Bài 32: Menu lựa chọn trong Bootstrap 5
Bootstrap 5 sẽ giúp bạn thêm tính năng hoặc thiết kế lại ô lựa chọn cho web. Dưới đây là cách tạo menu lựa chọn trong Bootstrap 5.
Menu lựa chọn
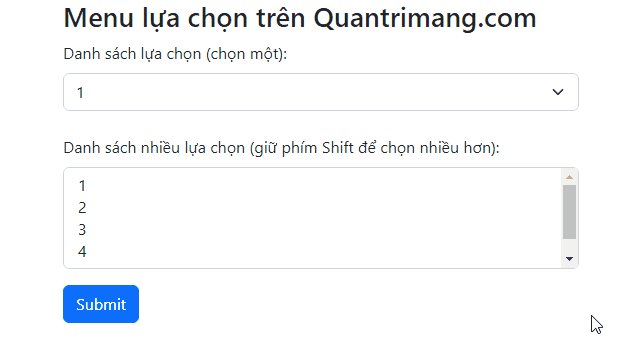
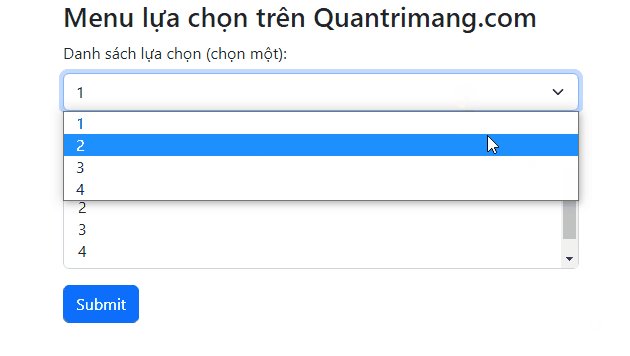
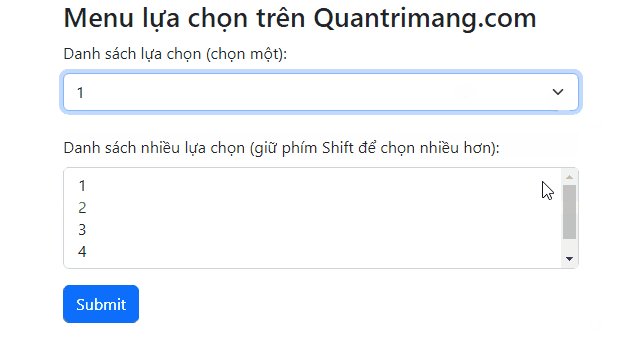
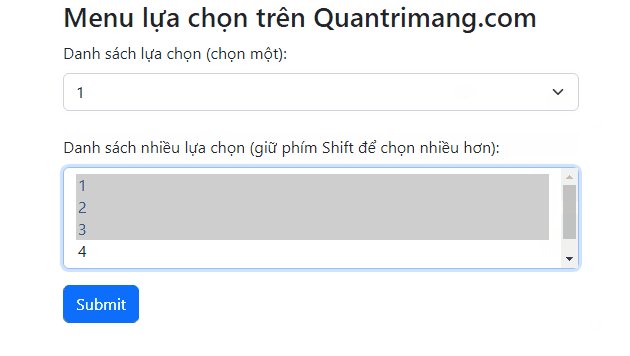
Menu lựa chọn được sử dụng nếu bạn muốn cho phép người dùng có nhiều lựa chọn khác nhau. Để tạo kiểu một menu lựa chọn trong Bootstrap 5, thêm class .form-select vào phần tử <select>. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Menu lựa chọn trên Quantrimang.com</h2>
<form action="/action_page.php">
<label for="sel1" class="form-label">Danh sách lựa chọn (chọn một):</label>
<select class="form-select" id="sel1" name="sellist1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<br>
<label for="sel2" class="form-label">Danh sách nhiều lựa chọn (giữ phím Shift để chọn nhiều hơn):</label>
<select multiple class="form-select" id="sel2" name="sellist2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<button type="submit" class="btn btn-primary mt-3">Submit</button>
</form>
</div>
</body>
</html>

Kích thước menu lựa chọn
Dùng class .form-select-lg hoặc .form-select-sm để thay đổi kích thước của menu lựa chọn.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Kích thước menu lựa chọn</h2>
<p>Dùng .form-select-lg hoặc .form-select-sm để thay đổi kích thước menu lựa chọn:</p>
<form>
<select class="form-select form-select-lg">
<option>Quantrimang</option>
<option>VnDoc</option>
<option>Downloadvn</option>
<option>Downloadcomvn</option>
</select>
<select class="form-select mt-3">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<select class="form-select form-select-sm mt-3">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</form>
</div>
</body>
</html>

Vô hiệu hóa menu lựa chọn
Dùng thuộc tính disabled để vô hiệu hóa menu lựa chọn. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<form>
<select class="form-select" disabled>
<option>Quantrimang</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</form>
</div>
</body>
</html>

Như bạn thấy, bạn không thể mở menu lựa chọn khi click chuột bởi nó đã bị vô hiệu hóa.
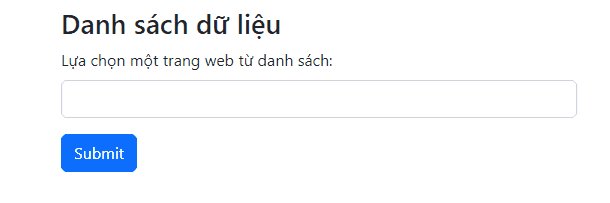
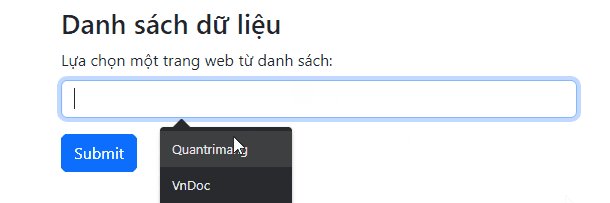
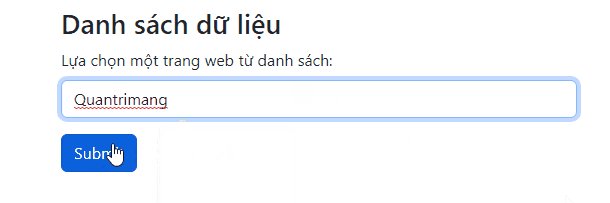
Danh sách dữ liệu
Bootstrap 5 cũng sẽ tạo kiểu cho danh sách dữ liệu. Nó liệt kê một danh sách các lựa chọn được xác định trước cho một phần tử <input>. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Danh sách dữ liệu</h2>
<form action="/action_page.php">
<label for="browser" class="form-label">Lựa chọn một trang web từ danh sách:</label>
<input class="form-control" list="browsers" name="browser" id="browser">
<datalist id="browsers">
<option value="Quantrimang">
<option value="VnDoc">
<option value="Downloadvn">
<option value="Hoatieu">
<option value="Downloadcomvn">
</datalist>
<button type="submit" class="btn btn-primary mt-3">Submit</button>
</form>
</div>
</body>
</html>

Trên đây là cách tạo menu lựa chọn bằng Bootstrap 5. Như bạn thấy, việc đa dạng hóa menu lựa chọn trong Bootstrap 5 khá linh hoạt và dễ dàng. Hi vọng bài học Bootstrap 5 này hữu ích với các bạn.
Bạn nên đọc
-

Bài 10: Button trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 30: Flex trong Bootstrap 5
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
-

Bài 29: Utilities trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
-

Bài 31: Tạo Form trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Lệnh cd trong Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài