Form trong Bootstrap 5 giúp lập trình viên dễ dàng xây dựng các biểu mẫu cho web. Dưới đây là cách tạo Form bằng Bootstrap 5.
Stacked Form
Tất cả các phần tử <input> và <textarea> với class .form-control đều có kiểu dáng biểu mẫu phù hợp. Code mẫu:
<form action="/action_page.php">
<div class="mb-3 mt-3">
<label for="email" class="form-label">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
<div class="mb-3">
<label for="pwd" class="form-label">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pswd">
</div>
<div class="form-check mb-3">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
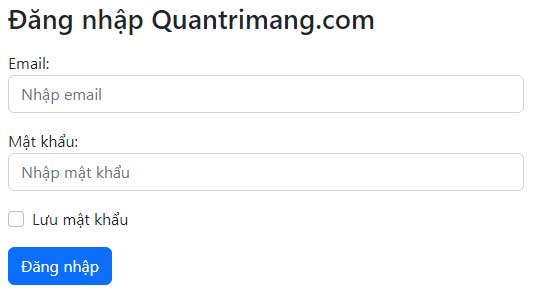
<h2>Đăng nhập Quantrimang.com</h2>
<form action="/action_page.php">
<div class="mb-3 mt-3">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Nhập email" name="email">
</div>
<div class="mb-3">
<label for="pwd">Mật khẩu:</label>
<input type="password" class="form-control" id="pwd" placeholder="Nhập mật khẩu" name="pswd">
</div>
<div class="form-check mb-3">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember"> Lưu mật khẩu
</label>
</div>
<button type="submit" class="btn btn-primary">Đăng nhập</button>
</form>
</div>
</body>
</html>

Lưu ý: Ví dụ đã thêm class .form-label vào mỗi phần tử label để đảm bảo thuộc tính đệm chính xác.
Các ô tích có kiểu đánh dấu khác nhau. Chúng được bao bọc xung quanh một phần tử container với .form-check và các label kèm class của .form-check-label, còn những ô tích và nút tròn dùng .form-check-input.
Hộp văn bản
Code mẫu:
<label for="comment">Comments:</label>
<textarea class="form-control" rows="5" id="comment" name="text"></textarea>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
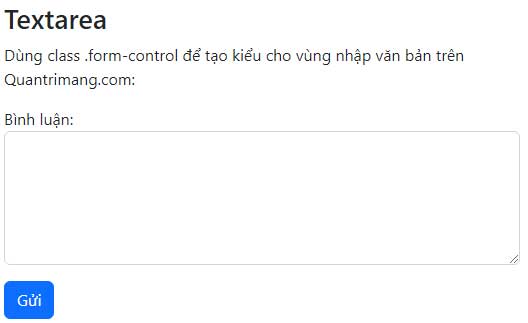
<h2>Textarea</h2>
<p>Dùng class .form-control để tạo kiểu cho vùng nhập văn bản trên Quantrimang.com:</p>
<form action="/action_page.php">
<div class="mb-3 mt-3">
<label for="comment">Bình luận:</label>
<textarea class="form-control" rows="5" id="comment" name="text"></textarea>
</div>
<button type="submit" class="btn btn-primary">Gửi</button>
</form>
</div>
</body>
</html>

Hàng/Đường kẻ trong biểu mẫu bình thường
Nếu muốn các phần tử trong biểu mẫu xuất hiện cạnh nhau, dùng .row và .col. Code mẫu:
<form>
<div class="row">
<div class="col">
<input type="text" class="form-control" placeholder="Enter email" name="email">
</div>
<div class="col">
<input type="password" class="form-control" placeholder="Enter password" name="pswd">
</div>
</div>
</form>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Biểu mẫu thông thường</h2>
<p>Dùng .row và .col để hiện các thành phần trong biểu mẫu cạnh nhau trên Quantrimang.com:</p>
<form>
<div class="row">
<div class="col">
<input type="text" class="form-control" placeholder="Enter email" name="email">
</div>
<div class="col">
<input type="password" class="form-control" placeholder="Enter password" name="pswd">
</div>
</div>
</form>
</div>
</body>
</html>

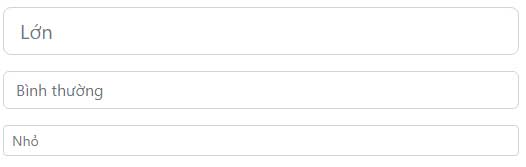
Kích thước biểu mẫu
Bạn có thể thay đổi kích thước của các mục nhập .form-control với .form-control-lg hoặc .form-control-sm:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<form>
<input type="text" class="form-control form-control-lg" placeholder="Lớn">
<input type="text" class="form-control mt-3" placeholder="Bình thường">
<input type="text" class="form-control form-control-sm mt-3" placeholder="Nhỏ">
</form>
</div>
</body>
</html>

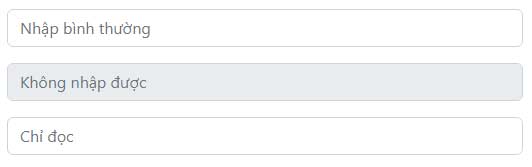
Vô hiệu hóa hoặc chỉ đọc
Dùng các thuộc tính disable hoặc readonly để vô hiệu hóa trường nhập dữ liệu:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<form>
<input type="text" class="form-control" placeholder="Nhập bình thường">
<input type="text" class="form-control mt-3" placeholder="Không nhập được" disabled>
<input type="text" class="form-control mt-3" placeholder="Chỉ đọc" readonly>
</form>
</div>
</body>
</html>

Trường nhập văn bản thuần túy
Dùng class .form-control-plaintext để tạo kiểu một trường nhập dữ liệu không có đường viền, nhưng vẫn giữ nguyên lề và phần đệm phù hợp:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Văn bản thuần túy</h2>
<p>Dùng class .form-control-plaintext để tạo kiểu trường nhập không có đường viền, nhưng với phần lề và đệm phù hợp:</p>
<form>
<input type="text" class="form-control-plaintext" placeholder="Nhập văn bản thuần túy">
<input type="text" class="form-control mt-3" placeholder="Nhập bình thường">
</form>
</div>
</body>
</html>

Chọn màu
Để định kiểu đầu vào với type = “color” phù hợp, dùng class .form-control-color. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Bộ chọn màu</h2>
<p>Dùng class .form-control-color để tạo kiểu một trường nhập với type="color" phù hợp:</p>
<form>
<label for="myColor" class="form-label">Color picker</label>
<input type="color" class="form-control form-control-color" id="myColor" value="#CCCCCC" title="Choose a color">
</form>
</div>
</body>
</html>

Trên đây là những điều bạn cần biết về cách tạo form trong Bootstrap 5. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài