Bài 8: Jumbotron trong Bootstrap 5
Jumbotron là gì? Cách sử dụng Jumbotron Bootstrap 5 như thế nào? Hãy cùng Download.vn tìm hiểu nhé!
Jumbotron là gì?
Jumbotron đôi khi còn được gọi là jumbovision là màn hình video sử dụng công nghệ truyền hình màn hình lớn (video wall). Công nghệ này ban đầu được phát triển vào đầu những năm 1980 bởi Mitsubishi Electric và Sony, công ty đã đặt JumboTron làm thương hiệu vào năm 1985. Jumbotron thường được sử dụng trong các sân vận động và địa điểm tổ chức buổi hòa nhạc để hiển thị những bức ảnh cận cảnh của sự kiện, cũng như những nơi công cộng ngoài trời (ví dụ như quảng trường, phố đi bộ).
Còn trong Bootstrap, Jumbotron là một box màu xám chứa văn bản, với mục đích là tăng thêm sự chú ý cho văn bản trong đó. Khi cảm thấy văn bản/thông tin nào thật quan trọng, cần phải làm cho nó xuất hiện thật lớn, thật gây chú ý, bạn chỉ cần viết nó trong Jumbotron.
Jumbotron trên Bootstrap 5
Jumbotron được giới thiệu ở Bootstrap 3 như một box lớn, có phần đệm làm nổi bật nội dung hoặc thông tin đặc biệt. Dù hiện jumbotron không còn được hỗ trợ ở phiên bản Bootstrap 5 nhưng chúng ta vẫn có thể đạt được kết quả tương tự bằng phần tử <div>, class trợ giúp đặc biệt và class màu.
Jumbotron là một hàm cần thiết trong phát triển trang web . Nó giúp chủ sở hữu hiểu nội dung truyền tải tới người dùng. Nó tóm tắt trang và gói gọn nội dung chính trong một không gian nhỏ. Bootstrap 5 dùng margin, padding, contextual và class thiết kế khác để tạo một jumbotron cơ bản.
Công thức chung của Jumbotron trong Bootstrap
Công thức sau tạo nên một jumbotron cơ bản trên trang web. Bạn có thể dùng class khác để sáng tạo các jumbotron như ý muốn:
<div class = "m-3 p-5 bg-secondary text-white"> information and data. </div>- Class
"m-3" (margin)dùng để thiết lập margin của tag<div>. Bạn có thể dùng phần tử top, bottom, left hoặc right. - Class p-5 dùng để đặt padding của tag
<div>. - Class background theo ngữ cảnh cần thiết lập một background jumbotron. Bạn có thể chọn ảnh làm background trong tag
<div>.
Ví dụ cụ thể trên web Quantrimang.com
<div class="mt-4 p-5 bg-primary text-white rounded">
<h1>Ví dụ về Jumbotron</h1>
<p>Đây là đoạn văn bản giới thiệu về Jumbotron trên trang web QuanTriMang.com</p>
</div>Bạn sẽ thấy kết quả tương tự như sau:

Cách sử dụng Jumbotron trên Bootstrap 4
Bên trong Jumbotron bạn có thể đặt gần như bất cứ thành phần HTML nào, thậm chí cả các thành phần, class của Bootstrap.
Sử dụng <div> với class .jumbotron để tạo một Jumbotron như ví dụ dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
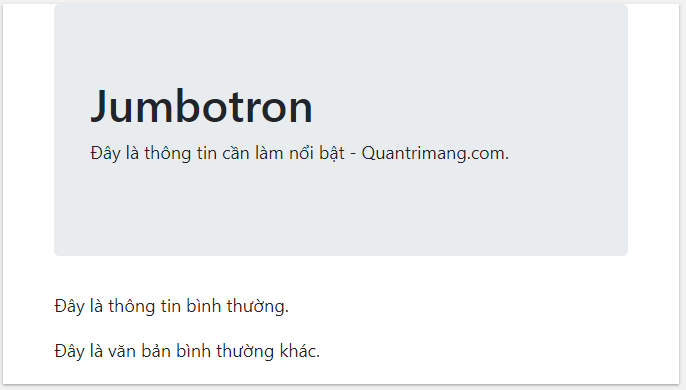
<h1>Jumbotron</h1>
<p>Đây là thông tin cần làm nổi bật - Quantrimang.com.</p>
</div>
<p>Đây là thông tin bình thường.</p>
<p>Đây là văn bản bình thường khác.</p>
</div>
</body>
</html>
Khi đó bạn sẽ nhận được kết quả sau:

Jumbotron với chiều rộng full
Nếu bạn muốn tạo một Jumbotron với chiều rộng đầy đủ, không bo góc hãy thêm class .jumbotron-fluid và .container hoặc .container-fluid bên trong nó, như thế này này:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="jumbotron jumbotron-fluid">
<div class="container">
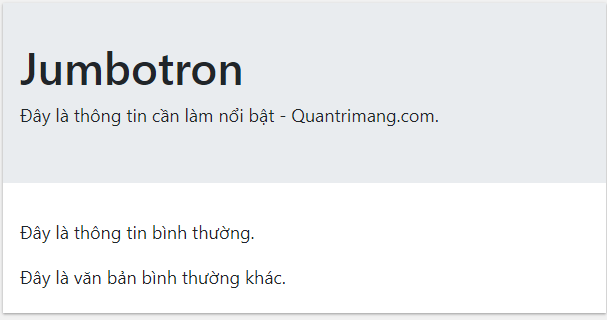
<h1>Jumbotron</h1>
<p>Đây là thông tin cần làm nổi bật - Quantrimang.com.</p>
</div>
</div>
<div class="container">
<p>Đây là thông tin bình thường.</p>
<p>Đây là văn bản bình thường khác.</p>
</div>
</body>
</html>
Và kết quả sẽ xuất hiện như dưới đây:

Đó hết rồi, cái tên nghe có vẻ lạ thôi, chứ cách sử dụng Jumbotron cũng khá đơn giản bạn nhỉ.
Bạn nên đọc
-

Bài 4: Typography trong Bootstrap 5
-

Bài 6: Bảng trong Bootstrap 5
-

Bài 10: Button trong Bootstrap 5
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Lệnh cd trong Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 







 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài