Bài 38: Hệ thống Grid từ xếp chồng tới nằm ngang trong Bootstrap 5
Hệ thống Grid trong Bootstrap 5 khá đa dạng. Ở bài học này, chúng ta sẽ tập trung vào hai cách sắp xếp Grid thông dụng nhất trong Bootstrap 5 nhé!
Giờ hãy cùng nhau tạo một hệ thống lưới Grid cơ bản, bắt đầu từ xếp chồng trên các thiết bị nhỏ, trước khi chuyển thành dàn ngang trên thiết bị lớn hơn.
Ví dụ bên dưới hiện một bố cục hai cột “xếp chồng tới nằm ngang”. Điều đó có nghĩa nó sẽ chia đôi màn hình trên tất cả kích cỡ màn hình, ngoại trừ màn hình quá nhỏ. Trong trường hợp đó, nó sẽ tự động xếp chồng (100%).
Code cơ bản:
<div class="container-fluid">
<div class="row">
<div class="col-sm-6 bg-primary">
<p>Lorem ipsum...</p>
</div>
<div class="col-sm-6 bg-dark">
<p>Sed ut perspiciatis...</p>
</div>
</div>
</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid mt-3">
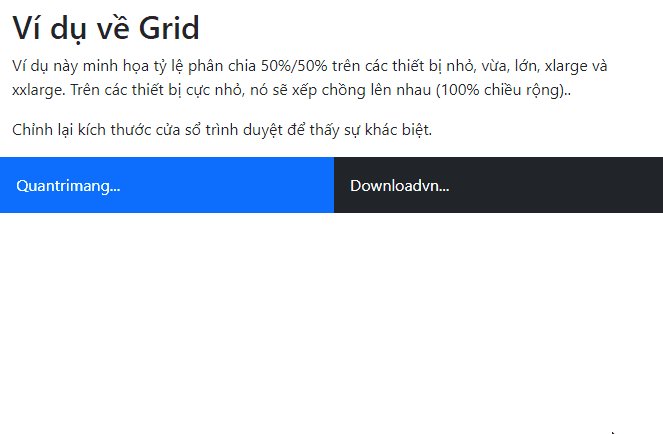
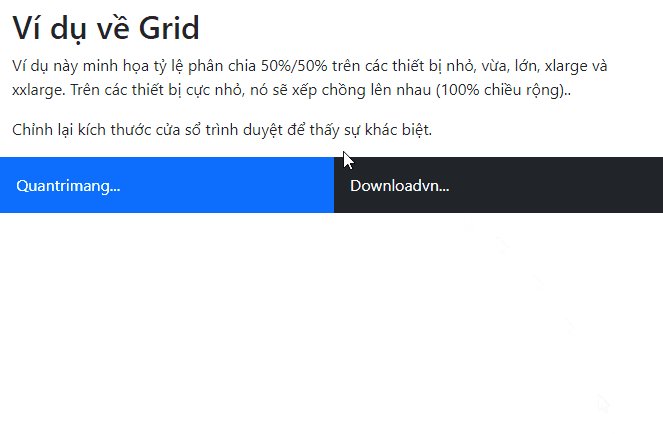
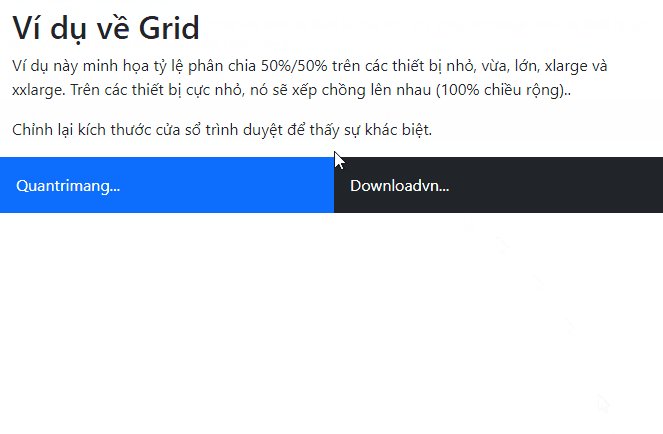
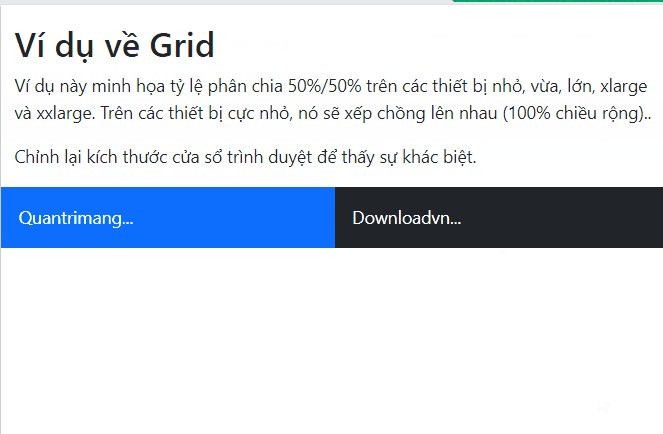
<h1>Ví dụ về Grid</h1>
<p>Ví dụ này minh họa tỷ lệ phân chia 50%/50% trên các thiết bị nhỏ, vừa, lớn, xlarge và xxlarge. Trên các thiết bị cực nhỏ, nó sẽ xếp chồng lên nhau (100% chiều rộng)..</p>
<p>Chỉnh lại kích thước cửa sổ trình duyệt để thấy sự khác biệt.</p>
<div class="row">
<div class="col-sm-6 bg-primary text-white p-3">
Quantrimang...
</div>
<div class="col-sm-6 bg-dark text-white p-3">
Downloadvn...
</div>
</div>
</div>
</body>
</html>

Mẹo: Các số trong class .col-sm-* cho biết số lượng cột nên gộp (trong số 12). Do đó, .col-sm-1 gộp 1 cột, .col-sm-4 gộp 4 cột, .col-sm-6 gộp 6 cột…
Lưu ý: Đảm bảo tổng số thêm vào tối đa chỉ tới 12. Bạn không cần phải dùng tất cả 12 cột có sẵn.
Mẹo: Bạn có thể chuyển bất kỳ bố cục full-width thành bố cục fixed-width responsive (chiều rộng cố định), bằng cách thay đổi class .container-fluid sang .container. Ví dụ:
<div class="container">
<div class="row">
<div class="col-sm-6">
<p>Lorem ipsum...</p>
</div>
<div class="col-sm-6">
<p>Sed ut perspiciatis...</p>
</div>
</div>
</div>Tự động bố cục cột
Bootstrap 5 có một cách dễ dàng tạo các cột có chiều rộng bằng nhau cho tất cả thiết bị: chỉ cần loại bỏ số từ .col-size-* và chỉ dùng class .col-size trên một số các phần tử col nhất định. Bootstrap sẽ xác định số lượng cột hiện có. Mỗi cột đều có cùng chiều rộng. Class size (sm, md…) xác định thời điểm cột phải phản hồi. Code mẫu:
<!-- Two columns: 50% width on all screens, except for extra small (100% width) -->
<div class="row">
<div class="col-sm">1 of 2</div>
<div class="col-sm">2 of 2</div>
</div>
<!-- Four columns: 25% width on all screens, except for extra small (100% width)-->
<div class="row">
<div class="col-sm">1 of 4</div>
<div class="col-sm">2 of 4</div>
<div class="col-sm">3 of 4</div>
<div class="col-sm">4 of 4</div>
</div>
1 of 2Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid mt-3">
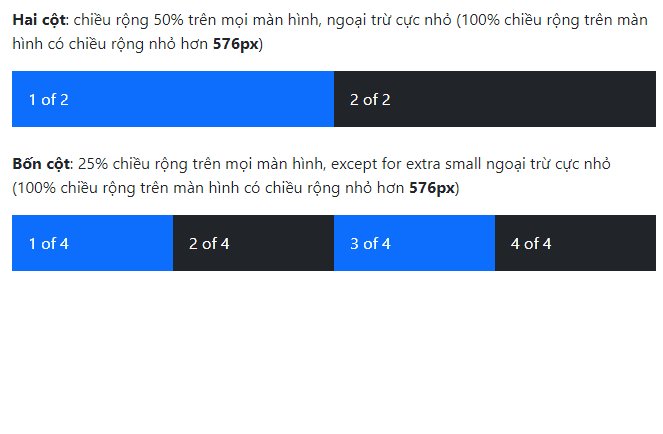
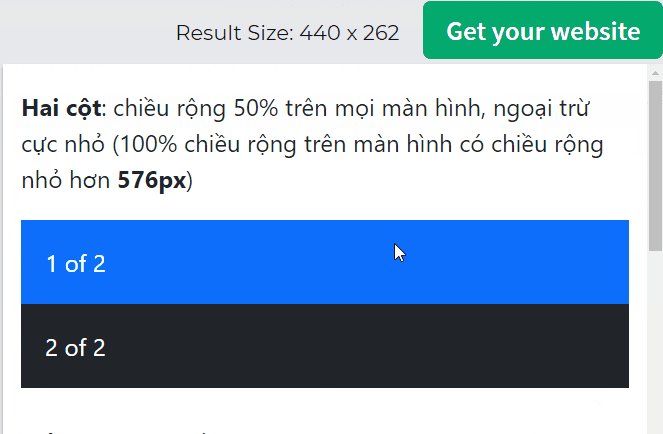
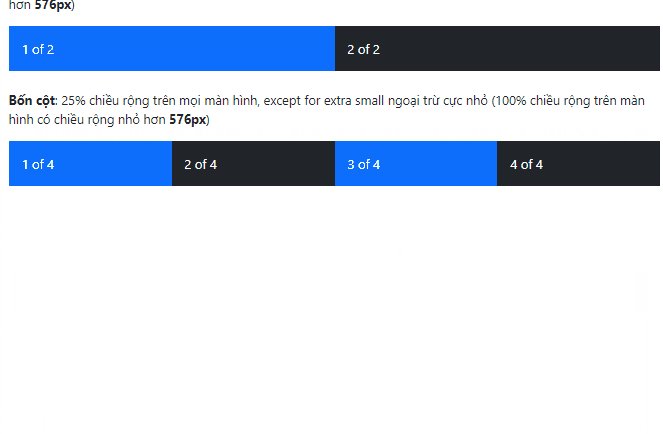
<p><strong>Hai cột</strong>: chiều rộng 50% trên mọi màn hình, ngoại trừ cực nhỏ (100% chiều rộng trên màn hình có chiều rộng nhỏ hơn <strong>576px</strong>)</p>
<div class="container-fluid">
<div class="row">
<div class="col-sm bg-primary text-white p-3">1 of 2</div>
<div class="col-sm bg-dark text-white p-3">2 of 2</div>
</div>
</div>
<br>
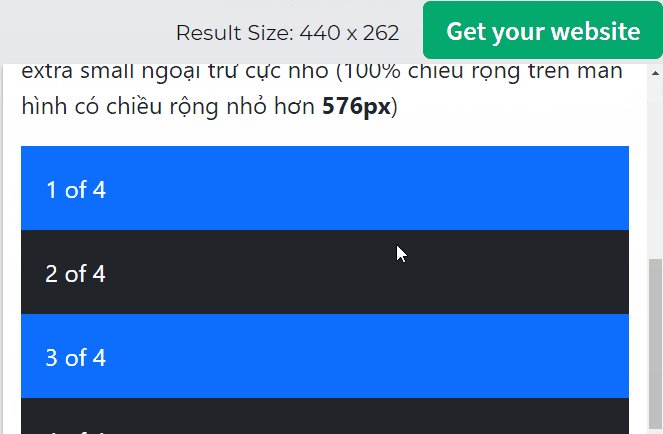
<p><strong>Bốn cột</strong>: 25% chiều rộng trên mọi màn hình, except for extra small ngoại trừ cực nhỏ (100% chiều rộng trên màn hình có chiều rộng nhỏ hơn <strong>576px</strong>)</p>
<div class="container-fluid">
<div class="row">
<div class="col-sm bg-primary text-white p-3">1 of 4</div>
<div class="col-sm bg-dark text-white p-3">2 of 4</div>
<div class="col-sm bg-primary text-white p-3">3 of 4</div>
<div class="col-sm bg-dark text-white p-3">4 of 4</div>
</div>
</div>
</div>
</body>
</html>

Hệ thống Grid rất quan trọng khi phát triển web. Bạn sẽ có nhiều kiểu chỉnh Grid khác nhau khi sử dụng Bootstrap 5. Trên đây là hai ví dụ tạo Grid đơn giản và có thể áp dụng trên mọi web, ứng dụng. Hi vọng bài viết hữu ích với các bạn.
Bạn nên đọc
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 34: Range trong Bootstrap 5
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
-

Bài 10: Button trong Bootstrap 5
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 36: Form Floating Label trong Bootstrap 5
-

Bài 35: Input Group trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 37: Form Validation trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài