Bài 19: Cách dùng Collapse trong Bootstrap 5
Collapse trong Bootstrap 5 giúp bạn ẩn, hiện nội dung trên trang bằng một số class và plugin JavaScript. Dưới đây là những điều bạn cần biết về Collapse trong Bootstrap 5.
Cách dùng Collapse cơ bản trong Bootstrap 5
Collapse hữu ích khi bạn muốn ẩn và hiện một số lượng nội dung lớn trên trang. Về cơ bản, code sẽ như sau:
<button data-bs-toggle="collapse" data-bs-target="#demo">Collapsible</button>
<div id="demo" class="collapse">
Nội dung....
</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
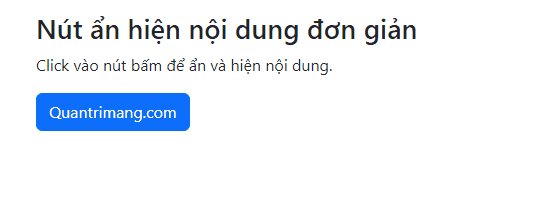
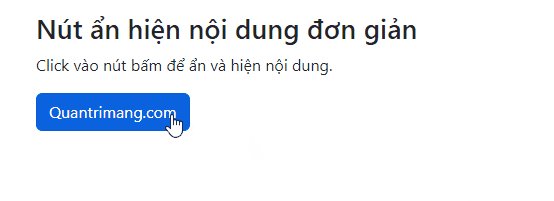
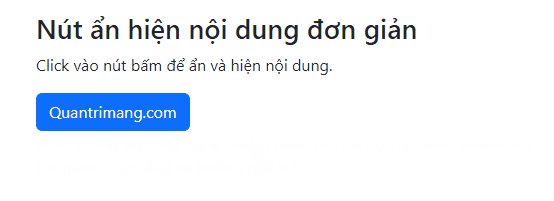
<h2>Nút ẩn hiện nội dung đơn giản</h2>
<p>Click vào nút bấm để ẩn và hiện nội dung.</p>
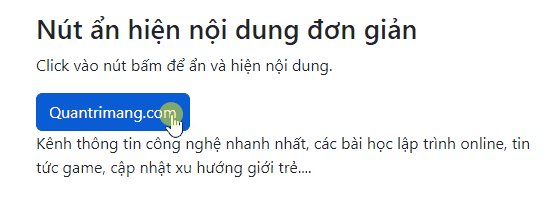
<button type="button" class="btn btn-primary" data-bs-toggle="collapse" data-bs-target="#demo">Quantrimang.com</button>
<div id="demo" class="collapse">
Kênh thông tin công nghệ nhanh nhất, các bài học lập trình online, tin tức game, cập nhật xu hướng giới trẻ....
</div>
</div>
</body>
</html>

Giải thích chi tiết:
Class .collapse cho biết nhân tố có thể thu gọn (<div>). Đây là nội dung sẽ được hiển thị hoặc ẩn bằng một click vào nút bấm.
Để điều khiển nội dung có thể thu gọn (hiện/ẩn), thêm thuộc tính data-bs-toggle="collapse" vào thanh phần <a> hoặc <button>. Sau đó, thêm data-bs-target="#id" để kết nối nút bấm đó với nội dung có thể thu gọn (<div id="demo">).
Lưu ý: Đối với nhân tố <a>, bạn có thể dùng thuộc tính href thay cho data-bs-target:
<a href="#demo" data-bs-toggle="collapse">Collapsible</a>
<div id="demo" class="collapse">
Lorem ipsum dolor text....
</div>Mặc định, nội dung có thể thu gọn sẽ bị ẩn. Tuy nhiên, bạn có thể thêm class .show để hiện nội dung theo mặc định:
<div id="demo" class="collapse show">
Lorem ipsum dolor text....
</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
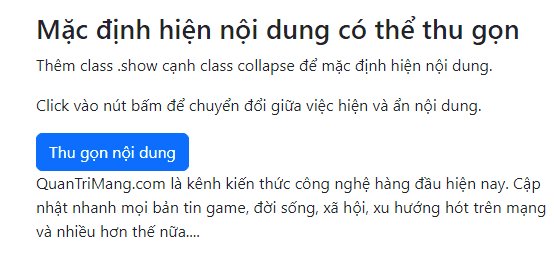
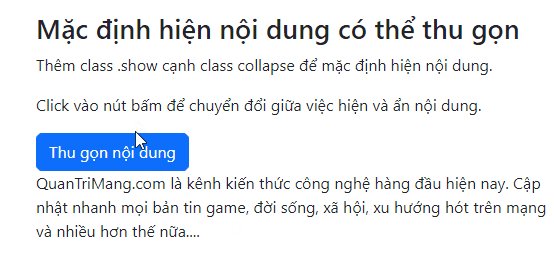
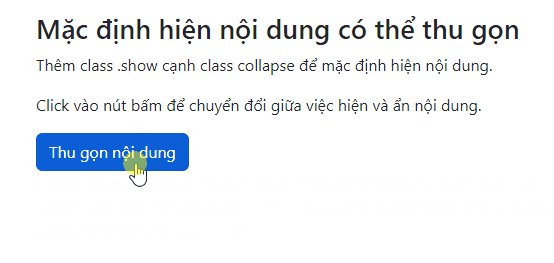
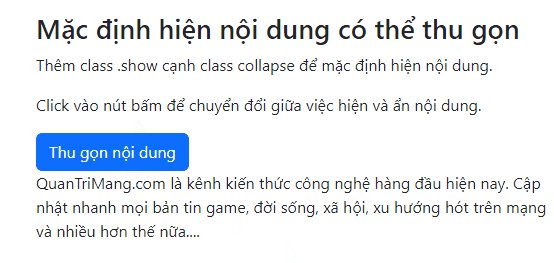
<h2>Mặc định hiện nội dung có thể thu gọn</h2>
<p>Thêm class .show cạnh class collapse để mặc định hiện nội dung.</p>
<p>Click vào nút bấm để chuyển đổi giữa việc hiện và ẩn nội dung.</p>
<button type="button" class="btn btn-primary" data-bs-toggle="collapse" data-bs-target="#demo">Thu gọn nội dung</button>
<div id="demo" class="collapse show">
QuanTriMang.com là kênh kiến thức công nghệ hàng đầu hiện nay. Cập nhật nhanh mọi bản tin game, đời sống, xã hội, xu hướng hót trên mạng và nhiều hơn thế nữa....
</div>
</div>
</body>
</html>

Accordion
Đây là một thiết kế thu gọn menu theo dạng xếp chồng lên nhau. Lưu ý, dùng thuộc tính data-bs-parent để đảm bảo tất cả các nhân tố có thể thu gọn trong phần tử cha cụ thể sẽ đóng khi hiển thị một trong số các mục có thể thu gọn.
Code cơ bản:
<div id="accordion">
<div class="card">
<div class="card-header">
<a class="btn" data-bs-toggle="collapse" href="#collapseOne">
Collapsible Group Item #1
</a>
</div>
<div id="collapseOne" class="collapse show" data-bs-parent="#accordion">
<div class="card-body">
Lorem ipsum..
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed btn" data-bs-toggle="collapse" href="#collapseTwo">
Collapsible Group Item #2
</a>
</div>
<div id="collapseTwo" class="collapse" data-bs-parent="#accordion">
<div class="card-body">
Lorem ipsum..
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed btn" data-bs-toggle="collapse" href="#collapseThree">
Collapsible Group Item #3
</a>
</div>
<div id="collapseThree" class="collapse" data-bs-parent="#accordion">
<div class="card-body">
Lorem ipsum..
</div>
</div>
</div>
</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
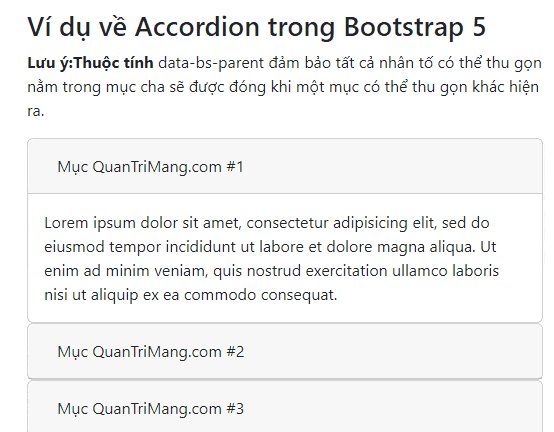
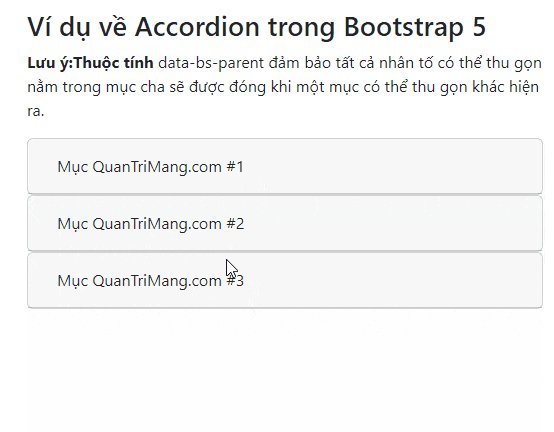
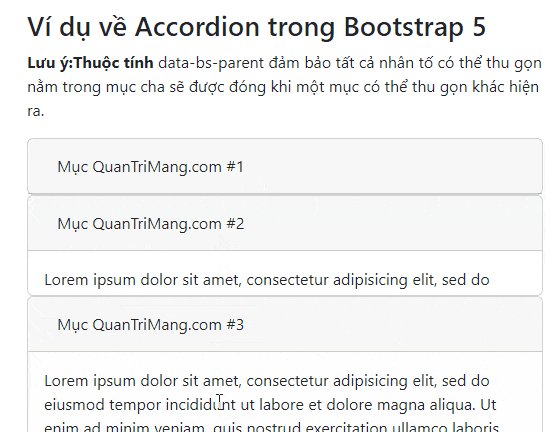
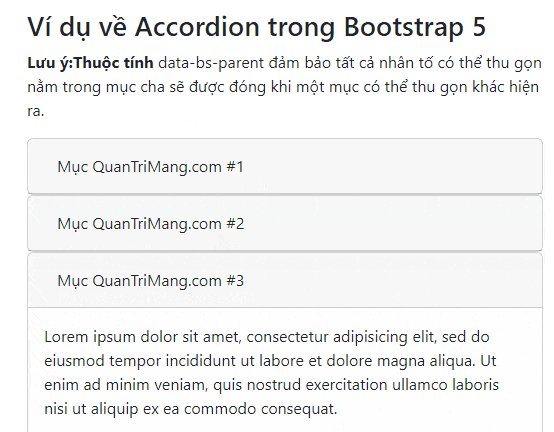
<h2>Ví dụ về Accordion trong Bootstrap 5</h2>
<p><strong>Lưu ý:Thuộc tính </strong>data-bs-parent</strong> đảm bảo tất cả nhân tố có thể thu gọn nằm trong mục cha sẽ được đóng khi một mục có thể thu gọn khác hiện ra.</p>
<div id="accordion">
<div class="card">
<div class="card-header">
<a class="btn" data-bs-toggle="collapse" href="#collapseOne">
Mục QuanTriMang.com #1
</a>
</div>
<div id="collapseOne" class="collapse show" data-bs-parent="#accordion">
<div class="card-body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed btn" data-bs-toggle="collapse" href="#collapseTwo">
Mục QuanTriMang.com #2
</a>
</div>
<div id="collapseTwo" class="collapse" data-bs-parent="#accordion">
<div class="card-body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed btn" data-bs-toggle="collapse" href="#collapseThree">
Mục QuanTriMang.com #3
</a>
</div>
<div id="collapseThree" class="collapse" data-bs-parent="#accordion">
<div class="card-body">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
</div>
</div>
</div>
</body>
</html>

Trên đây là cách thu gọn và mở rộng menu trên web, ứng dụng bằng Collapse của Bootstrap 5. Thành phần này khá dễ dùng với hai kiểu cơ bản. Hãy ghi nhớ nó để đa dạng hóa trong thiết kế dự án của bạn nhé!
Bạn nên đọc
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 17: Cards trong Bootstrap 5
-

Bài 16: List Groups trong Bootstrap 5
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 14: Spinner trong Bootstrap 5
-

Bài 10: Button trong Bootstrap 5
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Lệnh cd trong Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài