Bài 26: Toast trong Bootstrap 5
Toast cũng là một thành phần thú vị, giống như thông báo trên web, ứng dụng. Dưới đây là cách tạo toast trong Bootstrap 5.
Toast trên web là gì?
Toast là thành phần giống như một box cảnh báo nhưng chỉ hiện một vài giây khi điều gì đó xảy ra. Ví dụ: Khi người dùng click vào một nút bấm, gửi một biểu mẫu…
Cách tạo toast trong Bootstrap 5
Để tạo toast, dùng class .toast cộng thêm .toast-header và .toast-body vào bên trong nó.
Lưu ý: Toast mặc định bị ẩn. Dùng class .show nếu bạn muốn hiển thị nó. Để đóng nó, dùng phần tử <button> và thêm data-bs-dismiss="toast":
<div class="toast show">
<div class="toast-header">
Toast Header
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
Some text inside the toast body
</div>
</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
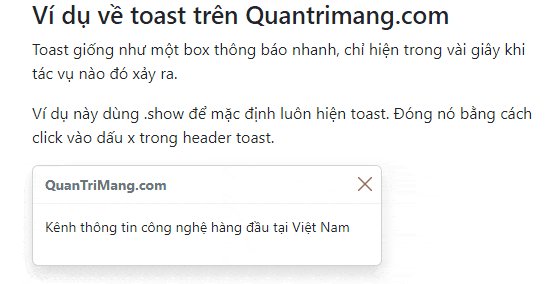
<h3>Ví dụ về toast trên Quantrimang.com</h3>
<p>Toast giống như một box thông báo nhanh, chỉ hiện trong vài giây khi tác vụ nào đó xảy ra.</p>
<p>Ví dụ này dùng .show để mặc định luôn hiện toast. Đóng nó bằng cách click vào dấu x trong header toast.</p>
<div class="toast show">
<div class="toast-header">
<strong class="me-auto">QuanTriMang.com</strong>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>Kênh thông tin công nghệ hàng đầu tại Việt Nam</p>
</div>
</div>
</div>
</body>
</html>

Mở một toast
Để hiện cảnh báo nhanh dạng toast bằng một click vào nút bấm, bạn phải khởi chạy nó với JavaScript: chọn phần tử đã chỉ định và gọi phương pháp toast().
Code sau sẽ hiện tất cả toast trong tài liệu khi bạn click vào một nút bấm:
<script>
document.getElementById("toastbtn").onclick = function() {
var toastElList = [].slice.call(document.querySelectorAll('.toast'))
var toastList = toastElList.map(function(toastEl) {
return new bootstrap.Toast(toastEl)
})
toastList.forEach(toast => toast.show())
}
</script>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
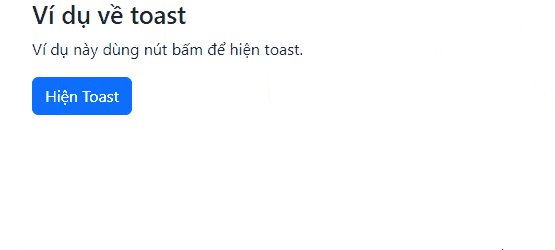
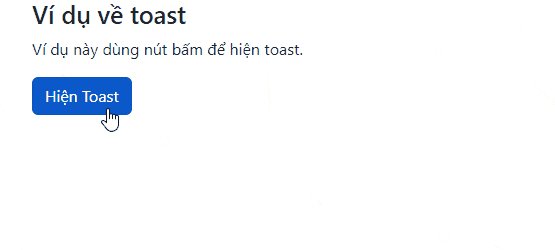
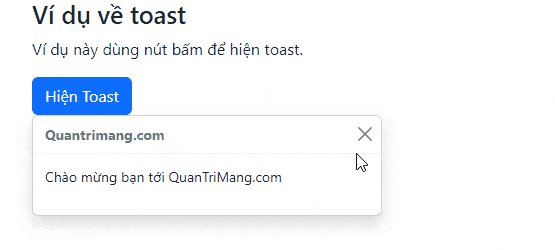
<h3>Ví dụ về toast</h3>
<p>Ví dụ này dùng nút bấm để hiện toast.</p>
<button type="button" class="btn btn-primary" id="toastbtn">Hiện Toast</button>
<div class="toast">
<div class="toast-header">
<strong class="me-auto">Quantrimang.com</strong>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>Chào mừng bạn tới QuanTriMang.com</p>
</div>
</div>
</div>
<script>
document.getElementById("toastbtn").onclick = function() {
var toastElList = [].slice.call(document.querySelectorAll('.toast'))
var toastList = toastElList.map(function(toastEl) {
return new bootstrap.Toast(toastEl)
})
toastList.forEach(toast => toast.show())
}
</script>
</body>
</html>

Trên đây là những điều cần biết về cách tạo toast trong Bootstrap 5. Nó khá giống tooltip hay box thông báo nhưng chỉ hiển thị trong vài giây. Hi vọng bài học Bootstrap này hữu ích với các bạn.
Bạn nên đọc
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 22: Carousel trong Bootstrap 5
-

Bài 25: Popover trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 24: Tooltip trong Bootstrap 5
-

Bài 10: Button trong Bootstrap 5
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 21: Navbar trong Bootstrap 5
-

Bài 23: Modal trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài