Bài 5: Màu sắc trong Bootstrap 5
Màu trong Bootstrap được sử dụng như thế nào? Ở bài viết này, hãy cùng nhau tìm hiểu mọi điều về màu Bootstrap nhé!
Tiện ích Bootstrap 5 Colors được dùng để đặt màu văn bản, ví dụ xanh lá là thành công, xanh dương là cơ bản… Hiện có rất nhiều màu sắc thông tin cần thiết khác như nguy hiểm, cảnh báo…. Bảng màu Booststrap đều có thể giúp bạn có được màu phù hợp cho chương trình đang phát triển.
Ở bài viết này, chúng ta hãy cùng nhau tìm hiểu chi tiết hơn về tất cả màu trong Bootstrap 5 nhé!
- Bài 1: Bootstrap 5 là gì?
- Bài 2: Tìm hiểu về Container
- Bài 3: Grid System trong Bootstrap
- Bài 4: Typography trong Bootstrap 5
Màu chữ trong Bootstrap 5
Bootstrap 5 có một số class theo ngữ cảnh, được sử dụng để ngầm biểu đạt một ý nghĩa nhất định qua màu sắc.
Về cơ bản, màu trong Bootstrap 5 bao gồm:
- Text-primary được dùng để trình bày một số văn bản quan trọng.
- Text-success được dùng để thông báo thành công một nhiệm vụ bằng màu xanh lá.
- Text-info trình bày một số văn bản cung cấp thông tin.
- Text-warning trình bày nội dung cảnh báo bằng màu vàng.
- Text-danger tô màu đỏ cho văn bản cảnh báo nguy hiểm.
- Text-secondary cho nội dung thứ cấp.
- Text-white thay đổi màu văn bản sang màu trắng.
- Text-dark tô màu đen cho văn bản.
- Text-body tô màu text mặc định cho nội dung, thường là màu đen.
- Text-light được dùng để tô màu xám nhạt cho text.
- Text-muted để trình bày văn bản bị ẩn, thường là màu xám nhạt.
Hãy chạy file dưới đây để xem các class cho màu sắc của chữ ở bên trên sẽ hiển thị màu sắc văn bản như thế nào bạn nhé.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Màu sắc theo ngữ cảnh</h2>
<p>Sử dụng các class theo ngữ cảnh để cung cấp những ý nghĩa thông qua màu sắc:</p>
<p class="text-muted">Văn bản bị muted.</p>
<p class="text-primary">Văn bản quan trọng.</p>
<p class="text-success">Văn bản chỉ ra sự thành công.</p>
<p class="text-info">Văn bản đại diện cho một số thông tin.</p>
<p class="text-warning">Văn bản này là cảnh báo.</p>
<p class="text-danger">Văn bản thông báo sự nguy hiểm.</p>
<p class="text-secondary">Văn bản phụ.</p>
<p class="text-dark">Văn bản này có màu xám đen.</p>
<p class="text-body">Màu body mặc định (thường là màu đen).</p>
<p class="text-light">Văn bản màu xám nhạt (trên nền trắng).</p>
<p class="text-white">Văn bản màu trắng (trên nền trắng).</p>
</div>
</body>
</html>
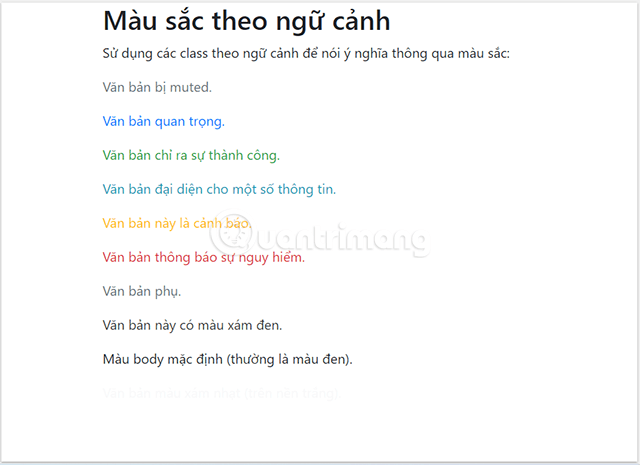
Bạn sẽ nhận được màu sắc tương ứng như dưới đây:

Bạn cũng có thể thêm độ mờ opacity 50% cho văn bản đen hoặc trắng với các class .text-black-50 hoặc .text-white-50:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap trên QuanTriMang</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Tạo độ mờ cho màu chữ</h2>
<p>Thêm độ mờ 50% cho màu chữ đen hoặc trắng với class .text-black-50 hay .text-white-50:</p>
<p class="text-black-50">Chữ đen với opacity 50% trên nền trắng</p>
<p class="text-white-50 bg-dark">Chữ trắng với opacity 50% trên nền đen</p>
</div>
</body>
</html>
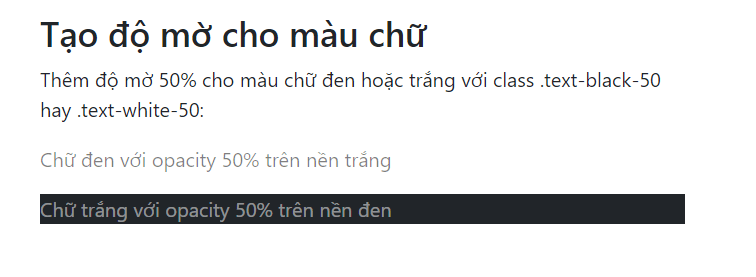
Với file HTML trên bạn sẽ thấy kết quả như sau:

Màu nền trong Bootstrap 5
Class cho màu nền gồm có: .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark và .bg-light.
Lưu ý rằng, màu nền sẽ không thiết lập màu chữ, vì vậy, trong một số trường hợp, bạn sẽ cần sử dụng class màu nền cùng với class .text-*.
Hãy cùng xem code ví dụ dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Màu nền theo ngữ cảnh</h2>
<p>Sử dụng các class màu nền theo ngữ cảnh.</p>
<p class="bg-primary text-white">Văn bản quan trọng.</p>
<p class="bg-success text-white">Văn bản chỉ ra sự thành công.</p>
<p class="bg-info text-white">Văn bản chứa thông tin.</p>
<p class="bg-warning text-white">Văn bản này là cảnh báo.</p>
<p class="bg-danger text-white">Văn bản thông báo sự nguy hiểm.</p>
<p class="bg-secondary text-white">Màu nền phụ.</p>
<p class="bg-dark text-white">Màu nền xám đen.</p>
<p class="bg-light text-dark">Màu nền xám trắng.</p>
</div>
</body>
</html>
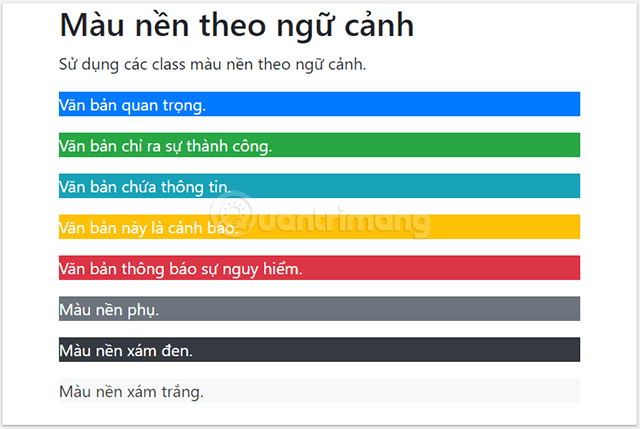
Ta sẽ được kết quả như hình dưới đây:

Màu link trong Bootstrap 4
Trong Bootstrap 4 các class text này có thể được sử dụng trên các link, làm cho màu của nó tối hơn một chút khi di chuột vào. Bạn có thể thấy điều đó khi chạy đoạn code dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Màu sắc link theo ngữ cảnh</h2>
<p>Di chuột qua link để xem sự thay đổi màu sắc.</p>
<a href="#" class="text-muted">Link bị muted.</a>
<a href="#" class="text-primary">Link chính.</a>
<a href="#" class="text-success">Link thành công.</a>
<a href="#" class="text-info">Link thông tin.</a>
<a href="#" class="text-warning">Link cảnh báo.</a>
<a href="#" class="text-danger">Link nguy hiểm.</a>
<a href="#" class="text-secondary">Link phụ.</a>
<a href="#" class="text-dark">Link màu xám đen.</a>
<a href="#" class="text-body">Link màu body/đen.</a>
<a href="#" class="text-light">Link màu xám.</a>
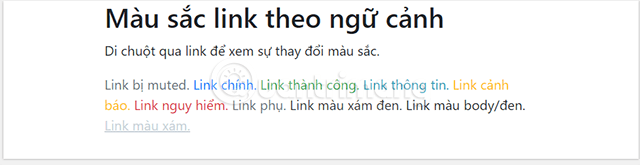
</div>Khi đó các link sẽ hiển thị như dưới đây:

Lưu ý: Các hiệu ứng link này khi thử trên Bootstrap 5 thì không thấy thay đổi màu sắc như trên Bootstrap 4.
Sau khi nắm vững các class màu này, bạn đã có thể tùy biến được màu sắc nội dung trong website của mình rồi đó vì với hệ thống màu này đã đủ những màu cơ bản nhất.
Nhìn chung, class color trong Bootstrap 5 tô màu cho chữ, đồng thời làm nổi bật tầm quan trọng của text đó trong văn bản. Mặt khác, những class kết hợp với background sẽ “phủ” màu lên các phần tử liên quan. Class được liên kết với text và background có tên tương tự nhau nhưng khác tiền tố. Đối với văn bản, class màu text sẽ có tiền tố .text-, đối với class màu nền, tiền tố sẽ là .bg-.
Bạn nên đọc
-

Top 5 CSS Framework phổ biến mà bạn cần lưu ý
-

Top 20 mẫu template Bootstrap miễn phí dành cho Admin Dashboard
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Cách cài đặt Bootstrap trên máy tính
-

Bài 10: Button trong Bootstrap 5
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
-

Bài 6: Bảng trong Bootstrap 5
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Lệnh cd trong Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài