Bài 9: Alert trong Bootstrap 5
Alert Bootstrap 5 là gì? Bootstrap 5 alert là một thành phần quan trọng trong phát triển web, ứng dụng. Dưới đây là mọi điều bạn cần biết về Alert trong Bootstrap 5.
Alert cơ bản
Bạn có thể thêm một cảnh báo cơ bản bằng cách tạo một khối <div> kèm thêm các lớp .alert kết hợp với 6 lớp ngữ cảnh .alert-success, .alert-info, .alert-warning, .alert-danger, .alert-primary, .alert-secondary, .alert-light hay .alert-dark
Chúng ta cùng làm thử ví dụ dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
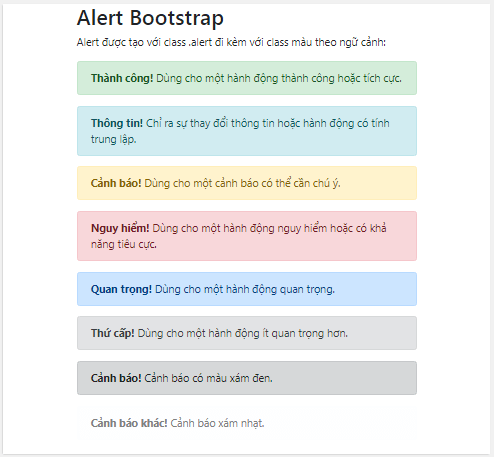
<h2>Alert Bootstrap</h2>
<p>Alert được tạo với class .alert đi kèm với class màu theo ngữ cảnh:</p>
<div class="alert alert-success">
<strong>Thành công!</strong> Dùng cho một hành động thành công hoặc tích cực.
</div>
<div class="alert alert-info">
<strong>Thông tin!</strong> Chỉ ra sự thay đổi thông tin hoặc hành động có tính trung lập.
</div>
<div class="alert alert-warning">
<strong>Cảnh báo!</strong> Dùng cho một cảnh báo có thể cần chú ý.
</div>
<div class="alert alert-danger">
<strong>Nguy hiểm!</strong> Dùng cho một hành động nguy hiểm hoặc có khả năng tiêu cực.
</div>
<div class="alert alert-primary">
<strong>Quan trọng!</strong> Dùng cho một hành động quan trọng.
</div>
<div class="alert alert-secondary">
<strong>Thứ cấp!</strong> Dùng cho một hành động ít quan trọng hơn.
</div>
<div class="alert alert-dark">
<strong>Cảnh báo!</strong> Cảnh báo có màu xám đen.
</div>
<div class="alert alert-light">
<strong>Cảnh báo khác!</strong> Cảnh báo xám nhạt.
</div>
</div>
</div>
</body>
</html>Ta sẽ nhận được các cảnh báo như sau trên web:

Chèn link trong cảnh báo
Khi cần phải chèn thêm link vào cảnh báo, bạn thêm class .alert-link cho link bên trong box alert, khi đó link sẽ có màu tương đồng với màu của cảnh báo, như ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
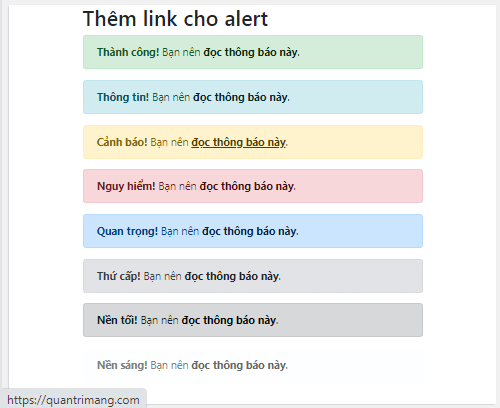
<h2>Thêm link cho Alert</h2>
<div class="alert alert-success">
<strong>Thành công!</strong> Bạn nên <a href="https://quantrimang.com/" class="alert-link">đọc thông báo này</a>.
</div>
<div class="alert alert-info">
<strong>Thông tin!</strong> Bạn nên <a href="https://quantrimang.com/" class="alert-link">đọc thông báo này</a>.
</div>
<div class="alert alert-warning">
<strong>Cảnh báo!</strong> Bạn nên <a href="https://quantrimang.com/" class="alert-link">đọc thông báo này</a>.
</div>
<div class="alert alert-danger">
<strong>Nguy hiểm!</strong> Bạn nên <a href="https://quantrimang.com/" class="alert-link">đọc thông báo này</a>.
</div>
<div class="alert alert-primary">
<strong>Quan trọng!</strong> Bạn nên <a href="https://quantrimang.com/" class="alert-link">đọc thông báo này</a>.
</div>
<div class="alert alert-secondary">
<strong>Thứ cấp!</strong> Bạn nên <a href="https://quantrimang.com/" class="alert-link">đọc thông báo này</a>.
</div>
<div class="alert alert-dark">
<strong>Nền tối!</strong> Bạn nên <a href="https://quantrimang.com/" class="alert-link">đọc thông báo này</a>.
</div>
<div class="alert alert-light">
<strong>Nền sáng!</strong> Bạn nên <a href="https://quantrimang.com/" class="alert-link">đọc thông báo này</a>.
</div>
</div>
</body>
</html>
Khi di chuột qua link cảnh báo, bạn sẽ thấy link xuất hiện dưới cửa sổ trình duyệt như hình:

Đóng cảnh báo
Để đóng thông báo cảnh báo, bạn thêm class .alert-dismissible cho container alert. Rồi thêm class="close" và data-dismiss="alert" cho link hoặc phần tử button (nút mà bạn click vào sẽ đóng cảnh báo lại). Chúng ta sẽ tìm hiểu kỹ hơn về button tron Bootstrapp ở bài sau.
Dưới đây là ví dụ về đóng cảnh báo trong Bootstrap 5:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
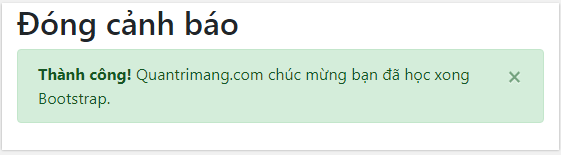
<h2>Đóng cảnh báo</h2>
<div class="alert alert-success alert-dismissible">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
<strong>Thành công!</strong> Quantrimang.com chúc mừng bạn đã học xong Bootstrap.
</div>
<div class="alert alert-info alert-dismissible">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
<strong>Thông tin!</strong> Bạn sẽ học được nhiều bài học hay về Bootstrap trên QuanTriMang.com.
</div>
</div>
</body>
</html>
Khi nhấp vào nút x ở bên phải, cảnh báo sẽ được đóng lại:

Tạo cảnh báo động
Nếu bạn thêm class .fade và .show sẽ tạo hiệu ứng mờ dần khi đóng cảnh báo. Cách dùng y như trên, bạn thêm fade và show vào thẻ div, giả sử mình cần đóng alert thông báo một hành động đã thực hiện thành công thì sẽ như dưới đây:
<div class="alert alert-success alert-dismissible fade show">Khi đó ta có file .html này:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Đóng cảnh báo</h2>
<div class="alert alert-success alert-dismissible fade show">
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
<strong>Thành công!</strong> Chúc mừng bạn đã học xong Bootstrap.
</div>
</div>
</body>
</html>Code này cho kết quả hệt như bên trên, chỉ khi click vào nút đóng mới hiện hiệu ứng nên mình không chụp hình nữa nha.
Lưu ý: Trên Bootstrap 4, bạn sẽ phải dùng thêm kí tự × ở giữa thẻ mở và đóng Button. Lúc này, nút đóng trên Bootstrap 4 sẽ có nội dung như sau:
<button type="button" class="close" data-dismiss="alert">×</button>× (×) là một thực thể HTML được sử dụng rất phổ biến cho các nút đóng thay vì chữ x.
Icon
Tương tự, bạn có thể dùng các tiện ích flexbox và Icon trong Bootstrap để tạo các cảnh báo kèm icon. Phụ thuộc vào icon và nội dung, bạn có thể muốn thêm nhiều tiện ích hoặc kiểu tùy biến hơn.
Ví dụ:
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="alert alert-success alert-dismissible fade show">
<div class="alert alert-primary d-flex align-items-center" role="alert">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-exclamation-triangle-fill flex-shrink-0 me-2" viewBox="0 0 16 16" role="img" aria-label="Warning:">
<path d="M8.982 1.566a1.13 1.13 0 0 0-1.96 0L.165 13.233c-.457.778.091 1.767.98 1.767h13.713c.889 0 1.438-.99.98-1.767L8.982 1.566zM8 5c.535 0 .954.462.9.995l-.35 3.507a.552.552 0 0 1-1.1 0L7.1 5.995A.905.905 0 0 1 8 5zm.002 6a1 1 0 1 1 0 2 1 1 0 0 1 0-2z"/>
</svg>
<div>
Ví dụ về cảnh báo kèm icon
</div>
</div>
</body>
</html>Bạn cần nhiều hơn một icon cho cảnh báo của bạn. Hãy cân nhắc dùng các icon Bootstrap nhiều hơn và tạo một biểu tượng dạng SVG nội bộ để dễ dàng tham chiếu.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<symbol id="check-circle-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-3.97-3.03a.75.75 0 0 0-1.08.022L7.477 9.417 5.384 7.323a.75.75 0 0 0-1.06 1.06L6.97 11.03a.75.75 0 0 0 1.079-.02l3.992-4.99a.75.75 0 0 0-.01-1.05z"/>
</symbol>
<symbol id="info-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M8 16A8 8 0 1 0 8 0a8 8 0 0 0 0 16zm.93-9.412-1 4.705c-.07.34.029.533.304.533.194 0 .487-.07.686-.246l-.088.416c-.287.346-.92.598-1.465.598-.703 0-1.002-.422-.808-1.319l.738-3.468c.064-.293.006-.399-.287-.47l-.451-.081.082-.381 2.29-.287zM8 5.5a1 1 0 1 1 0-2 1 1 0 0 1 0 2z"/>
</symbol>
<symbol id="exclamation-triangle-fill" fill="currentColor" viewBox="0 0 16 16">
<path d="M8.982 1.566a1.13 1.13 0 0 0-1.96 0L.165 13.233c-.457.778.091 1.767.98 1.767h13.713c.889 0 1.438-.99.98-1.767L8.982 1.566zM8 5c.535 0 .954.462.9.995l-.35 3.507a.552.552 0 0 1-1.1 0L7.1 5.995A.905.905 0 0 1 8 5zm.002 6a1 1 0 1 1 0 2 1 1 0 0 1 0-2z"/>
</symbol>
</svg>
<div class="alert alert-primary d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24" role="img" aria-label="Info:"><use xlink:href="#info-fill"/></svg>
<div>
Cảnh báo kèm icon
</div>
</div>
<div class="alert alert-success d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24" role="img" aria-label="Success:"><use xlink:href="#check-circle-fill"/></svg>
<div>
Cảnh báo kèm icon
</div>
</div>
<div class="alert alert-warning d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24" role="img" aria-label="Warning:"><use xlink:href="#exclamation-triangle-fill"/></svg>
<div>
Cảnh báo kèm icon
</div>
</div>
<div class="alert alert-danger d-flex align-items-center" role="alert">
<svg class="bi flex-shrink-0 me-2" width="24" height="24" role="img" aria-label="Danger:"><use xlink:href="#exclamation-triangle-fill"/></svg>
<div>
Cảnh báo kèm icon
</div>
</div>
</body>
</html>
![]()
Kết thúc bài này, các bạn đã có thể tùy biến định dạng cho mình một cảnh báo/thông báo trên website để người dùng có thể lưu ý rồi đó. Hãy tiếp tục theo dõi các loạt bài sau nhé
Bạn nên đọc
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 10: Button trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 4: Typography trong Bootstrap 5
-

Bài 6: Bảng trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Lệnh cd trong Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 







 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài