Bài 10: Button trong Bootstrap 5
Btn PHP hay Button Bootstrap 5 là gì? Bài viết sẽ tổng hợp cho bạn các loại button và cách tạo chúng trong Bootstrap như thế nào nhé!
Nếu đang có ý định phát triển sự nghiệp trong ngành lập trình, nhất định bạn phải biết cách dùng Bootstrap. Về cơ bản, nó là một kho HTML, CSS và JavaSript thông dụng cho bạn phát triển web theo chuẩn responsive. Dựa trên những thành phần cơ bản sẵn có như typography, forms, buttons, tables, grids, navigation, image carousels,…, quá trình thiết kế web của bạn sẽ không còn khó khăn. Bạn có thể bắt đầu từ những phần tử có sẵn hoặc tạo mới ngay sau khi đã hiểu chuyên sâu về Bootstrap.
Tiếp tục bài học Bootstrap trước, phần này chúng ta sẽ tìm hiểu kỹ hơn về Buttons.
Buttons là một phần không thể thiếu của một trang web và ứng dụng. Chúng được sử dụng cho các mục đích khác nhau, chẳng hạn như đăng kí hoặc reset một biểu mẫu HTML, triển khai các tác vụ tương tác như hiện hoặc ẩn thành phần nào đó trên trang web khi click vào nút bấm, điều hướng người dùng tới trang khác và nhiều hơn thế nữa. Bootstrap cung cấp một cách nhanh chóng và dễ dàng để tạo và tùy chỉnh các nút bấm.
Để tạo button trong Bootstrap bạn sẽ sử dụng <button> tùy từng kiểu button bạn sẽ phải sử dụng với class đi kèm. Hãy xem cách tạo chi tiết bên dưới này nhé.
Các kiểu button trong Bootstrap
Bất cứ thứ gì sử dụng class .btn sẽ có giao diện mặc định là một nút màu xám với góc bo tròn. Tuy nhiên, Bootstrap cũng cung cấp các kiểu button với màu sắc khác nhau tương ứng với các class màu trong Bootstrap vậy.
Để dễ hình dung, bạn có thể xem hình ảnh kèm với đoạn code sau:
![]()
<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-link">Link</button>Để xem các button trên sẽ xuất hiện như thế nào, bạn hãy thử tạo và chạy file .html sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
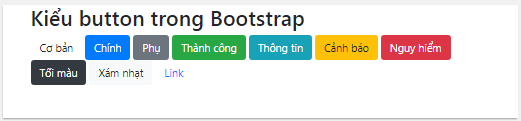
<h2>Kiểu button trong Bootstrap</h2>
<button type="button" class=btn>Cơ bản</button>
<button type="button" class="btn btn-primary">Chính</button>
<button type="button" class="btn btn-secondary">Phụ</button>
<button type="button" class="btn btn-success">Thành công</button>
<button type="button" class="btn btn-info">Thông tin</button>
<button type="button" class="btn btn-warning">Cảnh báo</button>
<button type="button" class="btn btn-danger">Nguy hiểm</button>
<button type="button" class="btn btn-dark">Tối màu</button>
<button type="button" class="btn btn-light">Xám nhạt</button>
<button type="button" class="btn btn-link">Link</button>
</div>
</body>
</html>
Khi đó bạn sẽ nhận được các button như hình dưới đây:

Class button có thể được sử dụng trên phần tử <a>, <button> hoặc <input>:
<a href="#" class="btn btn-success">Link Button</a>
<button type="button" class="btn btn-success">Button</button>
<input type="button" class="btn btn-success" value="Input Button">
<input type="submit" class="btn btn-success" value="Submit Button">
<input type="reset" class="btn btn-success" value="Reset Button">Chạy thử file .html dưới đây để xem kết quả bạn nhé:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Button Elements</h2>
<a href="#" class="btn btn-success">Link Button</a>
<button type="button" class="btn btn-success">Button</button>
<input type="button" class=
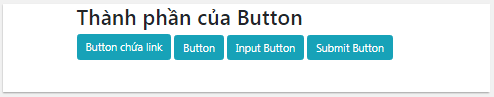
<h2>Thành phần của Button</h2>
<a href="https://quantrimang.com/" class="btn btn-info" role="button">Button chứa link</a>
<button type="button" class="btn btn-info">Button</button>
<input type="button" class="btn btn-info" value="Input Button">
<input type="submit" class="btn btn-info" value="Submit Button">
</div>
</body>
</html>
Bạn sẽ nhận được các nút như sau:

Tạo button chỉ có đường viền
Bootstrap 5 cung cấp 8 định dạng Button chỉ có đường viền, những nút này sẽ xuất hiện như hình chữ nhật bao quanh văn bản, chỉ đến khi bạn di chuột vào nút nó mới được đổ màu. Bạn có thể tạo các nút này với cấu trúc như sau:
<button type="button" class="btn btn-outline-primary">Chính</button>
<button type="button" class="btn btn-outline-secondary">Phụ</button>
<button type="button" class="btn btn-outline-success">Thành công</button>
<button type="button" class="btn btn-outline-info">Thông tin</button>
<button type="button" class="btn btn-outline-warning">Cảnh báo</button>
<button type="button" class="btn btn-outline-danger">Nguy hiểm</button>
<button type="button" class="btn btn-outline-dark">Màu tối đậm</button>
<button type="button" class="btn btn-outline-light text-dark">Màu xám nhạt</button>Hãy chạy thử đoạn code sau để xem các nút này sẽ xuất hiện như nào bạn nhé:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
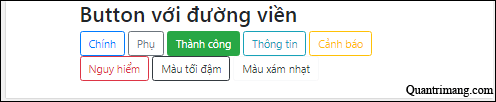
<h2>Button với đường viền</h2>
<button type="button" class="btn btn-outline-primary">Chính</button>
<button type="button" class="btn btn-outline-secondary">Phụ</button>
<button type="button" class="btn btn-outline-success">Thành công</button>
<button type="button" class="btn btn-outline-info">Thông tin</button>
<button type="button" class="btn btn-outline-warning">Cảnh báo</button>
<button type="button" class="btn btn-outline-danger">Nguy hiểm</button>
<button type="button" class="btn btn-outline-dark">Màu tối đậm</button>
<button type="button" class="btn btn-outline-light text-dark">Màu xám nhạt</button>
</div>
</body>
</html>
Ta sẽ nhận được kết quả như hình dưới đây:

Kích thước của button trong Bootstrap
Bạn có thể sử dụng class .btn-lg cho nút lớn và .btn-sm cho các nút nhỏ:
<button type="button" class="btn btn-primary btn-lg">Nút to</button>
<button type="button" class="btn btn-primary">Nút mặc định</button>
<button type="button" class="btn btn-primary btn-sm">Nút nhỏ</button>Hãy tạo vào chạy thử file .html này để xem các kích thước của button trong Bootstrap bạn nhé:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Kích thước của button</h2>
<button type="button" class="btn btn-primary btn-lg">Nút to</button>
<button type="button" class="btn btn-primary">Kích thước mặc định</button>
<button type="button" class="btn btn-primary btn-sm">Nút nhỏ</button>
</div>
</body>
</html>
Khi chạy code trên bạn sẽ nhận được các nút như sau:

Nút dạng khối
Thêm class .btn-block để tạo nút dạng khối, với độ rộng của nút bằng độ rộng của phần tử cha.
Ví dụ, trong file .html đầy đủ thì sẽ như này:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
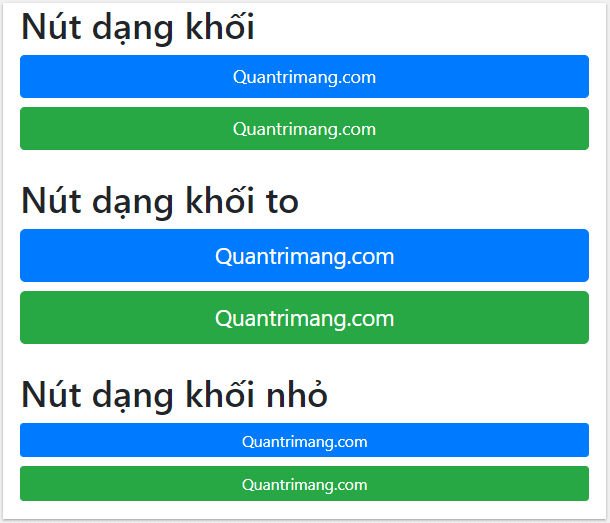
<h2>Nút dạng khối</h2>
<button type="button" class="btn btn-primary btn-block">Quantrimang.com</button>
<button type="button" class="btn btn-success btn-block">Quantrimang.com</button>
<br>
<h2>Nút dạng khối to</h2>
<button type="button" class="btn btn-primary btn-lg btn-block">Quantrimang.com</button>
<button type="button" class="btn btn-success btn-lg btn-block">Quantrimang.com</button>
<br>
<h2>Nút dạng khối nhỏ</h2>
<button type="button" class="btn btn-primary btn-sm btn-block">Quantrimang.com</button>
<button type="button" class="btn btn-success btn-sm btn-block">Quantrimang.com</button>
</div>
</body>
</html>
Ta sẽ có các nút dạng khối như thế này:

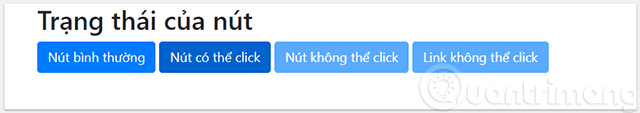
Nút có thể click, không thể click
Bạn có thể thiết lập trạng thái cho nút ở dạng có thể click hoặc không thể click. Class .active sẽ làm cho nút có thể nhấn và thuộc tính disable làm cho nút không thể click. Lưu ý rằng, <a> không hỗ trợ thuộc tính disable và phải sử dụng class .disabled để làm cho nút không thể click.
Khi viết trong file .html thì bạn sẽ code hoàn chỉnh như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Trạng thái của nút</h2>
<button type="button" class="btn btn-primary">Nút bình thường</button>
<button type="button" class="btn btn-primary active">Nút có thể click</button>
<button type="button" class="btn btn-primary" disabled>Nút không thể click</button>
<a href="#" class="btn btn-primary disabled">Link không thể click</a>
</div>
</body>
</html>
Kết quả hiển thị sẽ như thế này:

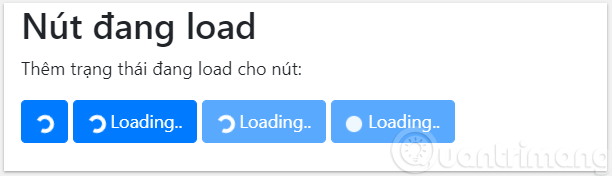
Nút đang load
Bạn có thể thêm trạng thái đang load vào nút bằng cách sử dụng class .spinner-border như ví dụ dưới đây. Chúng ta sẽ có một bài riêng về spinner trong Bootstrap và bạn sẽ biết nhiều cách để tùy chỉnh các spinner này. Dưới đây là spinner cơ bản nhất nhé.
<!DOCTYPE html>
<html>
<head>
<title>Ví dụ Bootstrap - Quantrimang.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Nút đang load</h2>
<p>Thêm trạng thái đang load cho nút:</p>
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
</button>
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-grow spinner-grow-sm"></span>
Loading..
</button>
</div>
</body>
</html>
Và đây là kết quả:

Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Lệnh cd trong Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài