Bài 40: Grid nhỏ trong Bootstrap 5
Tiếp tục bài học về Grid trong Bootstrap 5, chúng ta sẽ tìm hiểu cách làm lưới Grid nhỏ đơn giản nhất. Về cơ bản, cách tạo Grid nhỏ bằng Bootstrap 5 không khó.
Ví dụ tạo Grid nhỏ trong Bootstrap 5
Giả sử chúng ta có một bảng bố cục đơn giản được chia thành hai cột và muốn chia chúng theo tỷ lệ 25%/75% cho các thiết bị nhỏ.
Tiêu chí xác định thiết bị nhỏ sẽ có chiều rộng màn hình từ 576 px tới 767 px.
Trên các thiết bị nhỏ, chúng ta dùng class .col-sm*. Chúng ta sẽ bổ sung class sau vào hai cột:
<div class="col-sm-3">....</div>
<div class="col-sm-9">....</div>Ví dụ dưới chia 35%/75% trên các thiết bị nhỏ. Trên những thiết bị siêu nhỏ, nó sẽ tự động xếp chồng lên nhau theo tỷ lệ 100%.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid mt-3">
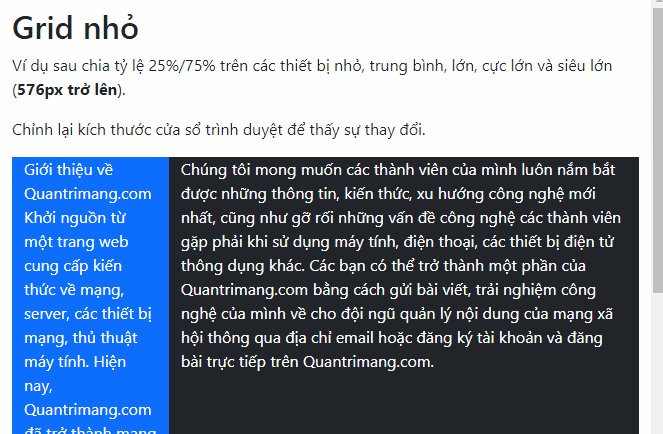
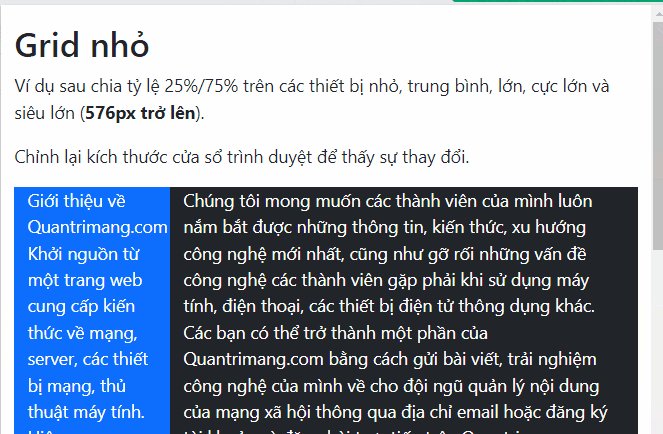
<h1>Grid nhỏ</h1>
<p>Ví dụ sau chia tỷ lệ 25%/75% trên các thiết bị nhỏ, trung bình, lớn, cực lớn và siêu lớn (<strong>576px trở lên</strong>).</p>
<p>Chỉnh lại kích thước cửa sổ trình duyệt để thấy sự thay đổi.</p>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 bg-primary text-white">
Giới thiệu về Quantrimang.com
Khởi nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng, thủ thuật máy tính. Hiện nay, Quantrimang.com đã trở thành mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính,...
</div>
<div class="col-sm-9 bg-dark text-white">
Chúng tôi mong muốn các thành viên của mình luôn nắm bắt được những thông tin, kiến thức, xu hướng công nghệ mới nhất, cũng như gỡ rối những vấn đề công nghệ các thành viên gặp phải khi sử dụng máy tính, điện thoại, các thiết bị điện tử thông dụng khác.
Các bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email hoặc đăng ký tài khoản và đăng bài trực tiếp trên Quantrimang.com.
</div>
</div>
</div>
</div>
</body>
</html>

Lưu ý: Đảm bảo tổng số lên tới 12 hoặc ít hơn. Bạn không cần dùng tất cả 12 cột có sẵn.
Nếu muốn chia 33.3%/66.6%, bạn sẽ dùng .col-sm-4 và .col-sm-8, còn chia 50%/50%, bạn sẽ dùng .col-sm-6 và .col-sm-6.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid mt-3">
<h1>Grid nhỏ</h1>
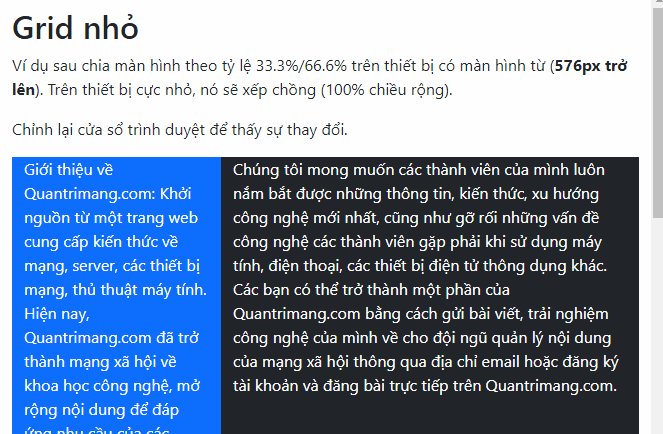
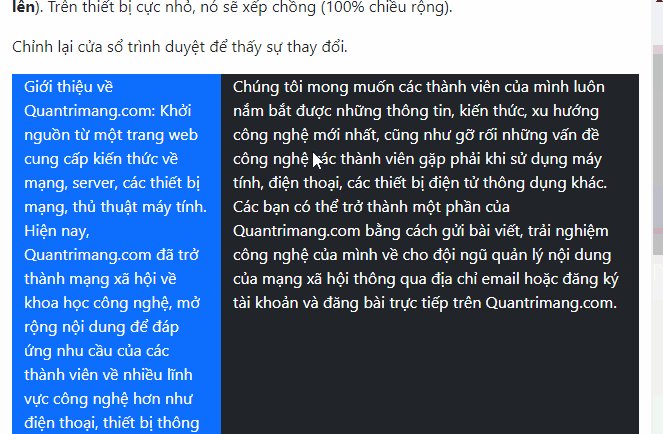
<p>Ví dụ sau chia màn hình theo tỷ lệ 33.3%/66.6% trên thiết bị có màn hình từ (<strong>576px trở lên</strong>). Trên thiết bị cực nhỏ, nó sẽ xếp chồng (100% chiều rộng).</p>
<p>Chỉnh lại cửa sổ trình duyệt để thấy sự thay đổi.</p>
<div class="container-fluid">
<div class="row">
<div class="col-sm-4 bg-primary text-white">
Giới thiệu về Quantrimang.com:
Khởi nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng, thủ thuật máy tính. Hiện nay, Quantrimang.com đã trở thành mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính,...
</div>
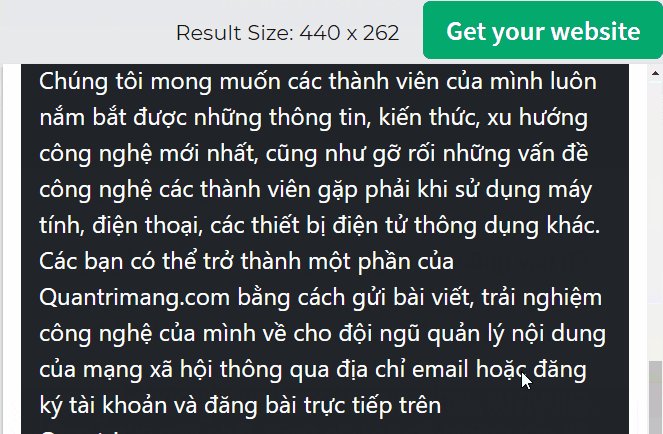
<div class="col-sm-8 bg-dark text-white">
Chúng tôi mong muốn các thành viên của mình luôn nắm bắt được những thông tin, kiến thức, xu hướng công nghệ mới nhất, cũng như gỡ rối những vấn đề công nghệ các thành viên gặp phải khi sử dụng máy tính, điện thoại, các thiết bị điện tử thông dụng khác.
Các bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email hoặc đăng ký tài khoản và đăng bài trực tiếp trên Quantrimang.com.
</div>
</div>
</div>
<br>
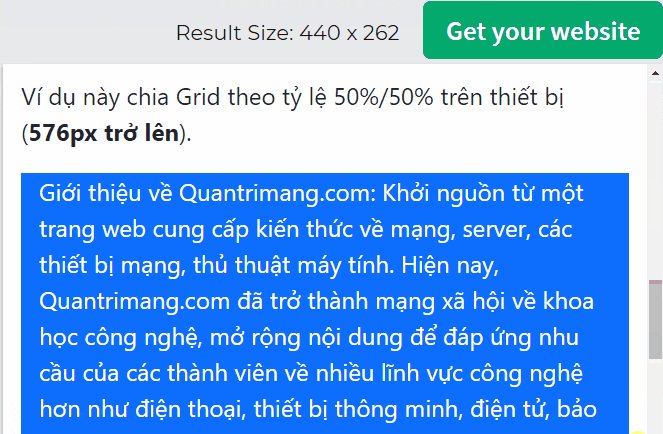
<p>Ví dụ này chia Grid theo tỷ lệ 50%/50% trên thiết bị (<strong>576px trở lên</strong>).</p>
<div class="container-fluid">
<div class="row">
<div class="col-sm-6 bg-primary text-white">
Giới thiệu về Quantrimang.com:
Khởi nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng, thủ thuật máy tính. Hiện nay, Quantrimang.com đã trở thành mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính,...
</div>
<div class="col-sm-6 bg-dark text-white">
Chúng tôi mong muốn các thành viên của mình luôn nắm bắt được những thông tin, kiến thức, xu hướng công nghệ mới nhất, cũng như gỡ rối những vấn đề công nghệ các thành viên gặp phải khi sử dụng máy tính, điện thoại, các thiết bị điện tử thông dụng khác.
Các bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email hoặc đăng ký tài khoản và đăng bài trực tiếp trên Quantrimang.com.
</div>
</div>
</div>
</div>
</body>
</html>

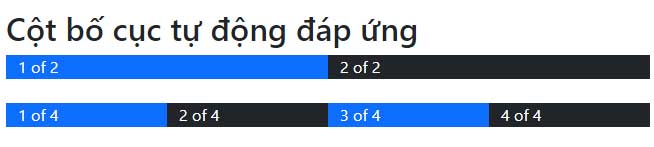
Cột tự động bố cục
Trong Bootstrap 5, bạn có cách dễ dàng để tạo các cột có cùng chiều rộng trên tất cả thiết bị: chỉ cần loại bỏ số trong .col-sm-* và chỉ dùng class .col-sm trên một số nhất định của phần tử col. Bootstrap sẽ xác định số lượng cột hiện có và mỗi cột sẽ có cùng chiều rộng.
Nếu kích thước màn hình nhỏ hơn 576px, các cột sẽ được xếp chồng theo chiều ngang.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid mt-3">
<h1>Cột bố cục tự động đáp ứng</h1>
<div class="container-fluid">
<div class="row">
<div class="col-sm bg-primary text-white">1 of 2</div>
<div class="col-sm bg-dark text-white">2 of 2</div>
</div>
</div>
<br>
<div class="container-fluid">
<div class="row">
<div class="col-sm bg-primary text-white">1 of 4</div>
<div class="col-sm bg-dark text-white">2 of 4</div>
<div class="col-sm bg-primary text-white">3 of 4</div>
<div class="col-sm bg-dark text-white">4 of 4</div>
</div>
</div>
</div>
</body>
</html>

Trên đây là những kiểu Grid nhỏ được tạo bằng Bootstrap 5. Hi vọng bài viết hữu ích với các bạn.
Bạn nên đọc
-

Bài 39: Những kiểu Grid cực nhỏ trong Bootstrap 5
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
-

Bài 37: Form Validation trong Bootstrap 5
-

Bài 38: Hệ thống Grid từ xếp chồng tới nằm ngang trong Bootstrap 5
-

Bài 10: Button trong Bootstrap 5
-

Bài 36: Form Floating Label trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Lệnh cd trong Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài