Bài 39: Những kiểu Grid cực nhỏ trong Bootstrap 5
Ở những bài học Bootstrap 5 trước, chúng ta đã tìm hiểu về những kiểu hệ thống lưới Grid cơ bản. Ở bài này, hãy cùng Quantrimang.com đi sâu hơn vào những kiểu Grid cực nhỏ trong Bootstrap nhé!
Ví dụ kiểu bảng dạng lưới cực nhỏ
Ví dụ trên một bố cục đơn giản với hai cột và bạn muốn chia tỉ lệ 25%/75% trên tất cả thiết bị. Hãy thêm class sau vào hai cột:
<div class="col-3">....</div>
<div class="col-9">....</div>Code cơ bản như sau:
<div class="container-fluid">
<div class="row">
<div class="col-3 bg-primary">
<p>Lorem ipsum...</p>
</div>
<div class="col-9 bg-dark">
<p>Sed ut perspiciatis...</p>
</div>
</div>
</div>Ví dụ trên web Quantrimang.com:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid mt-3">
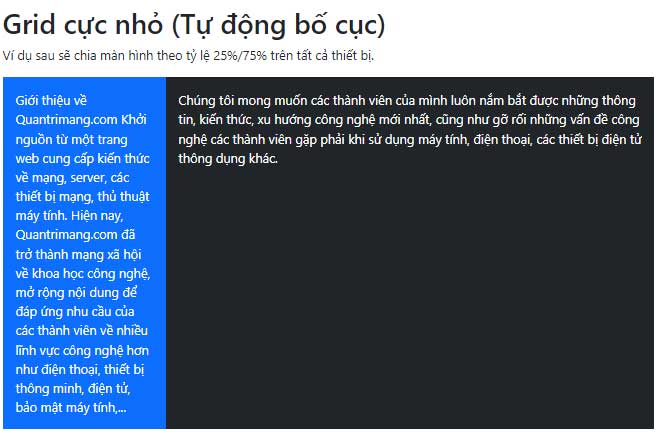
<h1>Grid cực nhỏ (Tự động bố cục)</h1>
<p>Ví dụ sau sẽ chia màn hình theo tỷ lệ 25%/75% trên tất cả thiết bị.</p>
<div class="container-fluid">
<div class="row">
<div class="col-3 bg-primary text-white p-3">
Giới thiệu về Quantrimang.com
Khởi nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng, thủ thuật máy tính. Hiện nay, Quantrimang.com đã trở thành mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính,...
</div>
<div class="col-9 bg-dark text-white p-3">
Chúng tôi mong muốn các thành viên của mình luôn nắm bắt được những thông tin, kiến thức, xu hướng công nghệ mới nhất, cũng như gỡ rối những vấn đề công nghệ các thành viên gặp phải khi sử dụng máy tính, điện thoại, các thiết bị điện tử thông dụng khác.
</div>
</div>
</div>
</div>
</body>
</html>

Lưu ý: Đảm bảo số lượng thêm vào tối đa tới 12 hoặc ít hơn. Bạn không cần phải dùng tất cả 12 cột có sẵn:
Đối với tỷ lệ phân chia 33.3%/66.6%, bạn sẽ dùng .col-4 và .col-8. Nếu chia 50%/50%, bạn sẽ dùng .col-6 và .col-6.
Code mẫu:
<!-- 33.3%/66.6% split -->
<div class="container-fluid">
<div class="row">
<div class="col-4 bg-primary">
<p>Lorem ipsum...</p>
</div>
<div class="col-8 bg-dark">
<p>Sed ut perspiciatis...</p>
</div>
</div>
</div>
<!-- 50%/50% split -->
<div class="container-fluid">
<div class="row">
<div class="col-6 bg-primary">
<p>Lorem ipsum...</p>
</div>
<div class="col-6 bg-dark">
<p>Sed ut perspiciatis...</p>
</div>
</div>
</div>Ví dụ trên web:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid mt-3">
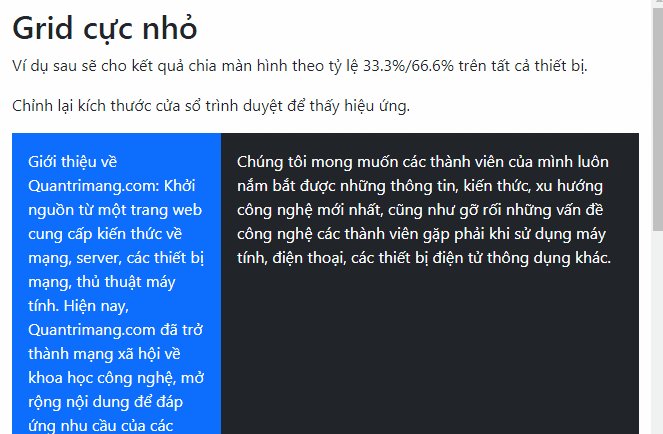
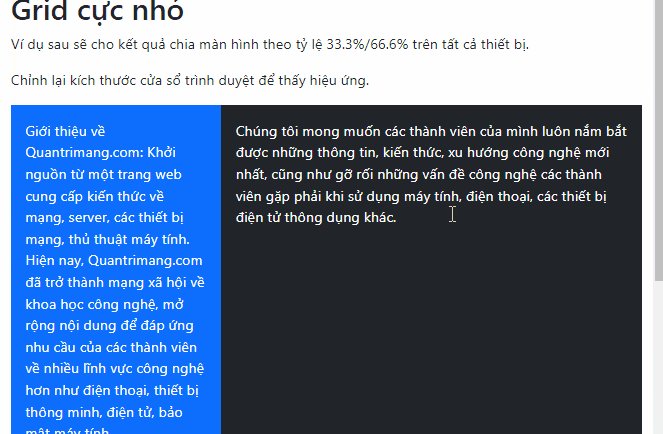
<h1>Grid cực nhỏ</h1>
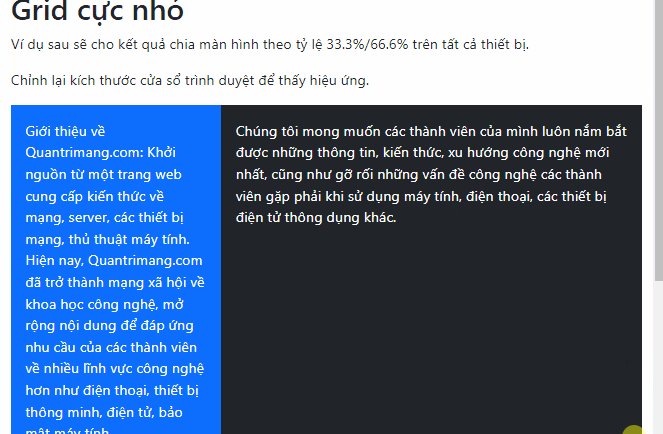
<p>Ví dụ sau sẽ cho kết quả chia màn hình theo tỷ lệ 33.3%/66.6% trên tất cả thiết bị.</p>
<p>Chỉnh lại kích thước cửa sổ trình duyệt để thấy hiệu ứng.</p>
<div class="container-fluid">
<div class="row">
<div class="col-4 bg-primary text-white p-3">
Giới thiệu về Quantrimang.com:
Khởi nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng, thủ thuật máy tính. Hiện nay, Quantrimang.com đã trở thành mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính,...
</div>
<div class="col-8 bg-dark text-white p-3">
Chúng tôi mong muốn các thành viên của mình luôn nắm bắt được những thông tin, kiến thức, xu hướng công nghệ mới nhất, cũng như gỡ rối những vấn đề công nghệ các thành viên gặp phải khi sử dụng máy tính, điện thoại, các thiết bị điện tử thông dụng khác.
</div>
</div>
</div>
<br>
<p>Ví dụ sau chia màn hình 50/50 trên mọi thiết bị.</p>
<div class="container-fluid">
<div class="row">
<div class="col-6 bg-primary text-white p-3">
Giới thiệu về Quantrimang.com:
Khởi nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng, thủ thuật máy tính. Hiện nay, Quantrimang.com đã trở thành mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính,...
</div>
<div class="col-6 bg-dark text-white p-3">
Chúng tôi mong muốn các thành viên của mình luôn nắm bắt được những thông tin, kiến thức, xu hướng công nghệ mới nhất, cũng như gỡ rối những vấn đề công nghệ các thành viên gặp phải khi sử dụng máy tính, điện thoại, các thiết bị điện tử thông dụng khác.
</div>
</div>
</div>
</div>
</body>
</html>

Cột bố cục tự động
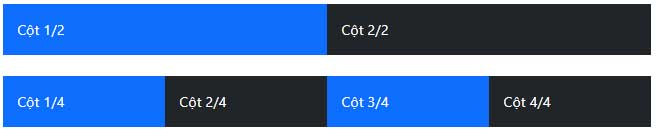
Trong Bootstrap 5, bạn có một cách dễ dàng để tạo các cột có chiều rộng bằng nhau cho tất cả thiết bị. Chỉ cần loại bỏ số khỏi .col* và chỉ dùng class .col trên một số cụ thể của các phần tử col. Bootstrap sẽ xác định số lượng cột hiện có và từng cột sẽ có cùng chiều rộng:
<!-- Two columns: 50% width-->
<div class="row">
<div class="col">1 of 2</div>
<div class="col">2 of 2</div>
</div>
<!-- Four columns: 25% width-->
<div class="row">
<div class="col">1 of 4</div>
<div class="col">2 of 4</div>
<div class="col">3 of 4</div>
<div class="col">4 of 4</div>
</div>Ví dụ trên web:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid mt-3">
<div class="container-fluid">
<div class="row">
<div class="col bg-primary text-white p-3">Cột 1/2</div>
<div class="col bg-dark text-white p-3">Cột 2/2</div>
</div>
</div>
<br>
<div class="container-fluid">
<div class="row">
<div class="col bg-primary text-white p-3">Cột 1/4</div>
<div class="col bg-dark text-white p-3">Cột 2/4</div>
<div class="col bg-primary text-white p-3">Cột 3/4</div>
<div class="col bg-dark text-white p-3">Cột 4/4</div>
</div>
</div>
</div>
</body>
</html>

Trên đây là những kiểu lưới Grid cực nhỏ trong Bootstrap 5. Hi vọng bài viết giúp bạn hiểu hơn về Grid khi dùng Bootstrap.
Bạn nên đọc
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 35: Input Group trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 37: Form Validation trong Bootstrap 5
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
-

Bài 10: Button trong Bootstrap 5
-

Bài 38: Hệ thống Grid từ xếp chồng tới nằm ngang trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Lệnh cd trong Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài