Bài 29: Utilities trong Bootstrap 5
Utilities trong Bootstrap 5 cho bạn rất nhiều class tiện ích/trợ giúp để tạo kiểu các phần tử thật nhanh mà không cần dùng tới code CSS.
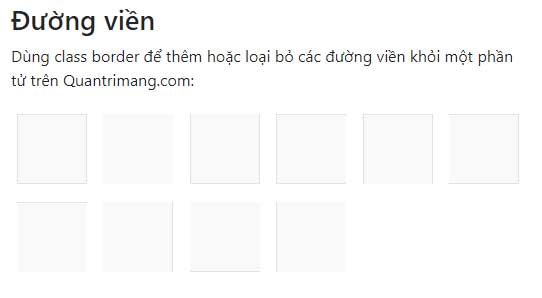
Đường viền
Dùng class border để thêm hoặc loại bỏ các đường viền khỏi một phần tử:
Code mẫu:
<span class="border"></span>
<span class="border border-0"></span>
<span class="border border-top-0"></span>
<span class="border border-end-0"></span>
<span class="border border-bottom-0"></span>
<span class="border border-start-0"></span>
<br>
<span class="border-top"></span>
<span class="border-end"></span>
<span class="border-bottom"></span>
<span class="border-start"></span>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<style>
span {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
background-color: #f9f9f9;
}
</style>
</head>
<body>
<div class="container mt-3">
<h2>Đường viền</h2>
<p>Dùng class border để thêm hoặc loại bỏ các đường viền khỏi một phần tử trên Quantrimang.com:</p>
<span class="border"></span>
<span class="border border-0"></span>
<span class="border border-top-0"></span>
<span class="border border-end-0"></span>
<span class="border border-bottom-0"></span>
<span class="border border-start-0"></span>
<br>
<span class="border-top"></span>
<span class="border-end"></span>
<span class="border-bottom"></span>
<span class="border-start"></span>
</div>
</body>
</html>

Độ rộng đường viền
Dùng .border-1 tới .border-5 để thay đổi độ rộng của đường viền:
<span class="border border-1"></span>
<span class="border border-2"></span>
<span class="border border-3"></span>
<span class="border border-4"></span>
<span class="border border-5"></span>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<style>
span {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
background-color: #f9f9f9;
}
</style>
</head>
<body>
<div class="container mt-3">
<h2>Thay đổi độ rộng đường viền trên Quantrimang.com</h2>
<span class="border border-1"></span>
<span class="border border-2"></span>
<span class="border border-3"></span>
<span class="border border-4"></span>
<span class="border border-5"></span>
</div>
</body>
</html>

Màu đường viền
Tô màu đường viền với bất kỳ class màu đường viền theo ngữ cảnh:
<span class="border border-primary"></span>
<span class="border border-secondary"></span>
<span class="border border-success"></span>
<span class="border border-danger"></span>
<span class="border border-warning"></span>
<span class="border border-info"></span>
<span class="border border-light"></span>
<span class="border border-dark"></span>
<span class="border border-white"></span>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<style>
.border {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
}
</style>
</head>
<body>
<div class="container mt-3">
<h2>Thay đổi các kiểu màu đường viền trên Quantrimang.com</h2>
<span class="border border-primary"></span>
<span class="border border-secondary"></span>
<span class="border border-success"></span>
<span class="border border-danger"></span>
<span class="border border-warning"></span>
<span class="border border-info"></span>
<span class="border border-light"></span>
<span class="border border-dark"></span>
<span class="border border-white"></span>
</div>
</body>
</html>

Bán kính đường viền
Thêm các góc bo tròn vào một phần tử với class rounded:
<span class="rounded"></span>
<span class="rounded-top"></span>
<span class="rounded-end"></span>
<span class="rounded-bottom"></span>
<span class="rounded-start"></span>
<span class="rounded-circle"></span>
<span class="rounded-pill" style="width:130px"></span>
<span class="rounded-0"></span>
<span class="rounded-1"></span>
<span class="rounded-2"></span>
<span class="rounded-3"></span>
<span class="rounded-4"></span>
<span class="rounded-5"></span>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<style>
span {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
background-color: #555;
}
</style>
</head>
<body>
<div class="container mt-3">
Bo tròn các góc của một phần tử bằng class rounded để khoanh tròn các ý chính trên Quantrimang.com</p>
<span class="rounded"></span>
<span class="rounded-top"></span>
<span class="rounded-end"></span>
<span class="rounded-bottom"></span>
<span class="rounded-start"></span>
<span class="rounded-circle"></span>
<span class="rounded-pill" style="width:130px"></span>
<br>
<span class="rounded-0"></span>
<span class="rounded-1"></span>
<span class="rounded-2"></span>
<span class="rounded-3"></span>
<span class="rounded-4"></span>
<span class="rounded-5"></span>
</div>
</body>
</html>

Float và Clearfix
Chuyển một phần tử sang phải với class .float-end hoặc sang trái với .float-start và loại bỏ các float bằng class .clearfix:
<div class="clearfix">
<span class="float-start">Float left</span>
<span class="float-end">Float right</span>
</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Float</h2>
<p>Chuyển phần tử sang phải bằng .float-end class hoặc sang trái bằng .float-start, xóa float bằng class .clearfix.</p>
<div class="clearfix">
<span class="float-start">Float left</span>
<span class="float-end">Float right</span>
</div>
</div>
</body>
</html>

Float theo từng màn hình
Chuyển một phần tử sang trái hoặc phải theo độ rộng màn hình,v ới class float có tính đáp ứng (.float-*-start|end - nơi * là sm (>=576px), md (>=768px), lg (>=992px), xl (>=1200px) hoặc xxl (>=1400px)):
<div class="float-sm-end">Float right on small screens or wider</div><br>
<div class="float-md-end">Float right on medium screens or wider</div><br>
<div class="float-lg-end">Float right on large screens or wider</div><br>
<div class="float-xl-end">Float right on extra large screens or wider</div><br>
<div class="float-xxl-end">Float right on XXL screens or wider</div><br>
<div class="float-none">Float none</div>Code mẫu:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Float đáp ứng</h2>
<p>Chỉnh lại kích thước cửa sổ trình duyệt để thấy sự thay đổi.</p>
<div class="clearfix">
<div class="float-sm-end">Chuyển sang phải trên màn hình nhỏ hoặc lớn hơn</div><br>
<div class="float-md-end">Chuyển sang phải trên màn hình trung bình trở lên/div><br>
<div class="float-lg-end">Chuyển sang phải cho màn hình lớn</div><br>
<div class="float-xl-end">Chuyển sang phải cho màn hình cực lớn</div><br>
<div class="float-xxl-end">Float right on XXL screens or wider</div><br>
<div class="float-none">Không float</div>
</div>
</div>
</body>
</html>
Căn giữa
Căn giữa một phần tử với class .mx-auto (thêm căn lề tự động trái và phải):
<div class="mx-auto bg-warning" style="width:150px">Centered</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>Căn giữa</h1>
<p>Tự động căn giữa một phần tử bằng class .mx-auto:</p>
<div class="mx-auto bg-warning" style="width:150px">Căn giữa</div>
</div>
</body>
</html>

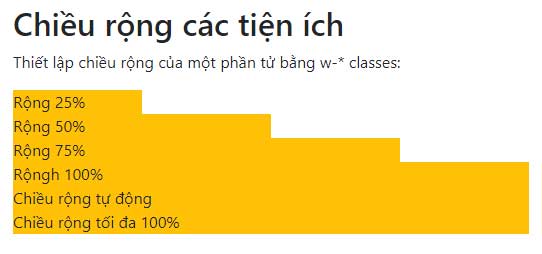
Độ rộng
Đặt chiều rộng của một phần tử với class w-* (.w-25, .w-50, .w-75, .w-100, .mw-auto, .mw-100):
<div class="w-25 bg-warning">Width 25%</div>
<div class="w-50 bg-warning">Width 50%</div>
<div class="w-75 bg-warning">Width 75%</div>
<div class="w-100 bg-warning">Width 100%</div>
<div class="w-auto bg-warning">Auto Width</div>
<div class="mw-100 bg-warning">Max Width 100%</div>Ví dụ:

Chiều cao
Thiết lập chiều cao của một phần tử với class h-* (.h-25, .h-50, .h-75, .h-100, .mh-auto, .mh-100):
<div style="height:200px;background-color:#ddd">
<div class="h-25 bg-warning">Height 25%</div>
<div class="h-50 bg-warning">Height 50%</div>
<div class="h-75 bg-warning">Height 75%</div>
<div class="h-100 bg-warning">Height 100%</div>
<div class="h-auto bg-warning">Auto Height</div>
<div class="mh-100 bg-warning" style="height:500px">Max Height 100%</div>
</div>
Khoảng cách
Bootstrap 5 có một loạt các class tiện ích chỉnh margin và padding đáp ứng. Chúng hoạt động cho tất cả các điểm breakpoint: xs (<=576px), sm (>=576px), md (>=768px), lg (>=992px), xl (>=1200px) hoặc xxl (>=1400px)):
Các class được dùng ở định dạng: {property}{sides}-{size} cho xs và {property}{sides}-{breakpoint}-{size} cho sm, md, lg, xl và xxl.
Property là một trong số:
m-marginp-padding
Sides là một trong số:
t- đặtmargin-tophoặc padding-topb- đặtmargin-bottomhoặc padding-bottoms- đặtmargin-lefthoặc padding-lefte- đặtmargin-righthoặc padding-rightx- đặt cả haipadding-leftvà padding-righthoặcmargin-leftvàmargin-righty- đặt cả haipadding-topvàpadding-bottomhoặcmargin-topvàmargin-bottomblank- đặt mộtmarginhoặc padding trên tất cả các mặt của phần tử.
Size là một trong số:
0- đặtmarginhoặcpaddingsang01- đặtmarginhoặcpaddingsang.25rem2- đặtmarginhoặcpaddingsang.5rem3- đặtmarginhoặcpadding sang1rem4- đặtmarginhoặcpaddingsang1.5rem5- đặtmarginhoặcpaddingsang3remauto- đặtmarginthànhauto
Code mẫu
<div class="pt-4 bg-warning">I only have a top padding (1.5rem)</div>
<div class="p-5 bg-success">I have a padding on all sides (3rem)</div>
<div class="m-5 pb-5 bg-info">I have a margin on all sides (3rem) and a bottom padding (3rem)</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
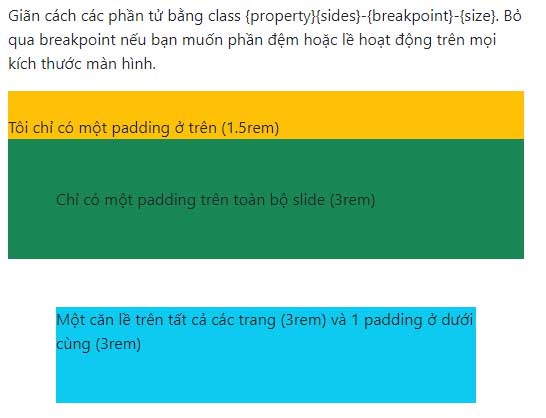
<p>Giãn cách các phần tử bằng class {property}{sides}-{breakpoint}-{size}. Bỏ qua breakpoint nếu bạn muốn phần đệm hoặc lề hoạt động trên mọi kích thước màn hình.</p>
<div class="pt-4 bg-warning">Tôi chỉ có một padding ở trên (1.5rem)</div>
<div class="p-5 bg-success">Chỉ có một padding trên toàn bộ slide (3rem)</div>
<div class="m-5 pb-5 bg-info">Một căn lề trên tất cả các trang (3rem) và 1 padding ở dưới cùng (3rem)</div>
</div>
</body>
</html>

Ví dụ về kiểu giãn cách khác
.m-# / m-*-# | Căn lề tất các mặt |
.mt-# / mt-*-# | Căn lề trên |
.mb-# / mb-*-# | Căn lề dưới |
.ms-# / ms-*-# | Căn lề trái |
.me-# / me-*-# | Căn lề phải |
.mx-# / mx-*-# | Căn lề trái và phải |
.my-# / my-*-# | Căn lề trên và dưới |
.p-# / p-*-# | Padding cho toàn bộ các mặt |
.pt-# / pt-*-# | Padding phía trên |
.pb-# / pb-*-# | Padding phía dưới |
.ps-# / ps-*-# | Padding bên trái |
.pe-# / pe-*-# | Padding bên phải |
.py-# / py-*-# | Padding phía trên và dưới |
.px-# / px-*-# | Padding bên trái và phải |
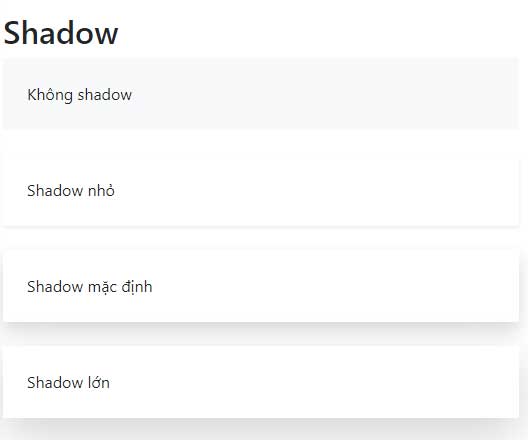
Đổ bóng
Dùng class shadow- để thêm bóng đổ vài một phần tử:
<div class="shadow-none p-4 mb-4 bg-light">No shadow</div>
<div class="shadow-sm p-4 mb-4 bg-white">Small shadow</div>
<div class="shadow p-4 mb-4 bg-white">Default shadow</div>
<div class="shadow-lg p-4 mb-4 bg-white">Large shadow</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>Shadow</h1>
<div class="shadow-none p-4 mb-4 bg-light">Không shadow</div>
<div class="shadow-sm p-4 mb-4 bg-white">Shadow nhỏ</div>
<div class="shadow p-4 mb-4 bg-white">Shadow mặc định</div>
<div class="shadow-lg p-4 mb-4 bg-white">Shadow lớn</div>
</div>
</body>
</html>

Căn chỉnh theo chiều dọc
Dùng class align- để thay đổi căn chỉnh các phần tử (chỉ hoạt động trên các phần tử ô nội tuyến, khối nội tuyến, bảng nội tuyến và bảng). Code mẫu:
<span class="align-baseline">baseline</span>
<span class="align-top">top</span>
<span class="align-middle">middle</span>
<span class="align-bottom">bottom</span>
<span class="align-text-top">text-top</span>
<span class="align-text-bottom">text-bottom</span>![]()
Tỷ lệ khung hình
Tạo video hay slideshow đáp ứng dựa trên chiều rộng của mục chính. Thêm class .ratio cùng với tỷ lệ khung hình bạn chọn .ratio-* vào phần tử cha, và thêm video hoặc iframe nhúng bên trong nó:
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Tỷ lệ khung hình</h2>
<p>Tạo một video đáp ứng và chia tỷ lệ phù hợp với phần tử gốc.</p>
<h2>Aspect ratio 1:1</h2>
<div class="ratio ratio-1x1">
<iframe src="https://www.youtube.com/embed/jkJUjjYa7JM"></iframe>
</div>
<br>
<h2>Aspect ratio 4:3</h2>
<div class="ratio ratio-4x3">
<iframe src="https://www.youtube.com/embed/jkJUjjYa7JM"></iframe>
</div>
<br>
<h2>Aspect ratio 16:9</h2>
<div class="ratio ratio-16x9">
<iframe src="https://www.youtube.com/embed/jkJUjjYa7JM"></iframe>
</div>
<br>
<h2>Aspect ratio 21:9</h2>
<div class="ratio ratio-21x9">
<iframe src="https://www.youtube.com/embed/jkJUjjYa7JM"></iframe>
</div>
</div>
</body>
</html>

Hiển thị
Dùng class .visible hoặc .invisible để kiểm soát khả năng hiển thị của các nhân tố. Lưu ý: Những class này không thay đổi giá trị hiển thị CSS. Chúng chỉ thêm visibility:visible hoặc visibility:hidden:
<div class="visible">I am visible</div>
<div class="invisible">I am invisible</div>Đóng icon
Dùng class .btn-close để tạo kiểu cho icon đóng. Class này thường được dùng cho các thông báo và modal.
Ví dụ:
<button type="button" class="btn-close"></button>Screenreader
Dùng class .visually-hidden để ẩn một phần tử trên tất cả thiết bị, ngoại trừ trình đọc màn hình:
<span class="visually-hidden">I will be hidden on all screens except for screen readers.</span>Màu sắc
Dưới đây là danh sách tất cả class màu văn bản và background:
text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body và .text-light:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
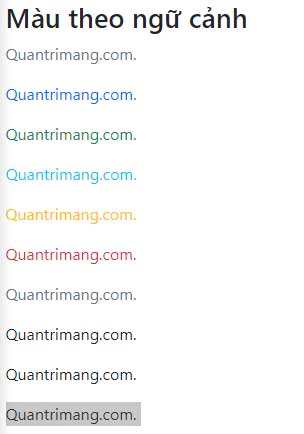
<h2>Màu text theo ngữ cảnh</h2>
<p class="text-muted">Quantrimang.com.</p>
<p class="text-primary">Quantrimang.com.</p>
<p class="text-success">Quantrimang.com.</p>
<p class="text-info">Quantrimang.com.</p>
<p class="text-warning">Quantrimang.com.</p>
<p class="text-danger">Quantrimang.com.</p>
<p class="text-secondary">Quantrimang.com.</p>
<p class="text-dark">Quantrimang.com.</p>
<p class="text-body">Quantrimang.com.</p>
<p class="text-light">Quantrimang.com.</p>
<p class="text-white">Quantrimang.com.</p>
</div>
</body>
</html>

Màu nền
Class cho màu nền là: .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark and .bg-light.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
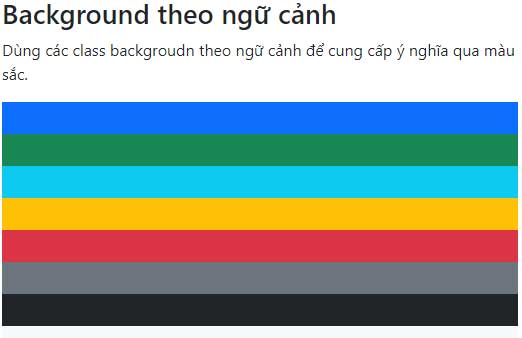
<h2>Background theo ngữ cảnh</h2>
<p>Dùng các class backgroudn theo ngữ cảnh để cung cấp ý nghĩa qua màu sắc.</p>
<div class="bg-primary p-3"></div>
<div class="bg-success p-3"></div>
<div class="bg-info p-3"></div>
<div class="bg-warning p-3"></div>
<div class="bg-danger p-3"></div>
<div class="bg-secondary p-3"></div>
<div class="bg-dark p-3"></div>
<div class="bg-light p-3"></div>
</div>
</body>
</html>
 Class
Class .bg-color ở trên không hoạt động tốt với text. Tuy nhiên, bạn có thể dùng class .text-color để màu text phù hợp với từng màu nền. Bạn cũng có thể sử dụng các class .text-bg-color và Bootstrap sẽ tự động xử lý màu text phù hợp cho từng màu background.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Màu nền tương phản với màu text</h2>
<p class="text-bg-primary">Thông tin quan trọng.</p>
<p class="text-bg-success">Thông báo thành công.</p>
<p class="text-bg-info">Đại diện cho một số thông tin.</p>
<p class="text-bg-warning">Đại diện cho cảnh báo.</p>
<p class="text-bg-danger">Cảnh báo nguy hiểm.</p>
<p class="text-bg-secondary">Quantrimang.com.</p>
<p class="text-bg-dark">Kênh thông tin công nghệ.</p>
<p class="text-bg-light">Màu nền xám nhạt.</p>
</div>
</body>
</html>

Trên đây là tất cả những điều bạn cần biết về các tiện ích trong Bootstrap 5. Hi vọng bài viết hữu ích với các bạn.
Bạn nên đọc
-

Bài 28: Offcanvas trong Bootstrap 5
-

Bài 27: Scrollspy trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 25: Popover trong Bootstrap 5
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
-

Bài 24: Tooltip trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Lệnh cd trong Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài