Checkbox và button Radio là hai thành phần hữu ích khi xây dựng các mục list trong website. Dưới đây là cách tạo checkbox và button radio trong Bootstrap 5.
Checkbox
Checkbox thường được dùng nếu bạn muốn người sử dụng chọn số bất kỳ trong các lựa chọn từ một danh sách có sẵn.
Code mẫu:
<div class="form-check">
<input class="form-check-input" type="checkbox" id="check1" name="option1" value="something" checked>
<label class="form-check-label">Option 1</label>
</div>Giải thích chi tiết:
Để tạo kiểu checkbox, sử dụng phần tử “wrapper” với class="form-check" để đảm bảo căn lề thích hợp cho các nhãn và checkbox.
Sau đó, thêm class .form-check-label vào phần tử label, và .form-check-input để định dạng checkbox phù hợp bên trong container .form-check.
Dùng thuộc tính checked nếu muốn checkbox đó được tích theo mặc định.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
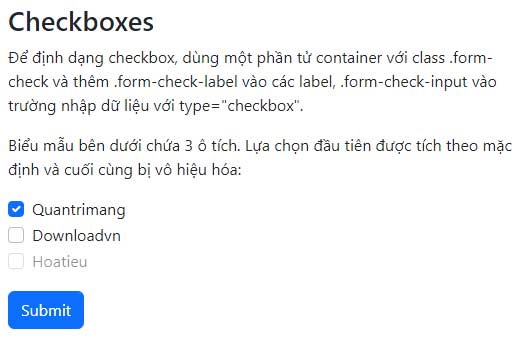
<h2>Checkboxes</h2>
<p>Để định dạng checkbox, dùng một phần tử container với class .form-check và thêm .form-check-label vào các label, .form-check-input vào trường nhập dữ liệu với type="checkbox".</p>
<p>Biểu mẫu bên dưới chứa 3 ô tích. Lựa chọn đầu tiên được tích theo mặc định và cuối cùng bị vô hiệu hóa:</p>
<form action="/action_page.php">
<div class="form-check">
<input type="checkbox" class="form-check-input" id="check1" name="option1" value="something" checked>
<label class="form-check-label" for="check1">Quantrimang</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="check2" name="option2" value="something">
<label class="form-check-label" for="check2">Downloadvn</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" disabled>
<label class="form-check-label">Hoatieu</label>
</div>
<button type="submit" class="btn btn-primary mt-3">Submit</button>
</form>
</div>
</body>
</html>

Các button radio
Các button Radio được dùng khi bạn muốn hạn chế số người dùng chỉ có một lựa chọn trong danh sách. Code mẫu:
<div class="form-check">
<input type="radio" class="form-check-input" id="radio1" name="optradio" value="option1" checked>Option 1
<label class="form-check-label" for="radio1"></label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" id="radio2" name="optradio" value="option2">Option 2
<label class="form-check-label" for="radio2"></label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" disabled>Option 3
<label class="form-check-label"></label>
</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
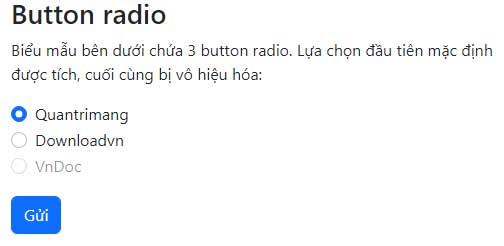
<h2>Button radio</h2>
<p>Biểu mẫu bên dưới chứa 3 button radio. Lựa chọn đầu tiên mặc định được tích, cuối cùng bị vô hiệu hóa:</p>
<form action="/action_page.php">
<div class="form-check">
<input type="radio" class="form-check-input" id="radio1" name="optradio" value="option1" checked>
<label class="form-check-label" for="radio1">Quantrimang</label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" id="radio2" name="optradio" value="option2">
<label class="form-check-label" for="radio2">Downloadvn</label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" disabled>
<label class="form-check-label">VnDoc</label>
</div>
<button type="submit" class="btn btn-primary mt-3">Gửi</button>
</form>
</div>
</body>
</html>

Nút chuyển lựa chọn
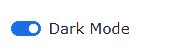
Nếu muốn định dạng checkbox dạng nút chuyển giống như công tắc, dùng class .form-switch cùng với container .form-check.

Code cơ bản:
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="mySwitch" name="darkmode" value="yes" checked>
<label class="form-check-label" for="mySwitch">Dark Mode</label>
</div>Trên đây là cách tạo checkbox và radio button cho web, ứng dụng. Hi vọng bài học Bootstrap 5 này hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Prompt
Prompt  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài