Bài 21: Navbar trong Bootstrap 5
Navbar hay thanh điều hướng trong Bootstrap 5 thường được đặt ở phia trên đầu của trang. Dưới đây là những điều bạn cần biết về cách tạo thanh điều hướng trong Bootstrap 5.
Thanh điều hướng cơ bản
Với Bootstrap, một thanh điều hướng có thể mở rộng hoặc thu gọn, tùy thuộc vào kích thước màn hình.
Một thanh điều hướng cơ bản được tạo trong Bootstrap 5 bằng class .navbar, theo sau là một class thu gọn tương ứng: .navbar-expand-xxl|xl|lg|md|sm (xếp chồng thanh điều hướng theo chiều dọc trên xxlarge, extra large, large, medium hoặc small screens).
Để thêm link vào bên trong thanh điều hướng, dùng thành phần <ul> hoặc <div> cùng class="navbar-nav". Sau đó, thêm các nguyên tố <li> với class .nav-item, theo sau là nhân tố <a> với class .nav-link.
Code mẫu cơ bản:
<!-- A grey horizontal navbar that becomes vertical on small screens -->
<nav class="navbar navbar-expand-sm bg-light">
<div class="container-fluid">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</div>
</nav>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-sm bg-light">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link QuanTriMang 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link QuanTriMang 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link QuanTriMang 3</a>
</li>
</ul>
</div>
</nav>
<div class="container-fluid mt-3">
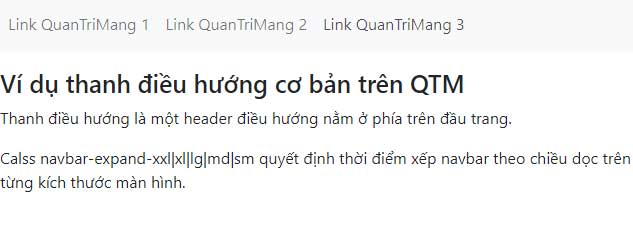
<h3>Ví dụ thanh điều hướng cơ bản trên QTM</h3>
<p>Thanh điều hướng là một header điều hướng nằm ở phía trên đầu trang.</p>
<p>Calss navbar-expand-xxl|xl|lg|md|sm quyết định thời điểm xếp navbar theo chiều dọc trên từng kích thước màn hình.</p>
</div>
</body>
</html>

Thanh điều hướng theo chiều dọc
Xóa class .navbar-expand-* để tạo thanh điều hướng luôn hiển thị theo chiều thẳng đứng:
Code mẫu:
<!-- A grey vertical navbar -->
<nav class="navbar bg-light">
...
</nav>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar bg-light">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link QuanTriMang 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link QuanTriMang 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link QuanTriMang 3</a>
</li>
</ul>
</div>
</nav>
<div class="container-fluid mt-3">
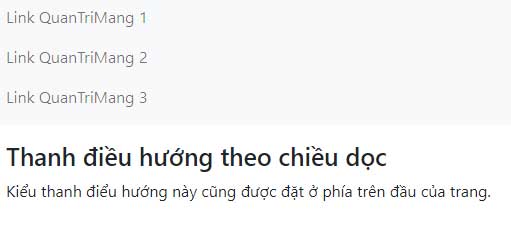
<h3>Thanh điều hướng theo chiều dọc</h3>
<p>Kiểu thanh điểu hướng này cũng được đặt ở phía trên đầu của trang.</p>
</div>
</body>
</html>

Thanh điều hướng nằm ở giữa
Thêm class .justify-content-center để căn giữa thanh điều hướng:
Code mẫu:
<nav class="navbar navbar-expand-sm bg-light justify-content-center">
...
</nav>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-sm bg-light justify-content-center">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link QuanTriMang 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link QuanTriMang 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link QuanTriMang 3</a>
</li>
</ul>
</nav>
<div class="container-fluid mt-3">
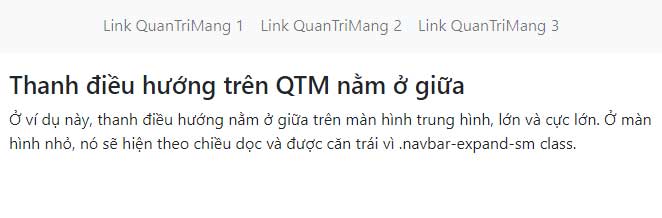
<h3>Thanh điều hướng trên QTM nằm ở giữa</h3>
<p>Ở ví dụ này, thanh điều hướng nằm ở giữa trên màn hình trung hình, lớn và cực lớn. Ở màn hình nhỏ, nó sẽ hiện theo chiều dọc và được căn trái vì .navbar-expand-sm class.</p>
</div>
</body>
</html>

Tô màu thanh điều hướng
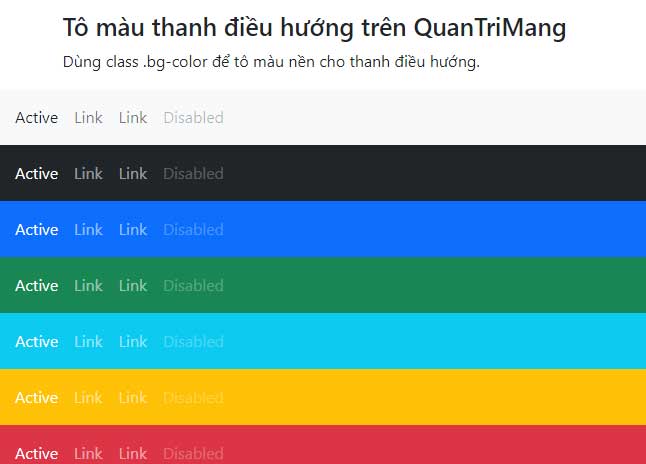
Dùng bất kỳ class .bg-color để thay đổi màu nền của thanh điều hướng (.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark và .bg-light).
Mẹo: Tô màu trắng cho tất cả các từ khóa chứa liên kết trong thanh điều hướng với class .navbar-dark hoặc dùng class .navbar-light để thêm màu đen cho text.
Code mẫu:
<!-- Grey with black text -->
<nav class="navbar navbar-expand-sm bg-light navbar-light">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
<!-- Black background with white text -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">...</nav>
<!-- Blue background with white text -->
<nav class="navbar navbar-expand-sm bg-primary navbar-dark">...</nav>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Tô màu thanh điều hướng trên QuanTriMang</h3>
<p>Dùng class .bg-color để tô màu nền cho thanh điều hướng.</p>
</div>
<nav class="navbar navbar-expand-sm bg-light navbar-light">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-expand-sm bg-primary navbar-dark">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-expand-sm bg-success navbar-dark">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-expand-sm bg-info navbar-dark">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-expand-sm bg-warning navbar-dark">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-expand-sm bg-danger navbar-dark">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
<nav class="navbar navbar-expand-sm bg-secondary navbar-dark">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
</body>
</html>

Trạng thái hoạt động/vô hiệu hóa: Thêm class .active vào một nguyên tố <a> để highlight link hiện tại, hoặc class .disabled để hiển thị link không thể click.
Thương hiệu/Logo
Class .navbar-brand được dùng để highlight tên thương hiệu/logo/dự án của trang:
Code mẫu:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Logo</a>
</div>
</nav>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Logo QuanTriMang.com</a>
</div>
</nav>
<div class="container-fluid mt-3">
<h3>Logo QuanTriMang</h3>
<p>Class .navbar-brand làm nổi bật tên thương hiệu, logo, dự án của trang.</p>
</div>
</body>
</html>

Khi dùng class .nav-brand kèm các ảnh, Bootstrap 5 sẽ tự động chỉnh ảnh vừa khít thanh điều hướng theo chiều thẳng đứng.
Code mẫu:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="logo.png" alt="Avatar Logo" style="width:40px;" class="rounded-pill">
</a>
</div>
</nav>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="img_avatar1.png" alt="Logo" style="width:40px;" class="rounded-pill">
</a>
</div>
</nav>
<div class="container-fluid mt-3">
<h3>Logo QuanTriMang.com</h3>
<p>Khi dùng class .navbar-brand class kèm ảnh, Bootstrap 5 sẽ tự động chèn ảnh vừa khít thanh điều hướng.</p>
</div>
</body>
</html>

Text Navbar
Dùng class .navbar-text để căn chỉnh theo chiều dọc bất kỳ phần tử không chứa link bên trong navbar.
Code mẫu:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<span class="navbar-text">Navbar text</span>
</div>
</nav><!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<span class="navbar-text">Navbar text</span>
</div>
</nav>
<div class="container-fluid mt-3">
<h3>Navbar Text</h3>
<p>Dùng class .navbar-text để chỉnh các thành phần trong navbar không chứa link (đảm bảo đặt padding phù hợp).</p>
</div>
</body>
</html>

Thông thường, đặc biệt trên màn hình nhỏ, hầu hết mọi người đều muốn ẩn các link điều hướng và thay thế chúng bằng một nút bấm mở ra các liên kết khi được click vào.
Để tạo một thanh điều hướng có thể thu gọn, dùng một nút bấm với class="navbar-toggler", data-bs-toggle="collapse" and data-bs-target="#thetarget".Sau đó, gói nội dung navbar (link…) vào bên trong một nhân tố <div> với class="collapse navbar-collapse", sau đó là một ID khớp với khớp với data-bs-target của nút: "thetarget".
Code mẫu:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Logo</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</div>
</nav>Mẹo: Bạn có thể loại bỏ class .navbar-expand-md để luôn ẩn link thanh điều hướng và hiện nút bấm ẩn/hiện nó.
Thanh điều hướng với menu thả xuống
Tạo Navbar trong Bootstrap 5 cũng có thể làm menu thả xuống:
Code mẫu:
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown">Dropdown</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link</a></li>
<li><a class="dropdown-item" href="#">Another link</a></li>
<li><a class="dropdown-item" href="#">A third link</a></li>
</ul>
</li>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Logo</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown">Menu thả xuống</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link QuanTriMang</a></li>
<li><a class="dropdown-item" href="#">Công nghệ</a></li>
<li><a class="dropdown-item" href="#">Đời sống</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</body>
</html>

Biểu mẫu và nút bấm cho thanh điều hướng
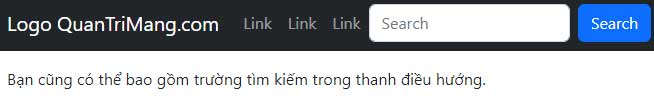
Bạn cũng có thể bao gồm các biểu mẫu bên trong thanh điều hướng:
Code mẫu:
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="javascript:void(0)">Logo</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#mynavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="mynavbar">
<ul class="navbar-nav me-auto">
<li class="nav-item">
<a class="nav-link" href="javascript:void(0)">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0)">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0)">Link</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="text" placeholder="Search">
<button class="btn btn-primary" type="button">Search</button>
</form>
</div>
</div>
</nav>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="javascript:void(0)">Logo QuanTriMang.com</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#mynavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="mynavbar">
<ul class="navbar-nav me-auto">
<li class="nav-item">
<a class="nav-link" href="javascript:void(0)">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0)">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0)">Link</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="text" placeholder="Search">
<button class="btn btn-primary" type="button">Search</button>
</form>
</div>
</div>
</nav>
<div class="container-fluid mt-3">
<p>Bạn cũng có thể bao gồm trường tìm kiếm trong thanh điều hướng.</p>
</div>
</body>
</html>

Cố định thanh điều hướng
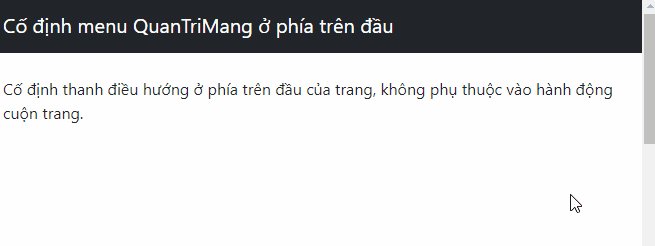
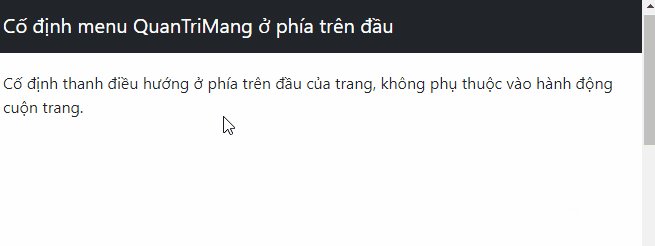
Thanh điều hướng cũng có thể được cố định ở phía trên hoặc phía dưới cùng của trang. Một thanh điều hướng cố định luôn hiển thị ở một vị trí (trên hoặc dưới). Nó không bị ảnh hưởng bởi thao tác cuộn trang.
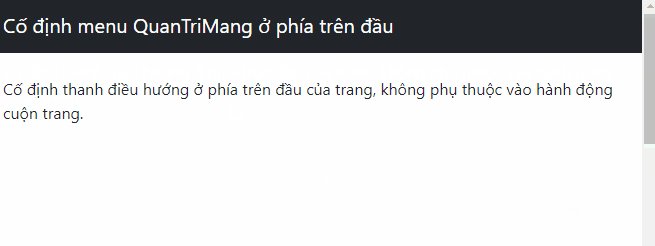
Class .fixed-top cố định thanh điều hướng ở phía đầu trang:
Code mẫu:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
...
</nav>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body style="height:1500px">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="#">Cố định menu QuanTriMang ở phía trên đầu</a>
</div>
</nav>
<div class="container-fluid" style="margin-top:80px">
<p>Cố định thanh điều hướng ở phía trên đầu của trang, không phụ thuộc vào hành động cuộn trang. </p>
</div>
</body>
</html>

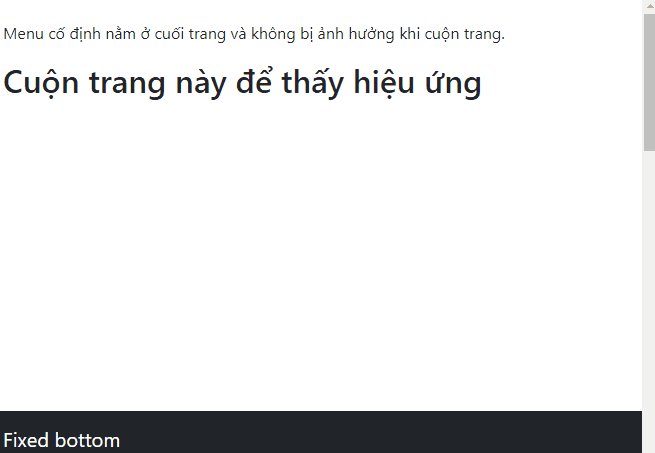
Dùng class .fixed-bottom để thanh điều hướng luôn ở phía dưới cùng của trang. Code mẫu:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-bottom">
...
</nav>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body style="height:1500px">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-bottom">
<div class="container-fluid">
<a class="navbar-brand" href="#">Fixed bottom</a>
</div>
</nav>
<div class="container-fluid"><br>
<p>Menu cố định nằm ở cuối trang và không bị ảnh hưởng khi cuộn trang.</p>
<h1>Cuộn trang này để thấy hiệu ứng</h1>
</div>
</body>
</html>

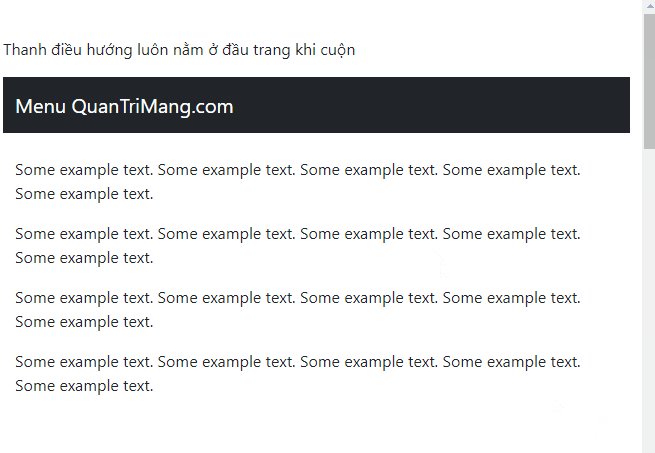
Dùng class .sticky-top để cố định thanh điều hướng ở phía đầu trang khi bạn cuộn qua nó. Lưu ý: Class này không hoạt động trong IE11 trở về trước (nó sẽ được xem là vị trí tương đối position:relative).
Code mẫu:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark sticky-top">
...
</nav>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body style="height:1500px">
<div class="container-fluid mt-3">
<br>
<p>Thanh điều hướng luôn nằm ở đầu trang khi cuộn</p>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark sticky-top">
<div class="container-fluid">
<a class="navbar-brand" href="#">Menu QuanTriMang.com</a>
</div>
</nav>
<div class="container-fluid"><br>
<p>Some example text. Some example text. Some example text. Some example text. Some example text.</p>
<p>Some example text. Some example text. Some example text. Some example text. Some example text.</p>
<p>Some example text. Some example text. Some example text. Some example text. Some example text.</p>
<p>Some example text. Some example text. Some example text. Some example text. Some example text.</p>
</div>
</body>
</html>
Trên đây là những điều bạn cần biết về cách tạo thanh điều hướng cho web, app bằng Bootstrap 5. Hi vọng bài viết hữu ích với các bạn.
Bạn nên đọc
-

Bài 18: Tạo menu xổ xuống trong Bootstrap 5
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 19: Cách dùng Collapse trong Bootstrap 5
-

Bài 20: Navs trong Bootstrap 5
-

Bài 17: Cards trong Bootstrap 5
-

Bài 16: List Groups trong Bootstrap 5
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Lệnh cd trong Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài