Bài 41: Grid Medium trong Bootstrap 5
Ở bài học Bootstrap 5 trước, bạn đã biết cách tạo grid với các class cho thiết bị màn hình nhỏ. Đó là hai div (cột) được chia theo tỷ lệ 25%/75%:
<div class="col-sm-3">....</div>
<div class="col-sm-9">....</div>Thế nhưng trên thiết bị trung bình có thiết kế tốt hơn sẽ thường được chia theo 50%/50%.
Thiết bị trung bình sẽ có chiều rộng màn hình từ 768px tới 991px.
Đối với các thiết bị trung bình, chúng ta sẽ dùng class .col-md-*:
<div class="col-sm-3 col-md-6">....</div>
<div class="col-sm-9 col-md-6">....</div>Hiện tại, theo Bootstrap, ở kích thước nhỏ, class sẽ được dùng với -sm. Ở kích thước trung bình, bạn sẽ dùng -md-.
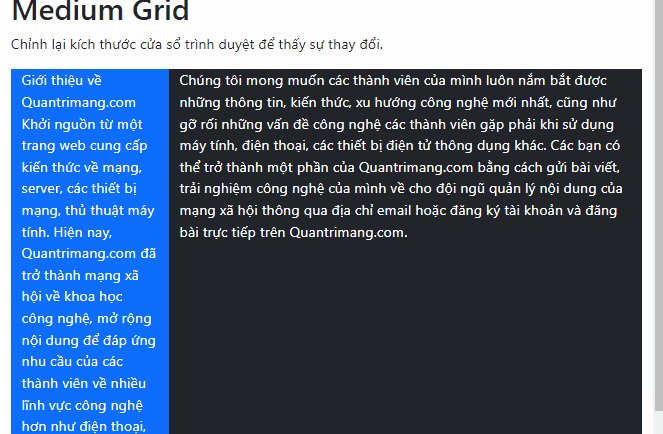
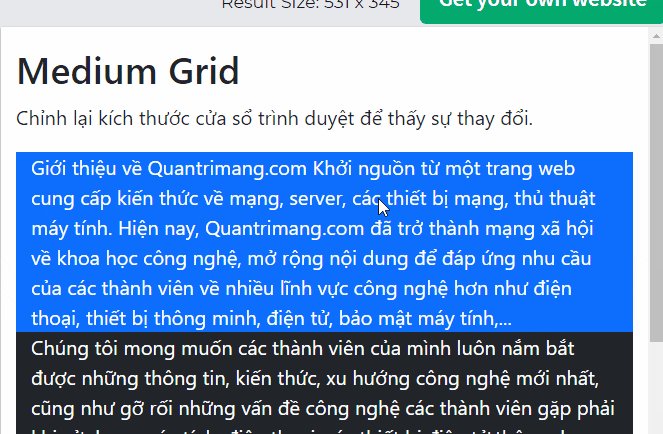
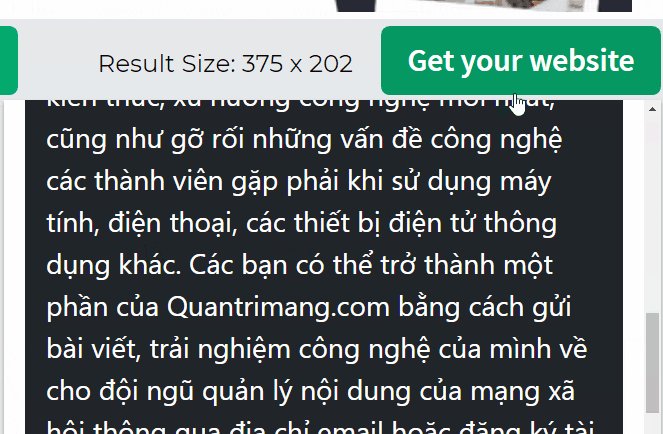
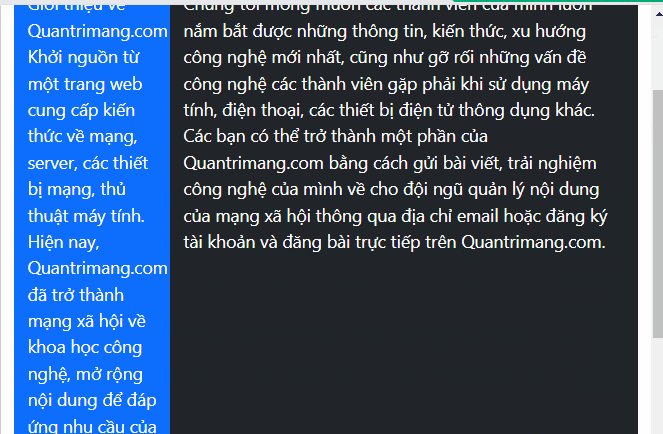
Ví dụ sau sẽ cho kết quả trong thiết bị nhỏ được chia theo tỷ lệ 25%/75% và 50%/50% trên thiết bị trung bình:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid mt-3">
<h1>Medium Grid</h1>
<p>Chỉnh lại kích thước cửa sổ trình duyệt để thấy sự thay đổi.</p>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-6 bg-primary text-white">
Giới thiệu về Quantrimang.com
Khởi nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng, thủ thuật máy tính. Hiện nay, Quantrimang.com đã trở thành mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính,...
</div>
<div class="col-sm-9 col-md-6 bg-dark text-white">
Chúng tôi mong muốn các thành viên của mình luôn nắm bắt được những thông tin, kiến thức, xu hướng công nghệ mới nhất, cũng như gỡ rối những vấn đề công nghệ các thành viên gặp phải khi sử dụng máy tính, điện thoại, các thiết bị điện tử thông dụng khác.
Các bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email hoặc đăng ký tài khoản và đăng bài trực tiếp trên Quantrimang.com.
</div>
</div>
</div>
</div>
</body>
</html>

Chỉ dùng Medium
Ở ví dụ bên dưới, chúng ta chỉ cùng class .col-md-6 (không có .col-sm-*). Điều đó có nghĩa các thiết bị trung bình, lớn, cực lớn và XXL sẽ được chia theo tỷ lệ 50%/50%. Tuy nhiên, đối với thiết bị nhỏ và cực nhỏ, nó sẽ xếp chồng theo chiều dọc (độ rộng 100%):
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid mt-3">
<p>Chỉnh lại kích thước trình duyệt để thấy sự thay đổi.</p>
<div class="container-fluid">
<div class="row">
<div class="col-md-6 bg-primary text-white">
Giới thiệu về Quantrimang.com:
Khởi nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng, thủ thuật máy tính. Hiện nay, Quantrimang.com đã trở thành mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính,...
</div>
<div class="col-md-6 bg-dark text-white">
Chúng tôi mong muốn các thành viên của mình luôn nắm bắt được những thông tin, kiến thức, xu hướng công nghệ mới nhất, cũng như gỡ rối những vấn đề công nghệ các thành viên gặp phải khi sử dụng máy tính, điện thoại, các thiết bị điện tử thông dụng khác.
Các bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email hoặc đăng ký tài khoản và đăng bài trực tiếp trên Quantrimang.com.
</div>
</div>
</div>
</div>
</body>
</html>
Cột bố cục tự động
Trong Bootstrap 5, bạn có một cách tạo các cột có cùng chiều rộng cực dễ dàng trên mọi thiết bị: chỉ cấn số số trong .col-md-* và chỉ dùng class .col-md trên một số cụ thể của phần tử col. Bootstrap sẽ xác định số lượng cột và chúng sẽ có cùng độ rộng.
Nếu kích thước màn hình nhỏ hơn 768px, cột sẽ được xếp chồng theo chiều ngang:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid mt-3">
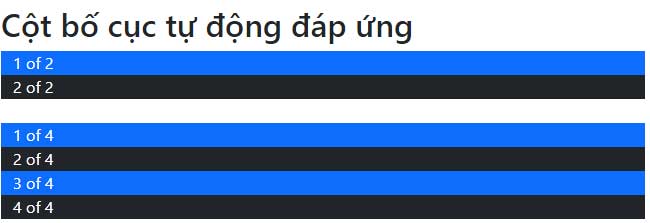
<h1>Cột bố cục tự động đáp ứng</h1>
<div class="container-fluid">
<div class="row">
<div class="col-md bg-primary text-white">1 of 2</div>
<div class="col-md bg-dark text-white">2 of 2</div>
</div>
</div>
<br>
<div class="container-fluid">
<div class="row">
<div class="col-md bg-primary text-white">1 of 4</div>
<div class="col-md bg-dark text-white">2 of 4</div>
<div class="col-md bg-primary text-white">3 of 4</div>
<div class="col-md bg-dark text-white">4 of 4</div>
</div>
</div>
</div>
</body>
</html>

Trên đây là những điều cần biết về cách tạo grid medium trong Bootstrap 5. Hi vọng bài viết hữu ích với các bạn.
Bạn nên đọc
-

Bài 40: Grid nhỏ trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 38: Hệ thống Grid từ xếp chồng tới nằm ngang trong Bootstrap 5
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 39: Những kiểu Grid cực nhỏ trong Bootstrap 5
-

Bài 10: Button trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Lệnh cd trong Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài