Bài 24: Tooltip trong Bootstrap 5
Tooltip là một box pop-up nhỏ, hiện ra khi người dùng di chuyển con trỏ chuột qua một nhân tố trên giao diện. Dưới đây là cách tạo Tooltip trong Bootstrap 5.
Cách tạo Tooltip trong Bootstrap 5
Để tạo một tooltip, thêm thuộc tính data-bs-toggle="tooltip" cho một nhân tố. Dùng title để xác định nội dung cần hiện trong tooltip:
<button type="button" class="btn btn-primary" data-bs-toggle="tooltip" title="Hooray!">Hover over me!</button>Lưu ý: Tooltip phải được khởi chạy bằng JavaScript.
Code sau sẽ cho phép hiện tất cả tooltip trong tài liệu:
<script>
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
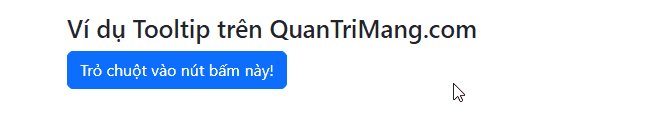
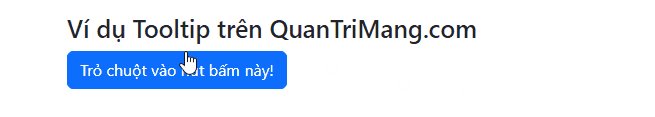
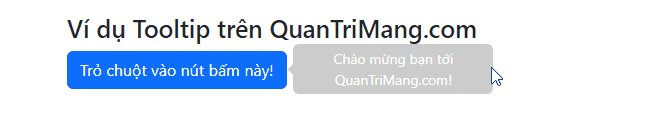
<h3>Ví dụ Tooltip trên QuanTriMang.com</h3>
<button type="button" class="btn btn-primary" data-bs-toggle="tooltip" title="Chào mừng bạn tới QuanTriMang.com!">
Trỏ chuột vào nút bấm này!
</button>
</div>
<script>
// Initialize tooltips
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
</body>
</html>

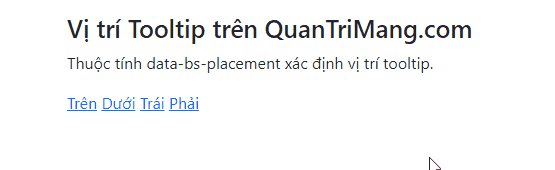
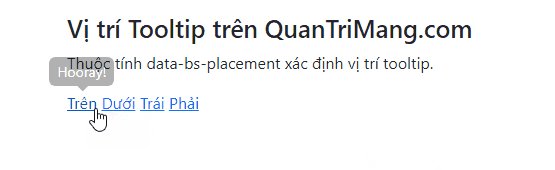
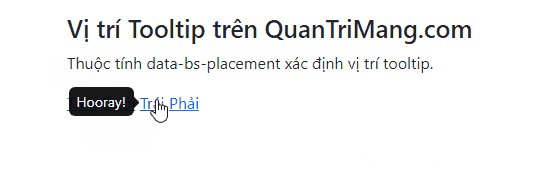
Xác định vị trí Tooltip
Mặc định, tooltip sẽ hiện ở phía trên phần tử tương ứng. Dùng thuộc tính data-bs-placement để thiết lập vị trí của tooltip ở phía trên, dưới, bên trái hoặc phải của phần tử đó. Code cơ bản:
<a href="#" data-bs-toggle="tooltip" data-bs-placement="top" title="Hooray!">Hover</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Hooray!">Hover</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="left" title="Hooray!">Hover</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="right" title="Hooray!">Hover</a>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Vị trí Tooltip trên QuanTriMang.com</h3>
<p>Thuộc tính data-bs-placement xác định vị trí tooltip.</p>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="top" title="Hooray!">Trên</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Hooray!">Dưới</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="left" title="Hooray!">Trái</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="right" title="Hooray!">Phải</a>
</div>
<script>
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
</body>
</html>

Như bạn thấy cách tạo tooltip bằng Bootstrap 5 cũng không quá khó phải không? Chỉ cần bạn ghi nhớ một số code cơ bản và thay giá trị phù hợp là có thể nhúng nó vào web hay app để sử dụng ngay.
Bạn nên đọc
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
-

Bài 20: Navs trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
-

Bài 10: Button trong Bootstrap 5
-

Bài 23: Modal trong Bootstrap 5
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 19: Cách dùng Collapse trong Bootstrap 5
-

Bài 22: Carousel trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài