Bài 17: Cards trong Bootstrap 5
Tiếp tục bài học về Bootstrap 5, hãy cùng QuanTriMang.com tìm hiểu về Cards. Ý nghĩa và cách dùng của Cards trong Bootstrap 5 như thế nào? Câu trả lời sẽ có ngay dưới đây.
Cards trong Bootstrap 5 là gì?
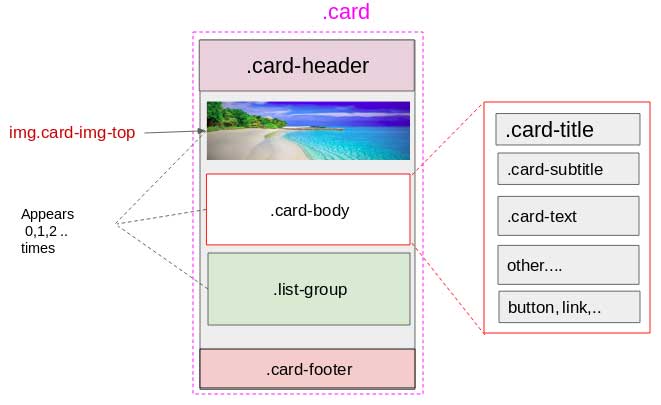
Một card trong Bootstrap 5 là một box được bo viền với một số phần đệm xung quanh nội dung. Nó bao gồm các lựa chọn cho header, footer, nội dung, màu sắc và nhiều hơn thế nữa.

Card cơ bản trong Bootstrap 5
Một card cơ bản trong Bootstrap 5 được tạo bằng class .card và nội dung bên trong thẻ có một class .card-body:
<div class="card">
<div class="card-body">Basic card</div>
</div>Ví dụ trên web QuanTriMang.com:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Card cơ bản</h2>
<div class="card">
<div class="card-body">QuanTriMang.com</div>
</div>
</div>
</body>
</html>

Header và Footer
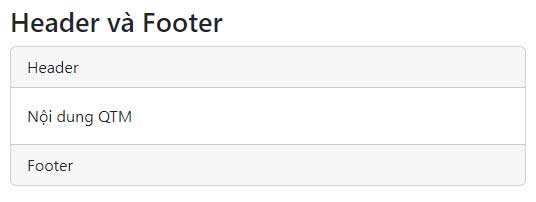
Class .card-header thêm một tiêu đề vào card này và class .card-footer bổ sung footer cho card đó:
<div class="card">
<div class="card-header">Header</div>
<div class="card-body">Content</div>
<div class="card-footer">Footer</div>
</div>Ví dụ trên web QTM:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Header và Footer</h2>
<div class="card">
<div class="card-header">Header</div>
<div class="card-body">Nội dung QTM</div>
<div class="card-footer">Footer</div>
</div>
</div>
</body>
</html>

Card theo ngữ cảnh
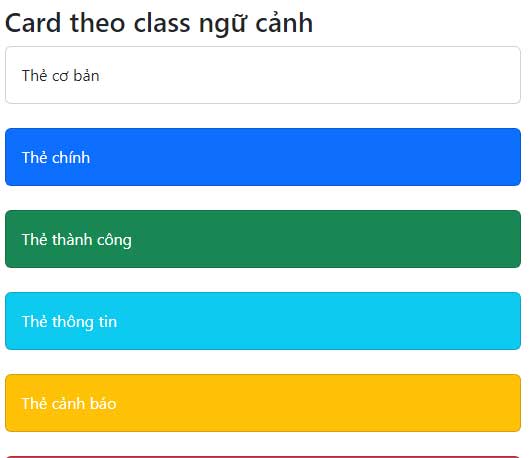
Để thêm màu nền cho card, dùng class theo ngữ cảnh (.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark và .bg-light.
Ví dụ trên web QuanTriMang.com:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Card theo class ngữ cảnh</h2>
<div class="card">
<div class="card-body">Thẻ cơ bản</div>
</div>
<br>
<div class="card bg-primary text-white">
<div class="card-body">Thẻ chính</div>
</div>
<br>
<div class="card bg-success text-white">
<div class="card-body">Thẻ thành công</div>
</div>
<br>
<div class="card bg-info text-white">
<div class="card-body">Thẻ thông tin</div>
</div>
<br>
<div class="card bg-warning text-white">
<div class="card-body">Thẻ cảnh báo</div>
</div>
<br>
<div class="card bg-danger text-white">
<div class="card-body">Thẻ nguy hiểm</div>
</div>
<br>
<div class="card bg-secondary text-white">
<div class="card-body">Thẻ phụ</div>
</div>
<br>
<div class="card bg-dark text-white">
<div class="card-body">Thẻ đêm</div>
</div>
<br>
<div class="card bg-light text-dark">
<div class="card-body">Thẻ ngày</div>
</div>
</div>
</body>
</html>

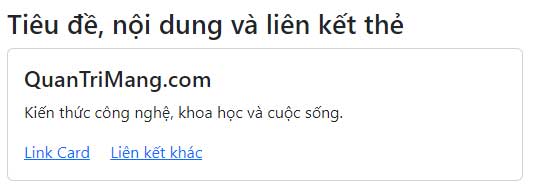
Tiêu đề, text và các liên kết
Dùng .card-title để thêm tiêu đề card cho bất kỳ nhân tố tiêu đề. Class .card-text được dùng để xóa lề dưới cho phần tử <p> nếu nó là phần tử con cuối cùng hay duy nhất bên trong .card-body. Class .card-link thêm màu xanh dương vào liên kết bất kỳ và một hiệu ứng trỏ chuột.
<div class="card">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some example text. Some example text.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>Ví dụ trên web QuanTriMang.com:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Tiêu đề, nội dung và liên kết thẻ</h2>
<div class="card">
<div class="card-body">
<h4 class="card-title">QuanTriMang.com</h4>
<p class="card-text">Kiến thức công nghệ, khoa học và cuộc sống.</p>
<a href="#" class="card-link">Link Card</a>
<a href="#" class="card-link">Liên kết khác</a>
</div>
</div>
</div>
</body>
</html>

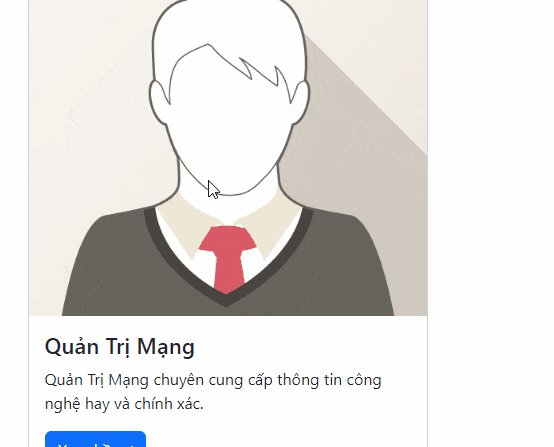
Ảnh thẻ
Thêm .card-img-top hoặc .card-img-bottom vào một <img> để đặt ảnh ở phía trên cùng hoặc dưới trong thẻ. Lưu ý chúng ta đã thêm ảnh bên ngoài .card-body để kéo dài toàn bộ chiều rộng:
<div class="card" style="width:400px">
<img class="card-img-top" src="img_avatar1.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">John Doe</h4>
<p class="card-text">Some example text.</p>
<a href="#" class="btn btn-primary">See Profile</a>
</div>
</div>Ví dụ trên web QuanTriMang.com:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Ảnh thẻ</h2>
<p>Ảnh nằm ở trên (card-img-top):</p>
<div class="card" style="width:400px">
<img class="card-img-top" src="../bootstrap4/img_avatar1.png" alt="Card image" style="width:100%">
<div class="card-body">
<h4 class="card-title">Quản Trị Mạng</h4>
<p class="card-text">Quản Trị Mạng chuyên cung cấp thông tin công nghệ hay và chính xác.</p>
<a href="#" class="btn btn-primary">Xem hồ sơ</a>
</div>
</div>
<br>
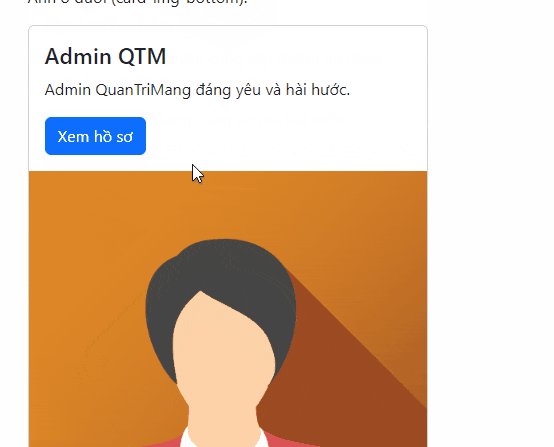
<p>Ảnh ở dưới (card-img-bottom):</p>
<div class="card" style="width:400px">
<div class="card-body">
<h4 class="card-title">Admin QTM</h4>
<p class="card-text">Admin QuanTriMang đáng yêu và hài hước.</p>
<a href="#" class="btn btn-primary">Xem hồ sơ</a>
</div>
<img class="card-img-bottom" src="../bootstrap4/img_avatar6.png" alt="Card image" style="width:100%">
</div>
</div>
</body>
</html>

Lớp phủ hình ảnh thẻ
Biến ảnh thành hình nền cho thẻ và dùng .card-img-overlay để thêm text vào phía trên cùng của ảnh:
<div class="card" style="width:500px">
<img class="card-img-top" src="img_avatar1.png" alt="Card image">
<div class="card-img-overlay">
<h4 class="card-title">John Doe</h4>
<p class="card-text">Some example text.</p>
<a href="#" class="btn btn-primary">See Profile</a>
</div>
</div>Ví dụ trên web QuanTriMang.com:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<div class="card img-fluid" style="width:500px">
<img class="card-img-top" src="../bootstrap4/img_avatar1.png" alt="Card image" style="width:100%">
<div class="card-img-overlay">
<h4 class="card-title">QuanTriMang.com</h4>
<p class="card-text">Quản Trị Mạng là kênh cập nhật thông tin công nghệ được yêu thích nhất hiện nay. QuanTriMang.com có thiết kế đẹp và nội dung hấp dẫn.</p>
<a href="#" class="btn btn-primary">See Profile</a>
</div>
</div>
</div>
</body>
</html>

Trên đây là các cách dùng hay tạo Card trong Bootstrap 5. Phần mềm lập trình này còn nhiều điều thú vị khác. Hãy cùng QuanTriMang.com tiếp tục tìm hiểu ở những bài tiếp theo nhé!
Bạn nên đọc
-

Bài 15: Pagination trong Bootstrap 5
-

Bài 10: Button trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 13: Progress Bars trong Bootstrap 5
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 16: List Groups trong Bootstrap 5
-

Bài 14: Spinner trong Bootstrap 5
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Lệnh cd trong Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài