Bài 34: Range trong Bootstrap 5
Range trong Bootstrap 5 là gì? Cách tạo Range trong Bootstrap 5 như thế nào? Hãy cùng Download.vn tìm hiểu nhé!
Range trong Bootstrap là một phần tử tương tác, cho phép người dùng nhanh chóng trượt qua các giá trị có thể trải rộng trên phạm vi mong muốn.
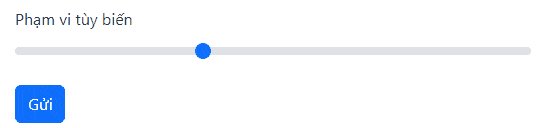
Phạm vi tùy biến - Custom Range
Để tạo kiểu một menu phạm vi, hãy thêm class .form-range vào phần tử input với type =”range”:
<label for="customRange" class="form-label">Custom range</label>
<input type="range" class="form-range" id="customRange">Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<form action="/action_page.php">
<label for="customRange" class="form-label">Phạm vi tùy biến</label>
<input type="range" class="form-range" id="customRange" name="points">
<button type="submit" class="btn btn-primary mt-3">Gửi</button>
</form>
</div>
</body>
</html>

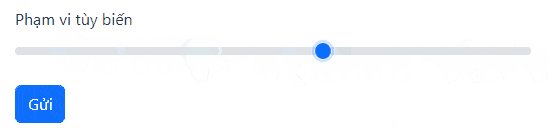
Khoảng cách - Steps
Mặc định, khoảng thời gian giữa các số phạm vi là 1. Bạn có thể thay đổi nó bằng cách dùng thuộc tính step. Code mẫu:
<input type="range" class="form-range" step="10">Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Steps trong một Range</h2>
<p>Mặc định khoảng thời gian giữa các số phạm vi là 1. Bạn có thể thay đổi nó bằng cách dùng thuộc tính step:</p>
<form action="/action_page.php">
<label for="customRange" class="form-label">Phạm vi tùy biến</label>
<input type="range" class="form-range" id="customRange" step="10" name="points">
<button type="submit" class="btn btn-primary mt-3">Xác nhận</button>
</form>
</div>
</body>
</html>

Nhỏ nhất và Lớn nhất
Mặc định, giá trị nhỏ nhất là 0 và giá trị lớn nhất là 100. Bạn có thể dùng thuộc tính min và/hoặc max để thay đổi nó. Code mẫu:
<input type="range" class="form-range" min="0" max="4">Trên đây là tất cả những điều bạn cần biết về thuộc tính Range trong Bootstrap 5. Cách dùng và tạo thuộc tính phạm vi khi lập trình web, ứng dụng bằng Bootstrap khá đơn giản. Vì thế, đừng bỏ qua nhé!
Bạn nên đọc
-

Bài 32: Menu lựa chọn trong Bootstrap 5
-

Bài 10: Button trong Bootstrap 5
-

Bài 33: Checkbox và Radio Button trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 31: Tạo Form trong Bootstrap 5
-

Bài 30: Flex trong Bootstrap 5
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Lệnh cd trong Windows
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài