Bài 27: Scrollspy trong Bootstrap 5
Scrollspy là hiệu ứng hiển thị từng nội dung khi cuộn chuột. Và bạn có thể tạo Scrollspy dễ dàng trong Bootstrap 5.
Cách tạo Scrollspy trong Bootstrap
Scrollspy thường được dùng để cập nhật các liên kết tự động trong một danh sách điều hướng dựa trên vị trí cuộn chuột. Bạn có thể dựa theo code mẫu sau để tạo scrollspy trong Bootstrap 5.
<!-- The scrollable area -->
<body data-bs-spy="scroll" data-bs-target=".navbar" data-bs-offset="50">
<!-- The navbar - The <a> elements are used to jump to a section in the scrollable area -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
...
<ul class="navbar-nav">
<li><a href="#section1">Section 1</a></li>
...
</nav>
<!-- Section 1 -->
<div id="section1">
<h1>Section 1</h1>
<p>Try to scroll this page and look at the navigation bar while scrolling!</p>
</div>
...
</body>Giải thích chi tiết:
Thêm data-bs-spy="scroll" vào nhân tố được sử dụng làm vùng có thể cuộn chuột (thường là nhân tố <body>),
Thêm thuộc tính data-bs-target với một giá trị của id hoặc tên class của thanh điều hướng (.navbar). Điều này đảm bảo thanh điều hướng đó được kết nối với vùng có thể cuộn chuột.
Lưu ý rằng những nhân tố có thể cuộn phải khớp với ID của các liên kết ở từng mục trong danh sách trên thanh điều hướng (<div id="section1"> khớp <a href="#section1">).
Thuộc tính data-bs-offset tùy chọn xác định số pixel bù trừ từ trên xuống khi tính toán vị trí cuộn chuột. Điều này hữu ích khi bạn thấy các liên kết bên trong thanh điều hướng thay đổi trạng thái hoạt động quá sớm lúc đang chuyển sang những phần tử có thể cuộn. Mặc định là 10 pixel.
Yêu cầu vị trí tương đối: Phần tử có data-bs-spy="scroll" cần thuộc tính CSS position, với giá trị "tương đối" để hoạt động bình thường.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<style>
body {
position: relative;
}
</style>
</head>
<body data-bs-spy="scroll" data-bs-target=".navbar" data-bs-offset="50">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#section1">Phần 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#section2">Phần 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#section3">Phần 3</a>
</li>
</ul>
</div>
</nav>
<div id="section1" class="container-fluid bg-success text-white" style="padding:100px 20px;">
<h1>Phần 1</h1>
<p>Giới thiệu về Quantrimang.com
Khởi nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng, thủ thuật máy tính. Hiện nay, Quantrimang.com đã trở thành mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính,...</p>
<p>Chúng tôi mong muốn các thành viên của mình luôn nắm bắt được những thông tin, kiến thức, xu hướng công nghệ mới nhất, cũng như gỡ rối những vấn đề công nghệ các thành viên gặp phải khi sử dụng máy tính, điện thoại, các thiết bị điện tử thông dụng khác.
</p>
</div>
<div id="section2" class="container-fluid bg-warning" style="padding:100px 20px;">
<h1>Phần 2</h1>
<p>Các bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email hoặc đăng ký tài khoản và đăng bài trực tiếp trên Quantrimang.com.</p>
<p>Các bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email hoặc đăng ký tài khoản và đăng bài trực tiếp trên Quantrimang.com.</p>
</div>
<div id="section3" class="container-fluid bg-secondary text-white" style="padding:100px 20px;">
<h1>Phần 3</h1>
<p>Mạng xã hội Quantrimang.com các chủ đề công nghệ, khoa học và cuộc sống, được phát triển và cung cấp bởi Công ty Cổ phần Mạng trực tuyến META.</p>
</div>
</body>
</html>
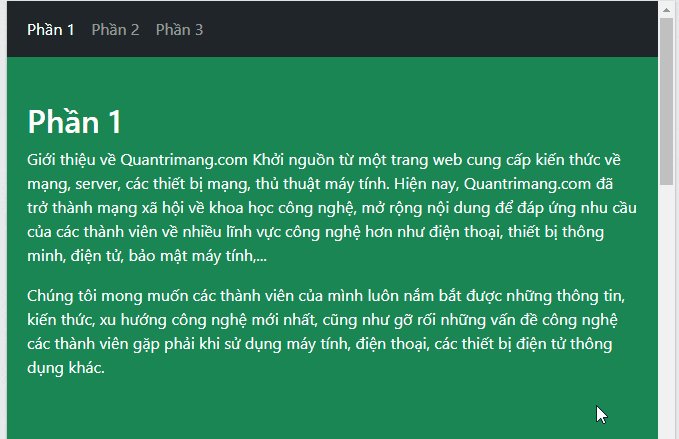
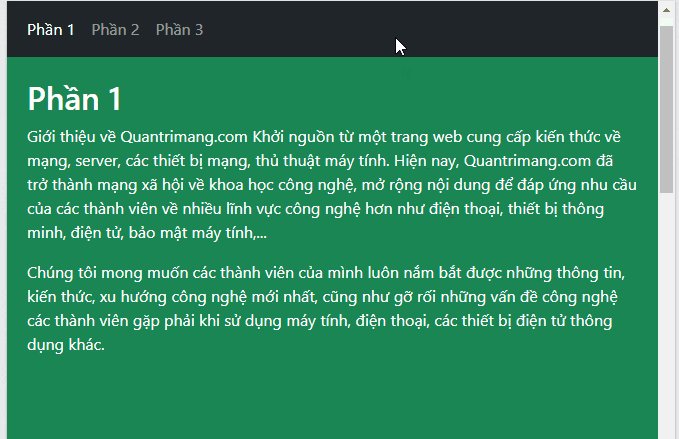
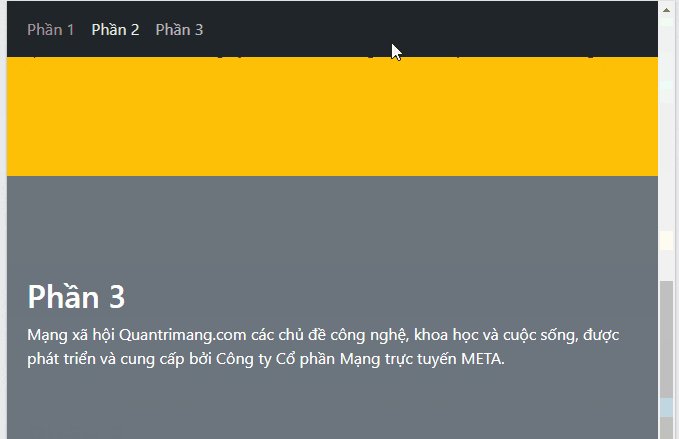
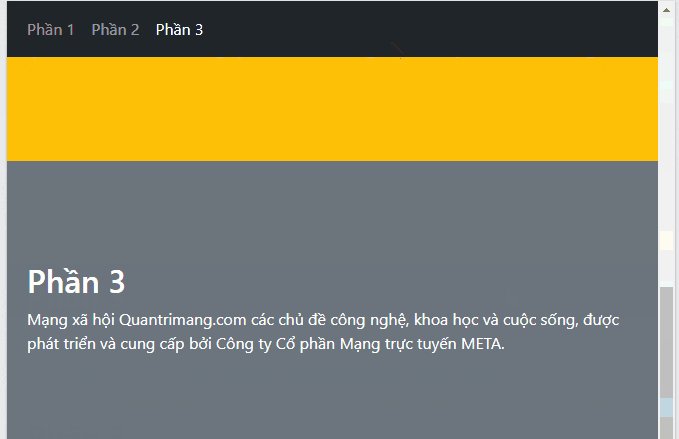
Bạn sẽ nhận được kết quả như hình bên dưới. Chú ý tới cuộn chuột và nhìn vào thanh menu điều hướng khi cuộn chuột để thấy rõ sự thay đổi

Trên đây là tất cả những điều bạn cần biết về cách làm Scrollspy bằng Bootstrap 5. Hi vọng bài học Bootstrap 5 này hữu ích với các bạn.
Bạn nên đọc
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
-

Bài 23: Modal trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 22: Carousel trong Bootstrap 5
-

Bài 24: Tooltip trong Bootstrap 5
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 26: Toast trong Bootstrap 5
-

Bài 25: Popover trong Bootstrap 5
-

Bài 10: Button trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Lệnh cd trong Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài