Bài 28: Offcanvas trong Bootstrap 5
Offcanvas hay menu trượt ngang có thể dễ dàng tạo trong Bootstrap 5. Dưới đây là cách làm menu ngang hay Offcanvas bằng Bootstrap 5.
Offcanvas là gì?
Offcanvas tương tự như modal (mặc định bị ẩn và hiện khi được kích hoạt), ngoại trừ việc nó thường được dùng làm menu điều hướng cho thanh bên cạnh màn hình.
Cách tạo một menu trượt ngang cho sidebar trong Bootstrap 5
Code mẫu sau hiển thị cách tạo một sidebar dạng menu trượt ngang:
Offcanvas<!-- Offcanvas Sidebar -->
<div class="offcanvas offcanvas-start" id="demo">
<div class="offcanvas-header">
<h1 class="offcanvas-title">Heading</h1>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas"></button>
</div>
<div class="offcanvas-body">
<p>Some text lorem ipsum.</p>
<p>Some text lorem ipsum.</p>
<button class="btn btn-secondary" type="button">A Button</button>
</div>
</div>
<!-- Button to open the offcanvas sidebar -->
<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#demo">
Open Offcanvas Sidebar
</button>Giải thích chi tiết:
Class .offcanvas tạo sidebar dạng menu trượt ngang.
Class .offcanvas-start xác định vị trí của menu trượt ngang, cho nó độ rộng 400px.
Class .offcanvas-title đảm bảo căn lề và chiều cao dòng phù hợp.
Sau đó, thêm nội dung bên trong class .offcanvas-body.
Để mở sidebar menu trượt ngang, bạn phải dùng một <button> hoặc phần tử <a> trỏ tới ID của container .offcanvas (#demo ở trong ví dụ).
Để mở sidebar offcanvas với phần tử <a>, bạn có thể trỏ tới #demo cùng thuộc tính href, thay cho data-bs-target.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="offcanvas offcanvas-start" id="demo">
<div class="offcanvas-header">
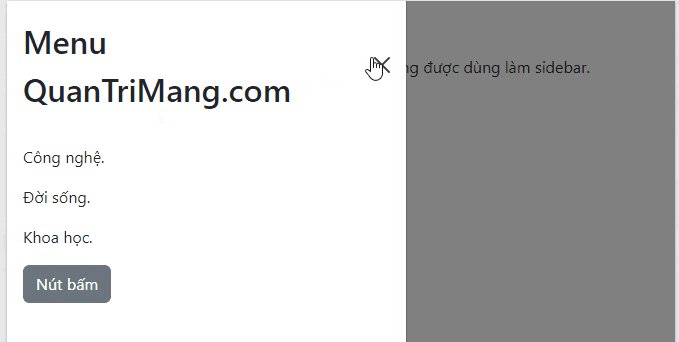
<h1 class="offcanvas-title">Menu QuanTriMang.com</h1>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas"></button>
</div>
<div class="offcanvas-body">
<p>Công nghệ.</p>
<p>Đời sống.</p>
<p>Khoa học.</p>
<button class="btn btn-secondary" type="button">Nút bấm</button>
</div>
</div>
<div class="container-fluid mt-3">
<h3>Sidebar trượt ngang</h3>
<p>Offcanvas tương tự như modal, ngoại trừ việc nó thường được dùng làm sidebar.</p>
<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#demo">
Mở menu trượt ngang
</button>
</div>
</body>
</html>

Vị trí Offcanvas
Dùng .offcanvas-start|end|top|bottom để xác định vị trí của menu trượt ngang nằm bên trái, phải, trên hoặc dưới:
Code mẫu vị trí Offcanvas:
Bên phải: <div class="offcanvas offcanvas-end" id="demo">
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="offcanvas offcanvas-end" id="demo">
<div class="offcanvas-header">
<h1 class="offcanvas-title">Menu Quantrimang.com</h1>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas"></button>
</div>
<div class="offcanvas-body">
<p>Công nghệ.</p>
<p>Đời sống.</p>
<p>Xã hội.</p>
<button class="btn btn-secondary" type="button">Nút bấm</button>
</div>
</div>
<div class="container-fluid mt-3">
<h3>Offcanvas bên phải</h3>
<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#demo">
Bật menu trượt bên phải
</button>
</div>
</body>
</html>

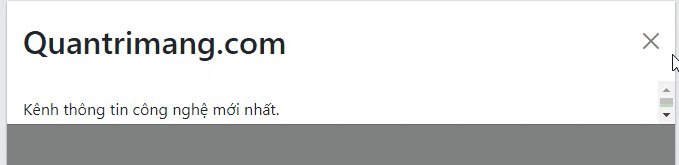
Phía trên: <div class="offcanvas offcanvas-top" id="demo">
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="offcanvas offcanvas-top" id="demo">
<div class="offcanvas-header">
<h1 class="offcanvas-title">Quantrimang.com</h1>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas"></button>
</div>
<div class="offcanvas-body">
<p>Kênh thông tin công nghệ mới nhất.</p>
<button class="btn btn-secondary" type="button">Nút bấm</button>
</div>
</div>
<div class="container-fluid mt-3">
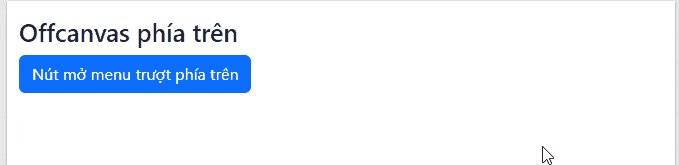
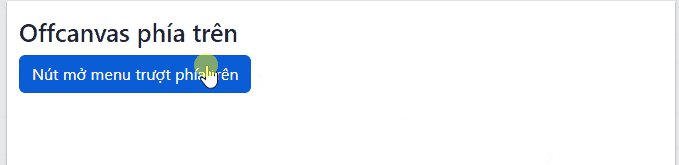
<h3>Offcanvas phía trên</h3>
<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#demo">
Nút mở menu trượt phía trên
</button>
</div>
</body>
</html>

Phía dưới: <div class="offcanvas offcanvas-bottom" id="demo">
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="offcanvas offcanvas-bottom" id="demo">
<div class="offcanvas-header">
<h1 class="offcanvas-title">Quantrimang.com</h1>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas"></button>
</div>
<div class="offcanvas-body">
<p>Kênh thông tin công nghệ hàng đầu.</p>
<button class="btn btn-secondary" type="button">Nút bấm</button>
</div>
</div>
<div class="container-fluid mt-3">
<h3>Offcanvas phía dưới</h3>
<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#demo">
Nút bật menu trượt ngang
</button>
</div>
</body>
</html>

Menu trượt ngang theo kích thước màn hình
Bạn cũng có thể kiểm soát thời điểm muốn ẩn hoặc hiện menu offcanvas trên các độ rộng màn hình khác nhau, với class .offcanvas-sm|md|lg|xl|xxl:
<div class="offcanvas offcanvas-start offcanvas-lg" id="demo">Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="offcanvas offcanvas-start offcanvas-lg" id="demo">
<div class="offcanvas-header">
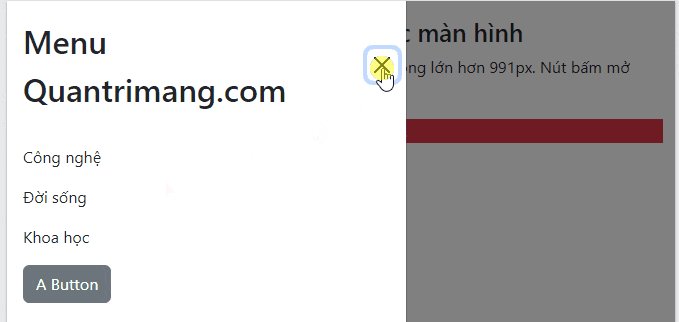
<h1 class="offcanvas-title">Menu Quantrimang.com</h1>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas"></button>
</div>
<div class="offcanvas-body">
<p>Công nghệ</p>
<p>Đời sống</p>
<p>Khoa học</p>
<button class="btn btn-secondary" type="button">A Button</button>
</div>
</div>
<div class="container-fluid mt-3">
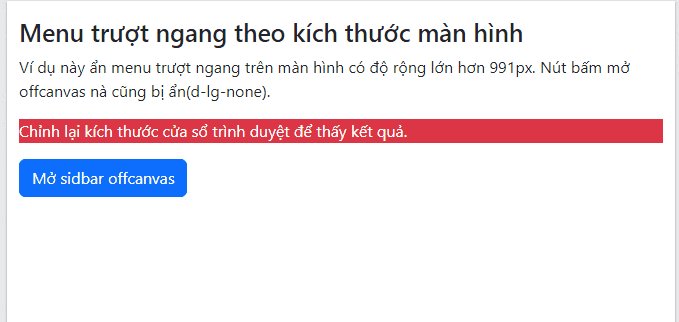
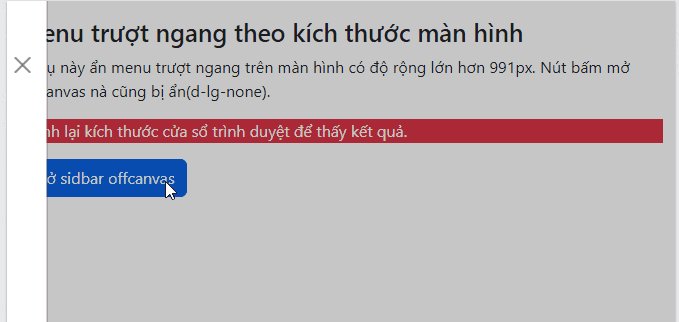
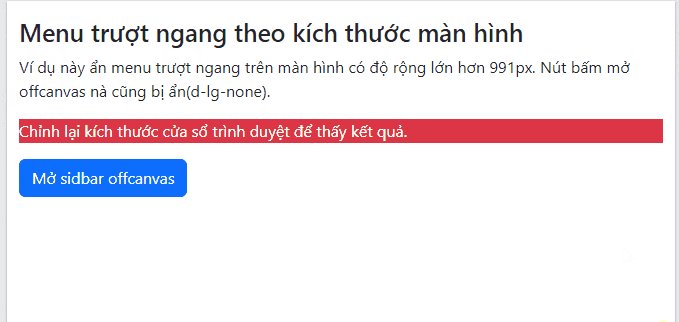
<h3>Menu trượt ngang theo kích thước màn hình</h3>
<p>Ví dụ này ẩn menu trượt ngang trên màn hình có độ rộng lớn hơn 991px. Nút bấm mở offcanvas nà cũng bị ẩn(d-lg-none).</p>
<p class="text-bg-danger">Chỉnh lại kích thước cửa sổ trình duyệt để thấy kết quả.</p>
<button class="btn btn-primary d-lg-none" type="button" data-bs-toggle="offcanvas" data-bs-target="#demo">
Mở sidbar offcanvas
</button>
</div>
</body>
</html>

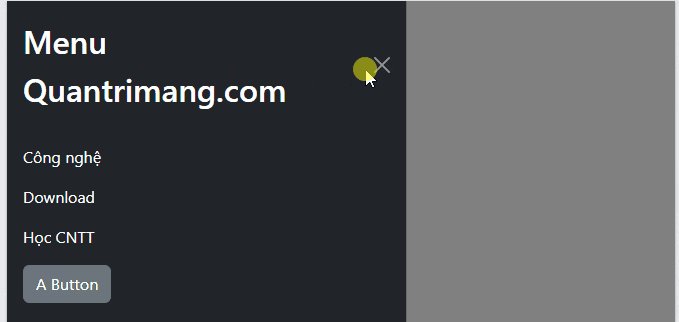
Menu trượt ngang nền tối
Dùng class .text-bg-dark để tạo một menu trượt ngang nền tối.
Mẹo: Code mẫu đã thêm class .btn-close-white vào .btn-close để tạo một nút đóng màu trắng nhằm khiến nó nổi bật trên nền tối:
<div class="offcanvas offcanvas-end" id="demo">
<button type="button" class="btn-close btn-close-white" data-bs-dismiss="offcanvas"></button>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="offcanvas offcanvas-start text-bg-dark" id="demo">
<div class="offcanvas-header">
<h1 class="offcanvas-title">Menu Quantrimang.com</h1>
<button type="button" class="btn-close btn-close-white" data-bs-dismiss="offcanvas"></button>
</div>
<div class="offcanvas-body">
<p>Công nghệ</p>
<p>Download</p>
<p>Học CNTT</p>
<button class="btn btn-secondary" type="button">A Button</button>
</div>
</div>
<div class="container-fluid mt-3">
<h3>Sidebar menu nền tối</h3>
<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#demo">
Mở menu trượt ngang nền tối
</button>
</div>
</body>
</html>

Trên đây là mọi điều bạn cần biết về cách cách tạo menu trượt ngang hay Offcanvas trong Bootstrap 5. Hi vọng bài viết hữu ích với các bạn.
Bạn nên đọc
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
-

Bài 24: Tooltip trong Bootstrap 5
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 26: Toast trong Bootstrap 5
-

Bài 25: Popover trong Bootstrap 5
-

Bài 27: Scrollspy trong Bootstrap 5
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 10: Button trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Lệnh cd trong Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài