Bài 11: Button Group trong Bootstrap 5
Btn-group Bootstrap 5 là gì? Cách tạo hay dùng Button trong Bootstrap 5 như thế nào? Hãy cùng Quantrimang.com tìm hiểu nhé!
Bootstrap từ lâu đã nổi tiếng là một framework HTML và CSS nổi tiếng hữu ích trong phát triển web. Bạn dễ dàng tìm thấy ở đây những mẫu đẹp tuyệt vời cho mọi chủ đề dự án. Và Button hay nút bấm là một trong số đó.
Dù đang phát triển web hay ứng dụng, button vẫn là một thành phần quan trọng mà bạn không thể bỏ qua, hay cần phải có. Chúng là các điểm hay công cụ cho người dùng điều hướng tới trang yêu thích.
Nếu thường xuyên đọc báo, xem phim hay nghe nhạc, ắt hẳn bạn không còn xa lạ với các nút bấm. Chúng thường xuất hiện ở chân trang dưới dạng nút chuyển tiếp hay dạng số chỉ số trang của một mục cụ thể hay đầu trang dưới dạng nút Play - mở nhạc và nhiều hơn thế nữa. Tất cả đều là hình thức của một button. Đúng vậy, bạn có thể thiết kế Button theo nhiều kiểu khác nhau. Dưới đây là những điều bạn cần biết về Button Group trong Bootstrap 5.
Button Group trong Bootstrap cho phép bạn nhóm các nút liên tiếp nhau vào thành 1 dòng duy nhất. Điều này rất hữu ích nếu bạn muốn sắp xếp các nút có cùng cấp, cùng dòng, cùng định dạng lại với nhau. Nút sau khi đã nhóm lại sẽ có các định dạng như sau:
Nhóm nút ngang
![]()
Để tạo cụm nút như trên ta sẽ sử dụng thẻ <div> kết hợp với class .btn-group với nội dung code đầy đủ như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - QuanTriMang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Nhóm nút trên Bootstrap</h2>
<p>Lớp .btn-group tạo một nhóm nút:</p>
<div class="btn-group">
<button type="button" class="btn btn-primary">QuanTriMang</button>
<button type="button" class="btn btn-primary">META.vn</button>
<button type="button" class="btn btn-primary">Download</button>
</div>
</div>
</body>
</html>Mẹo: Thay vì áp dụng kích thước chung cho mọi nút trong nhóm, hãy sử dụng lớp .btn-group-lg cho nhóm nút lớn hoặc .btn-group-sm cho nhóm nút nhỏ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - QuanTriMang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
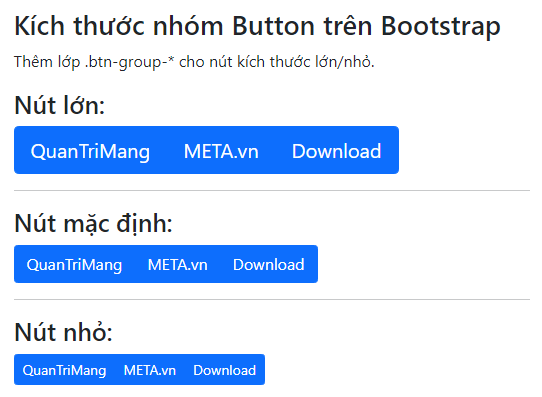
<h2>Kích thước nhóm Button trên Bootstrap</h2>
<p>Thêm lớp .btn-group-* cho nút kích thước lớn/nhỏ.</p>
<h3>Nút lớn:</h3>
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-primary">QuanTriMang</button>
<button type="button" class="btn btn-primary">META.vn</button>
<button type="button" class="btn btn-primary">Download</button>
</div>
<hr>
<h3>Nút mặc định:</h3>
<div class="btn-group">
<button type="button" class="btn btn-primary">QuanTriMang</button>
<button type="button" class="btn btn-primary">META.vn</button>
<button type="button" class="btn btn-primary">Download</button>
</div>
<hr>
<h3>Nút nhỏ:</h3>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-primary">QuanTriMang</button>
<button type="button" class="btn btn-primary">META.vn</button>
<button type="button" class="btn btn-primary">Download</button>
</div>
</div>
</body>
</html>
Bạn sẽ thấy kết quả như sau:

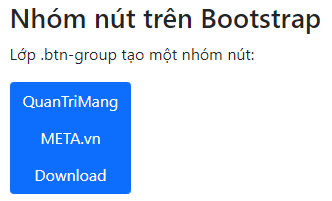
Nhóm nút dọc
Trong nhiều trường hợp bạn sẽ cần trình bày các dạng nút theo dạng xếp dọc thay vì xếp thành hàng như trên, lúc này, thay vì dùng .btn-group, bạn hãy sử dụng class .btn-group-vertical.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - QuanTriMang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Nhóm nút trên Bootstrap</h2>
<p>Lớp .btn-group-vertical tạo một nhóm nút:</p>
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">QuanTriMang</button>
<button type="button" class="btn btn-primary">META.vn</button>
<button type="button" class="btn btn-primary">Download</button>
</div>
</div>
</body>
</html>File HTML trên sẽ có nội dung hiển thị như sau:

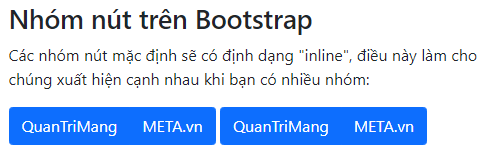
Tạo nhiều nhóm nút cạnh nhau
Theo mặc định, các nhóm nút sẽ cùng nằm "inline" nên bạn hoàn toàn có thể đặt nhiều nhóm nút cạnh nhau liên tiếp trên 1 dòng, câu lệnh như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - QuanTriMang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Nhóm nút trên Bootstrap</h2>
<p>Các nhóm nút mặc định sẽ có định dạng "inline", điều này làm cho chúng xuất hiện cạnh nhau khi bạn có nhiều nhóm:</p>
<div class="btn-group">
<button type="button" class="btn btn-primary">QuanTriMang</button>
<button type="button" class="btn btn-primary">META.vn</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">QuanTriMang</button>
<button type="button" class="btn btn-primary">META.vn</button>
</div>
</div>
</body>
</html>
Sẽ có kết quả như sau:

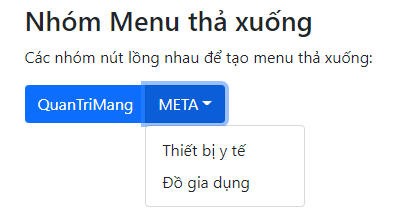
Nhóm nút lồng nhau và Menu thả xuống
Các nhóm nút lồng nhau để tạo menu dạng thả xuống, bạn có thể thấy dạng menu lồng nhau và thả xuống cơ bản sẽ như sau:

Đoạn code HTML để tạo được menu như trên là:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - QuanTriMang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Nhóm Menu thả xuống</h2>
<p>Các nhóm nút lồng nhau để tạo menu thả xuống:</p>
<div class="btn-group">
<button type="button" class="btn btn-primary">QuanTriMang</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">META</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Thiết bị y tế</a></li>
<li><a class="dropdown-item" href="#">Đồ gia dụng</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>Đó là ví dụ thôi, còn để tìm hiểu kỹ hơn về từng loại menu thả xuống, bạn hãy tiếp tục theo dõi trong các bài sau nhé!
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Lệnh cd trong Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài