:50%"></div>
</div><br>
<!-- White -->
<div class="progress border">
<div class="progress-bar bg-white" style="width:60%"></div>
</div><br>
<!-- Grey -->
<div class="progress">
<div class="progress-bar bg-secondary" style="width:70%"></div>
</div><br>
<!-- Light Grey -->
<div class="progress border">
<div class="progress-bar bg-light" style="width:80%"></div>
</div><br>
<!-- Dark Grey -->
<div class="progress">
<div class="progress-bar bg-dark" style="width:90%"></div>
</div>
</div>
</body>
</html>

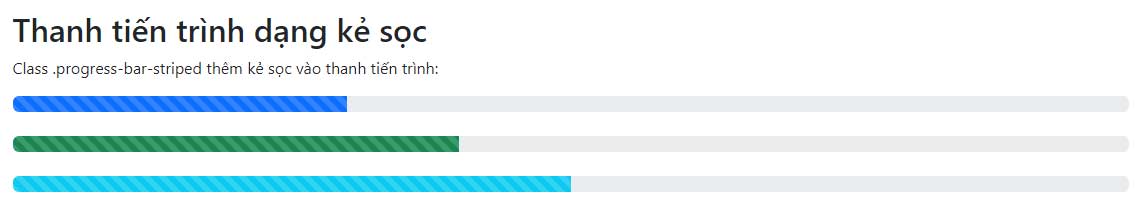
Thanh tiến trình dạng kẻ sọc
Để tạo thanh tiến trình dạng kẻ sọc:
- Thêm <div> với class
.progressvà.progress-striped. - Tiếp theo, bên trong <div> ở trên, thêm một <div> trống với class .
progress-barvà classprogress-bar-*, trong đó * có thể là success, info, warning, danger. - Thêm một thuộc tính kiểu với chiều rộng được biểu thị bằng số phần trăm, ví dụ:
style = “60%”, cho biết thanh tiến trình đang ở mức 60%.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Boostrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Thanh tiến trình dạng kẻ sọc</h2>
<p>Class .progress-bar-striped thêm kẻ sọc vào thanh tiến trình:</p>
<div class="progress">
<div class="progress-bar progress-bar-striped" style="width:30%"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-success progress-bar-striped" style="width:40%"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-info progress-bar-striped" style="width:50%"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-warning progress-bar-striped" style="width:60%"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-danger progress-bar-striped" style="width:70%"></div>
</div>
</div>
</body>
</html>

Thanh tiến trình có hiệu ứng động
Để tạo một thanh tiến trình có hiệu ứng động:
- Thêm <div> với class
.progressvà.progress-striped. Ngoài ra, thêm class.activevào.progress-striped. - Tiếp theo, trong <div> ở trên, thêm một trường trống <div> kèm class
.progress-bar. - Thêm một thuộc tính kiểu với chiều rộng được biểu thị bằng số phần trăm. Ví dụ, style = "60%" - thanh tiến trình đang ở mức 60%.
Ví dụ sẽ làm hiệu ứng dải chuyển động từ phải sang trái như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Boostrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Thanh tiến trình động</h2>
<p>Thêm class .progress-bar-animated để làm thanh tiến trình động:</p>
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" style="width:40%"></div>
</div>
</div>
</body>
</html>

Thanh tiến trình dạng xếp chồng
Thậm chí, bạn có thể xếp chồng nhiều thanh tiến trình. Đặt nhiều thanh tiến trình vào cùng một .progress để xếp chồng chúng như ví dụ dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Quản Trị Mạng</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
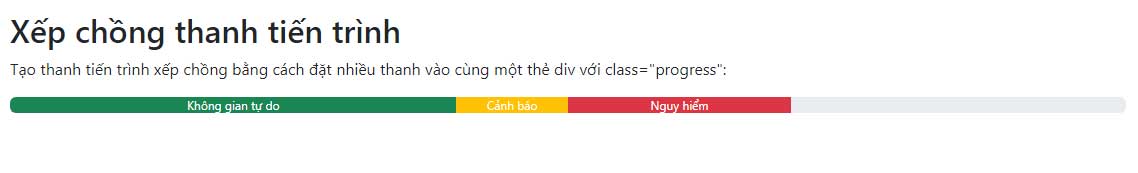
<h2>Xếp chồng thanh tiến trình</h2>
<p>Tạo thanh tiến trình xếp chồng bằng cách đặt nhiều thanh vào cùng một thẻ div với class="progress":</p>
<div class="progress">
<div class="progress-bar bg-success" style="width:40%">
Không gian miễn phí
</div>
<div class="progress-bar bg-warning" style="width:10%">
Cảnh báo
</div>
<div class="progress-bar bg-danger" style="width:20%">
Nguy hiểm
</div>
</div>
</div>
</body>
</html>

Trên đây là những điều cơ bản bạn cần biết về cách làm thanh tiến trình trong Boostrap 5. Như bạn thấy, chỉ cần nắm được các thẻ cơ bản là có thể làm được thanh tiến trình đẹp như ý bằng Boostrap 5.
Bạn nên đọc
-

Bài 12: Badge trong Bootstrap 5
-

Bài 11: Button Group trong Bootstrap 5
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 9: Alert trong Bootstrap 5
-

Bài 10: Button trong Bootstrap 5
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
-

Bài 7: Ảnh trong Bootstrap 5
-

Cách cài đặt Bootstrap trên máy tính
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Lệnh cd trong Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài