Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
Col trong Bootstrap chỉ là một phần của hệ thống Grid. Bài viết sẽ cung cấp cho bạn mọi kiến thức cơ bản cần biết về Grid System của CSS.
Bootstrap là một framework dùng để phát triển web đáp ứng phổ biến nhất hiện nay. Nó bao gồm HTML, CSS và JavaScript.
Theo Wikipedia, “trong thiết kế đồ họa, một grid (thường là cấu trúc 2 chiều) được tạo thành bởi một chuỗi các đường thẳng (dọc, ngang giao nhau) để hình thành nên cấu trúc nội dung. Nó được sử dụng rộng rãi trong thiết kế bố cục và cấu trúc nội dung ở thiết kế bản in. Trong thiết kế web, nó là một phương thức rất hiệu quả để tạo bố cục nhất quán nhanh chóng bằng HTML và CSS”.
Vậy hệ thống grid trong Bootstrap 5 là gì?
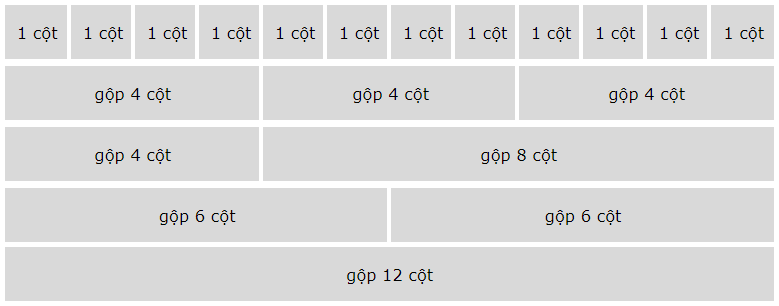
Hệ thống Grid trong Bootstrap 5 cho phép bạn tạo tối đa 12 cột trên trang này. Bạn có thể dùng tất cả 12 cột riêng lẻ hoặc nhóm cột lại với nhau để tạo các cột rộng hơn.
Hệ thống grid của Bootstrap có tính đáp ứng và các cột được tự động sắp xếp lại theo kích thước màn hình.
Grid System (hệ thống lưới) trong Bootstrap được xây dựng với flexbox, cho phép tạo tới 12 cột trên một trang. Nếu bạn không muốn sử dụng tất cả 12 cột riêng biệt thì có thể nhóm chúng lại với nhau để tạo ra những cột rộng hơn.
Hệ thống lưới này có thể responsive, có nghĩa là các cột có thể tự động sắp xếp lại để phù hợp với kích thước của màn hình. Hãy chắc chắn rằng, tổng các cột tối đa là 12 hoặc ít hơn (bạn không nhất thiết phải sử dụng hết tất cả 12 cột).

Tìm hiểu về Grid trong Bootstrap 5
Các class của Grid
Hệ thống Grid của Bootstrap 5 có 6 class:
- .col- (thiết bị cực nhỏ - độ rộng màn hình nhỏ hơn 576px)
- .col-sm- (thiết bị nhỏ - độ rộng màn hình bằng hoặc lớn hơn 576px)
- .col-md- (thiết bị trung bình - độ rộng màn hình bằng hoặc lớn hơn 768px)
- .col-lg- (thiết bị lớn - độ rộng màn hình bằng hoặc lớn hơn 992px)
- .col-xl- (thiết bị cực lớn - độ rộng màn hình bằng hoặc lớn hơn 1200px)
- .col-xxl- (thiết bị siêu lớn - độ rộng màn hình bằng hoặc lớn hơn 1400px)
Các class trên có thể kết hợp với nhau để tạo ra bố cục động và linh hoạt hơn.
Mẹo: Vì class sẽ tăng/giảm theo tỷ lệ, vì vậy nếu muốn đặt cùng độ rộng cho sm và md thì chỉ cần chỉ định sm thôi.
Các tùy chọn Grid
Bảng sau đây tóm tắt cách hoạt động của hệ thống lưới Bootstrap 5 trên các kích thước màn hình khác nhau:
| Extra small (<576px) | Small (>=576px) | Medium (>=768px) | Large (>=992px) | Extra Large (>=1200px) | XXL (>=1400px) | |
|---|---|---|---|---|---|---|
| Class | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
| Phạm vi Grid | Ngang mọi lúc | Bắt đầu thu gọn, dàn ngang phía trên các điểm ngắt | Bắt đầu thu gọn, dàn ngang phía trên các điểm ngắt | Bắt đầu thu gọn, dàn ngang phía trên các điểm ngắt | Bắt đầu thu gọn, dàn ngang phía trên các điểm ngắt | Bắt đầu thu gọn, dàn ngang phía trên các điểm ngắt |
| Độ rộng Container | Không (tự động) | 540px | 720px | 960px | 1140px | 1320px |
| Phù hợp với | Điện thoại dọc | Điện thoại ngang | Máy tính bảng | Laptop | Laptop và Desktop | Laptop và Desktop |
| Số cột | 12 | 12 | 12 | 12 | 12 | 12 |
| Chiều rộng Gutter | 1.5rem (.75rem trên mỗi bên của 1 cột) | 1.5rem (.75rem trên mỗi bên của 1 cột) | 1.5rem (.75rem trên mỗi bên của 1 cột) | 1.5rem (.75rem trên mỗi bên của 1 cột) | 1.5rem (.75rem trên mỗi bên của 1 cột) | 1.5rem (.75rem trên mỗi bên của 1 cột) |
| Có thể lồng | Có | Có | Có | Có | Có | Có |
| Offset | Có | Có | Có | Có | Có | Có |
| Thứ tự cột | Có | Có | Có | Có | Có | Có |
Quy tắc dành cho Grid System trong Bootstrap
Grid System trong Bootstrap có vài quy tắc sau:
1. Các hàng phải được đặt trong một .container (fixed-width) hoặc .container-fluid (full-width) để căn chỉnh và padding phù hợp.
2. Sử dụng hàng để tạo các nhóm cột ngang.
3. Nội dung nên được đặt trong các cột và chỉ các cột có thể là con của các hàng.
4. Các lớp được xác định trước như .row và .col-sm-4 có sẵn để nhanh chóng tạo bố cục grid.
5. Cột tạo gutter (khoảng cách giữa nội dung cột) thông qua padding. Padding đó được bù đắp theo hàng cho cột đầu tiên và cột cuối cùng thông qua negative margin trên .rows.
6. Các cột lưới được tạo bằng cách chỉ định số lượng cột trong tổng số 12 cột mà bạn muốn tạo. Ví dụ: 3 cột bằng sau sẽ sử dụng 3 .col-sm-4.
7. Độ rộng cột được tính theo tỷ lệ %, vì vậy chúng rất linh hoạt và có kích thước tương ứng với phần tử cha của chúng.
Cấu trúc cơ bản của Bootstrap 5 Grid
Sau đây là cấu trúc cơ bản của Grid trong Bootstrap 5:
<!-- Ví dụ 1: Kiểm soát độ rộng cột và cách chúng xuất hiện trên các thiết bị khác nhau -->
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<!-- Ví dụ 2: Để Bootstrap tự xử lý bố cục -->
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>Ở Ví dụ 1: Sau khi tạo 1 hàng (<div class="row">), bạn thêm số cột mình cần (tương ứng với các class .col-*-* thích hợp). Dấu * đầu tiên đại diện cho khả năng responsive: sm, md, lg, xl hay xxl; trong khi dấu * thứ 2 đại diện cho 1 số, nên tối đa là 12 số trên 1 hàng.
Ở Ví dụ 2: Thay vì thêm một số vào mỗi col, bạn có thể để Bootstrap xử lý bố cục, tạo các cột có chiều rộng bằng nhau:
- 2 phần tử col thì mỗi col là 50%
- 3 phần tử col thì mỗi cái có độ rộng là 33.33%
- 4 col thì mỗi col là 25%
- ...
Bạn có thể sử dụng .col-sm|md|lg|xl|xxl để làm cho các cột có tính responsive.
Dưới đây là vài ví dụ cơ bản về bố cục lưới cơ bản trong Bootstrap 5.
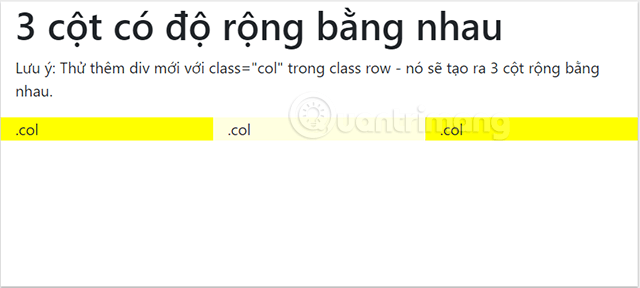
Tạo 3 cột bằng nhau
Ví dụ bên dưới sẽ chỉ cho bạn cách tạo 3 cột có chiều rộng bằng nhau, trên tất cả các thiết bị và độ rộng màn hình.
Bạn cần thêm vào các thẻ div sau:
<div class="row">
<div class="col">nội dung trong cột</div>
<div class="col">nội dung trong cột</div>
<div class="col">nội dung trong cột</div>
</div>Dưới đây là file html đầy đủ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>3 cột có độ rộng bằng nhau</h1>
<p>Lưu ý: Thử thêm div mới với class="col" trong class row - nó sẽ tạo ra 3 cột rộng bằng nhau.</p>
<div class="row">
<div class="col" style="background-color:#FFFF00;">.col</div>
<div class="col" style="background-color:#FFFFE0;">.col</div>
<div class="col" style="background-color:#FFFF00;">.col</div>
</div>
</div>
</body>
</html>
Khi chạy file trên ta sẽ có được bố cục như dưới đây:

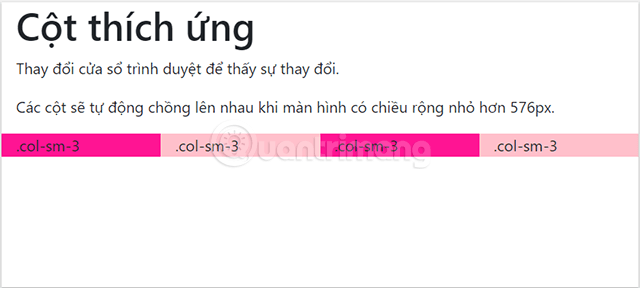
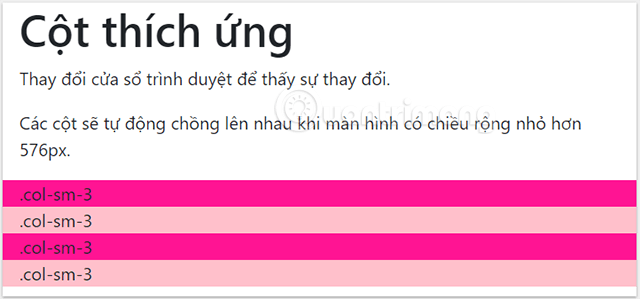
Tạo cột Responsive trong Bootstrap
Ví dụ dưới đây sẽ chỉ cho bạn biết cách tạo 4 cột có độ rộng bằng nhau bắt đầu từ độ rộng màn hình máy tính bảng và chia tỷ lệ cho những màn hình lớn hơn. Trên điện thoại hoặc màn hình nhỏ hơn 576px, các cột sẽ tự động được xếp chồng lên nhau.
Khi này, bạn cần dùng đến các thẻ div sau:
<div class="row">
<div class="col-sm-3">nội dung trong cột</div>
<div class="col-sm-3">nội dung trong cột</div>
<div class="col-sm-3">nội dung trong cột</div>
<div class="col-sm-3">nội dung trong cột</div>
</div>Và file html đầy đủ sẽ là:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>Cột thích ứng</h1>
<p>Thay đổi cửa sổ trình duyệt để thấy sự thay đổi.</p>
<p>Các cột sẽ tự động chồng lên nhau khi màn hình có chiều rộng nhỏ hơn 576px.</p>
<div class="row">
<div class="col-sm-3" style="background-color:#FF1493;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:#FFC0CB;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:#FF1493;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:#FFC0CB;">.col-sm-3</div>
</div>
</div>
</body>
</html>
Khi chạy file trên bạn sẽ nhận được 2 bố cục khi màn hình rộng hơn 576px, và khi màn hình nhỏ hơn 576px như dưới đây:


Tạo 2 cột Responsive với độ rộng khác nhau
Tiếp theo là ví dụ về cách tạo 2 cột có độ rộng khác nhau, bắt đầu từ màn hình máy tính bảng và mở rộng đến những màn hình lớn hơn. Giả sử ta tạo 1 cột sm-4 và 1 cột sm-8, khi đó bạn sẽ dùng các thẻ div sau:
<div class="row">
<div class="col-sm-4">nội dung của cột</div>
<div class="col-sm-8">nội dung của cột</div>
</div>File html đầy đủ lúc này sẽ như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid">
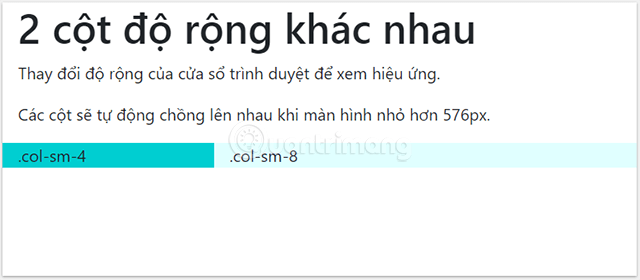
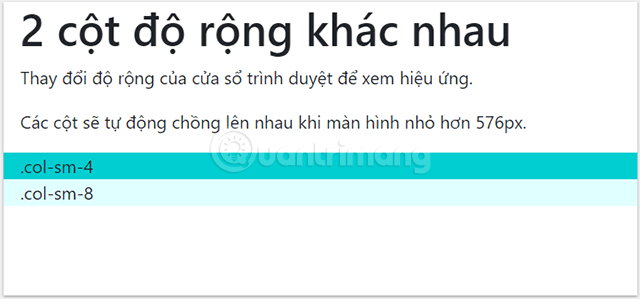
<h1>2 cột độ rộng khác nhau</h1>
<p>Thay đổi độ rộng của cửa sổ trình duyệt để xem hiệu ứng.</p>
<p>Các cột sẽ tự động chồng lên nhau khi màn hình nhỏ hơn 576px.</p>
<div class="row">
<div class="col-sm-4" style="background-color:#00CED1;">.col-sm-4</div>
<div class="col-sm-8" style="background-color:#E0FFFF;">.col-sm-8</div>
</div>
</div>
</body>
</html>
Sau khi chạy file trên, bạn sẽ nhận được 2 bố cục tương ứng với độ rộng màn hình lớn hơn 576px hay nhỏ hơn mức này.


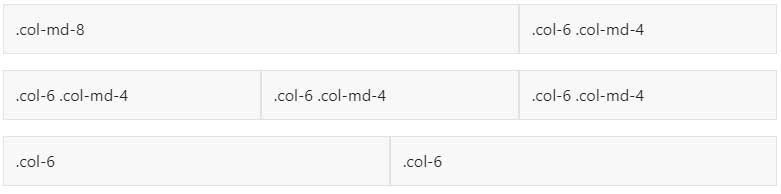
Hòa trộn và kết hợp
Bạn không muốn chỉ xếp chồng các cột đơn giản trong một số cấp độ Grid? Vậy hãy kết hợp các class khác nhau cho từng cấp khi cần. Ví dụ bên dưới sẽ giúp bạn hình dung ý tưởng tốt hơn về cách thức hoạt động của nó:
<div class="container">
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>
</div>
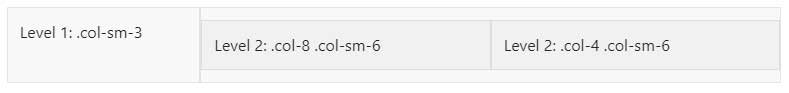
Lồng nhau
Để lồng nội dung với grid mặc định, thêm .row và tập hợp các cột .col-sm-* trong cột .col-sm*. Các hàng lồng nhau bao gồm một tập hợp các cột thêm vào, tối đa tới 12 hoặc ít hơn.
<div class="container">
<div class="row">
<div class="col-sm-3">
Level 1: .col-sm-3
</div>
<div class="col-sm-9">
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
Một số điều cần ghi nhớ về cơ chế hoạt động của hệ thống Grid trong Bootstrap 5:
- Hệ thống grid có thể hỗ trợ nhiều breakpoint đáp ứng. Breakpoint dựa trên các truy vấn media min-width, nghĩa là chúng ảnh hưởng tới breakpoint đó và tất cả những breakpoint khác ở trên nó (ví dụ: .col-sm-4 áp dụng cho sm, md, lg, xl, xxl). Điều đó có nghĩa bạn có thể kiểm soát container, kích thước cột và hành vi của từng breakpoint.
- Container căn giữa và pad theo chiều ngang của nội dung. Dùng .container cho độ dài pixel đáp ứng, .container-fluid cho width: 100% trên tất cả cổng xem và thiết bị, hoặc container đáp ứng (ví dụ: .container-md).
- Các hàng được đóng gói trong cột. Mỗi cột có padding theo chiều dọc gọi là gutter để kiểm soát không gian nằm giữa chúng. Sau đó padding sẽ được vô hiệu hóa trên các hàng có chỉ số căn lề âm để đảm bảo nội dung nằm trong cột sẽ xuất hiện ở vị trí phía dưới bên phải. Hàng cũng hỗ trợ các class chỉnh sửa.
- Gutter cũng đáp ứng và có thể tùy biến.
Bạn có thể thử dùng CSS editor online này để chạy các file html bên trên hoặc cài Bootstrap trên máy tính và dùng editor để tự tạo file html nhé.
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Lệnh cd trong Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài