Bài 16: List Groups trong Bootstrap 5
List Group hay nhóm danh sách trong Bootstrap 5 là một thành phần linh hoạt và mạnh mẽ được dùng để hiển thị một chuỗi thông tin trên web, app… Hãy cùng QuanTriMang.com tìm hiểu cách dùng List-group trong Bootstrap 5 nhé!
Nhóm danh sách cơ bản trong Bootstrap 5
Nhóm list cơ bản nhất trong Bootstrap 5 là một danh sách các đầu mục không theo thứ tự. Để tạo một nhóm danh sách cơ bản, dùng <ul> với class .list-group, và <li> với class .list-group-item:
<ul class="list-group">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ul>Ví dụ cho web Quantrimang.com:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Nhóm danh sách cơ bản trên QuanTriMang.com</h2>
<ul class="list-group">
<li class="list-group-item">Mục 1</li>
<li class="list-group-item">Mục 2</li>
<li class="list-group-item">Mục 3</li>
</ul>
</div>
</body>
</html>

Mục đang hoạt động
Dùng class .active để highlight mục hiện tại:
<ul class="list-group">
<li class="list-group-item active">Active item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ul>Ví dụ trên web QuanTriMang.com:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Mục đang hoạt động trong nhóm danh sách trên QuanTriMang.com</h2>
<ul class="list-group">
<li class="list-group-item active">Mục 1</li>
<li class="list-group-item">Mục thứ 2</li>
<li class="list-group-item">Mục thứ 3</li>
</ul>
</div>
</body>
</html>

Nhóm danh sách với các mục được liên kết
Để tạo một nhóm danh sách với các mục được liên kết, dùng <div> thay thế <ul> và <a> thay cho <li>. Tùy chọn, thêm class .list-group-item-action nếu muốn màu nền chuyển xám khi trỏ chuột qua:
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">First item</a>
<a href="#" class="list-group-item list-group-item-action">Second item</a>
<a href="#" class="list-group-item list-group-item-action">Third item</a>
</div>Ví dụ trên web QuanTriMang.com:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Nhóm list với các mục được liên kết trên QuanTriMang.com</h2>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Mục 1</a>
<a href="#" class="list-group-item list-group-item-action">Mục 2</a>
<a href="#" class="list-group-item list-group-item-action">Mục 3</a>
</div>
</div>
</body>
</html>

Mục không hoạt động
Class .disabled thêm một màu văn bản sáng hơn cho mục không hoạt động. Và khi được dùng trên các liên kết, nó sẽ loại bỏ hiệu ứng di chuột:
<div class="list-group">
<a href="#" class="list-group-item disabled">Disabled item</a>
<a href="#" class="list-group-item disabled">Disabled item</a>
<a href="#" class="list-group-item">Third item</a>
</div>Ví dụ trên web QuanTriMang.com:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
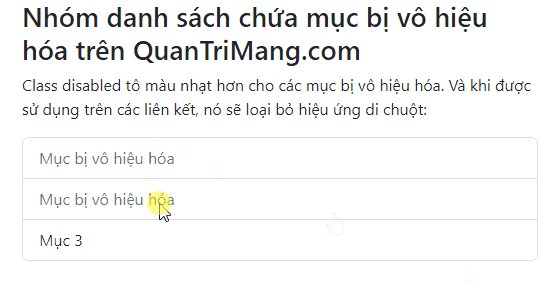
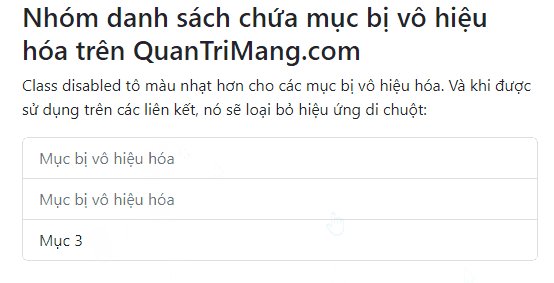
<h2>Nhóm danh sách chứa mục bị vô hiệu hóa trên QuanTriMang.com</h2>
<p>Class disabled tô màu nhạt hơn cho các mục bị vô hiệu hóa. Và khi được sử dụng trên các liên kết, nó sẽ loại bỏ hiệu ứng di chuột:</p>
<div class="list-group">
<a href="#" class="list-group-item disabled">Mục bị vô hiệu hóa</a>
<a href="#" class="list-group-item disabled">Mục bị vô hiệu hóa</a>
<a href="#" class="list-group-item">Mục 3</a>
</div>
</div>
</body>
</html>

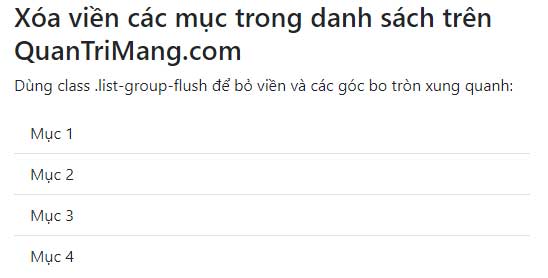
Xóa viền
Dùng class .list-group-flush để loại bỏ một số đường viền và các góc bo tròn:
<ul class="list-group list-group-flush">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
<li class="list-group-item">Fourth item</li>
</ul>Ví dụ trên web QuanTriMang.com:

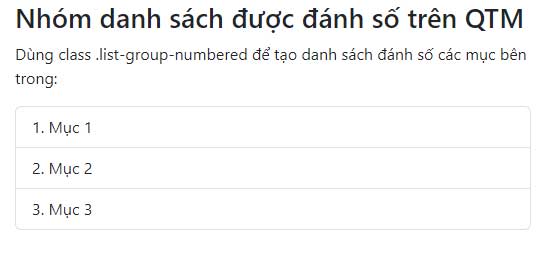
Nhóm danh sách được đánh số
Dùng class .list-group-numbered để tạo các mục được liệt kê kèm số ở phía trước chúng:
<ol class="list-group list-group-numbered">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ol>Ví dụ trên web QuanTriMang.com:

Nhóm danh sách theo chiều ngang
Nếu muốn các mục trong danh sách hiển thị theo chiều ngang (nằm cạnh nhau thay vì ở phía trên của nhau), thêm class .list-group-horizontal vào .list-group:
<ul class="list-group list-group-horizontal">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
<li class="list-group-item">Fourth item</li>
</ul>Ví dụ trên web QuanTriMang.com:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Nhóm danh sách theo chiều ngang trên QuanTriMang.com</h2>
<p>Class .list-group-horizontal hiện các mục trong danh sách theo chiều ngang:</p>
<ul class="list-group list-group-horizontal">
<li class="list-group-item">Mục 1</li>
<li class="list-group-item">Mục 2</li>
<li class="list-group-item">Mục 3</li>
<li class="list-group-item">Mục 4</li>
</ul>
</div>
</body>
</html>

Class theo ngữ cảnh
Class theo ngữ cảnh có thể được dùng để thêm màu sắc cho các đầu mục trong danh sách:
Class tô màu các mục trong danh sách bao gồm: .list-group-item-success, list-group-item-secondary, list-group-item-info, list-group-item-warning, .list-group-item-danger, .list-group-item-primary, list-group-item-dark và list-group-item-light,:
<ul class="list-group">
<li class="list-group-item list-group-item-success">Success item</li>
<li class="list-group-item list-group-item-secondary">Secondary item</li>
<li class="list-group-item list-group-item-info">Info item</li>
<li class="list-group-item list-group-item-warning">Warning item</li>
<li class="list-group-item list-group-item-danger">Danger item</li>
<li class="list-group-item list-group-item-primary">Primary item</li>
<li class="list-group-item list-group-item-dark">Dark item</li>
<li class="list-group-item list-group-item-light">Light item</li>
</ul>Ví dụ trên web QuanTriMang.com:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Nhóm danh sách theo ngữ cảnh trên QTM</h2>
<ul class="list-group">
<li class="list-group-item list-group-item-success">Thành công</li>
<li class="list-group-item list-group-item-secondary">Bổ sung</li>
<li class="list-group-item list-group-item-info">Thông tin</li>
<li class="list-group-item list-group-item-warning">Cảnh báo</li>
<li class="list-group-item list-group-item-danger">Nguy hiểm</li>
<li class="list-group-item list-group-item-primary">Cơ bản</li>
<li class="list-group-item list-group-item-dark">Màu tối</li>
<li class="list-group-item list-group-item-light">Màu sáng</li>
</ul>
</div>
</body>
</html>

Liên kết các mục với class theo ngữ cảnh
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Action item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Success item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">Secondary item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Info item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Warning item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Danger item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">Primary item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-dark">Dark item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light">Light item</a>
</div>Ví dụ trên web QuanTriMang.com:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
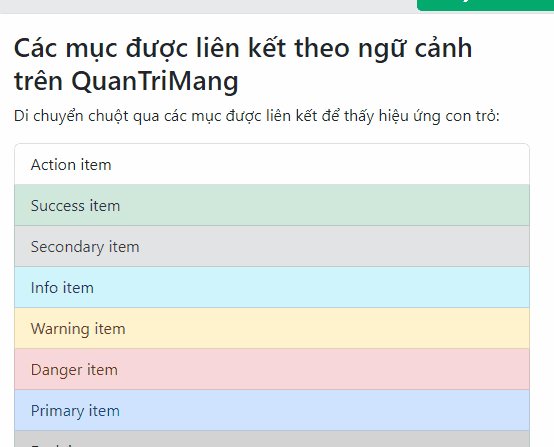
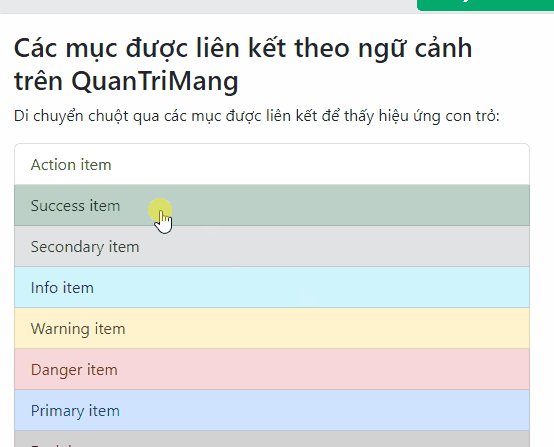
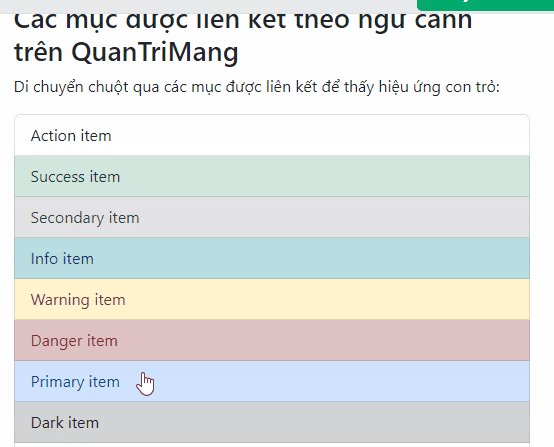
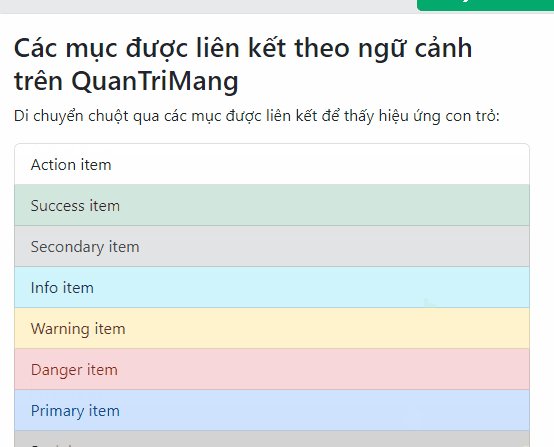
<h2>Các mục được liên kết theo ngữ cảnh trên QuanTriMang</h2>
<p>Di chuyển chuột qua các mục được liên kết để thấy hiệu ứng con trỏ:</p>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Action item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Success item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">Secondary item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Info item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Warning item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Danger item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">Primary item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-dark">Dark item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light">Light item</a>
</div>
</div>
</body>
</html>

Nhóm danh sách với Badge
Kết hợp class .badge với class tiện ích/trợ giúp để thêm badge vào bên trong nhóm danh sách:
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
Inbox
<span class="badge bg-primary rounded-pill">12</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
Ads
<span class="badge bg-primary rounded-pill">50</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
Junk
<span class="badge bg-primary rounded-pill">99</span>
</li>
</ul>Ví dụ trên web QuanTriMang.com:

Trên đây là tất cả những điều bạn cần biết về cách tạo nhóm danh sách trong Bootstrap 5. Như bạn thấy rất dễ dàng tạo được các nhóm danh sách chuyên nghiệm cho web chỉ bằng cách thay đổi một chút thành phần khi code bằng Bootstrap 5.
Bạn nên đọc
-

Bài 10: Button trong Bootstrap 5
-

Bài 11: Button Group trong Bootstrap 5
-

Bài 12: Badge trong Bootstrap 5
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 14: Spinner trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Lệnh cd trong Windows
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài