Bài 35: Input Group trong Bootstrap 5
Nhóm input hay Input Group trong Bootstrap 5 mang tới cho bạn cách đơn giản để mở rộng một Input Control. Dưới đây là cách dùng Input Group trong Bootstrap 5.
Input Group
Class .input-group là một container nâng cao input bằng cách thêm icon, văn bản hoặc một nút bấm ở phía trước hay phía sau trường nhập dưới dạng “help text” - văn bản trợ giúp.
Để định dạng kiểu text trợ giúp, dùng class .input-group-text:
Code mẫu:
<form>
<div class="input-group">
<span class="input-group-text">@</span>
<input type="text" class="form-control" placeholder="Username">
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="Your Email">
<span class="input-group-text">@example.com</span>
</div>
</form>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Input Group cho Quantrimang.com</h2>
<form action="/action_page.php">
<div class="input-group mb-3">
<span class="input-group-text">@</span>
<input type="text" class="form-control" placeholder="Tên người dùng" name="usrname">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Địa chỉ email của bạn" name="email">
<span class="input-group-text">@example.com</span>
</div>
<button type="submit" class="btn btn-primary">Đăng ký</button>
</form>
</div>
</body>
</html>

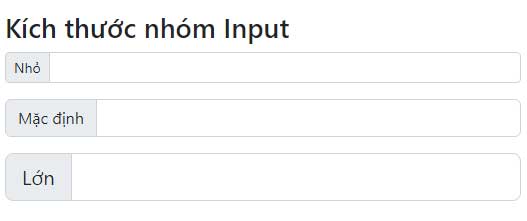
Kích thước Input Group
Dùng class .input-group-sm cho các nhóm input nhỏ và .input-group-lg cho các nhóm input lớn. Code mẫu:
<div class="input-group mb-3 input-group-sm">
<span class="input-group-text">Small</span>
<input type="text" class="form-control">
</div>
<div class="input-group mb-3">
<span class="input-group-text">Default</span>
<input type="text" class="form-control">
</div>
<div class="input-group mb-3 input-group-lg">
<span class="input-group-text">Large</span>
<input type="text" class="form-control">
</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Kích thước nhóm Input</h2>
<div class="input-group input-group-sm mb-3">
<span class="input-group-text">Nhỏ</span>
<input type="text" class="form-control">
</div>
<div class="input-group mb-3">
<span class="input-group-text">Mặc định</span>
<input type="text" class="form-control">
</div>
<div class="input-group input-group-lg mb-3">
<span class="input-group-text">Lớn</span>
<input type="text" class="form-control">
</div>
</div>
</body>
</html>

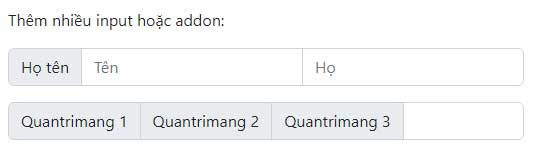
Nhiều Input và Helper
Thêm nhiều input và addon như code mẫu:
<!-- Multiple inputs -->
<div class="input-group mb-3">
<span class="input-group-text">Person</span>
<input type="text" class="form-control" placeholder="First Name">
<input type="text" class="form-control" placeholder="Last Name">
</div>
<!-- Multiple addons / help text -->
<div class="input-group mb-3">
<span class="input-group-text">One</span>
<span class="input-group-text">Two</span>
<span class="input-group-text">Three</span>
<input type="text" class="form-control">
</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<p>Thêm nhiều input hoặc addon:</p>
<!-- Multiple inputs -->
<div class="input-group mb-3">
<span class="input-group-text">Họ tên</span>
<input type="text" class="form-control" placeholder="Tên">
<input type="text" class="form-control" placeholder="Họ">
</div>
<!-- Multiple addons / help text -->
<div class="input-group mb-3">
<span class="input-group-text">Quantrimang 1</span>
<span class="input-group-text">Quantrimang 2</span>
<span class="input-group-text">Quantrimang 3</span>
<input type="text" class="form-control">
</div>
</div>
</body>
</html>

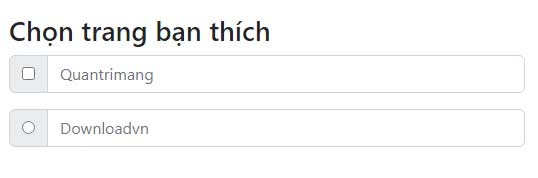
Input Group với checkbox và radio
Bạn cũng có thể dùng các ô tích hoặc radio button thay cho text. Code mẫu:
<div class="input-group mb-3">
<div class="input-group-text">
<input type="checkbox">
</div>
<input type="text" class="form-control" placeholder="Some text">
</div>
<div class="input-group mb-3">
<div class="input-group-text">
<input type="radio">
</div>
<input type="text" class="form-control" placeholder="Some text">
</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2> Chọn trang bạn thích </h2>
<!-- Multiple inputs -->
<div class="input-group mb-3">
<div class="input-group-text">
<input type="checkbox">
</div>
<input type="text" class="form-control" placeholder="Quantrimang">
</div>
<div class="input-group mb-3">
<div class="input-group-text">
<input type="radio">
</div>
<input type="text" class="form-control" placeholder="Downloadvn">
</div>
</div>
</body>
</html>

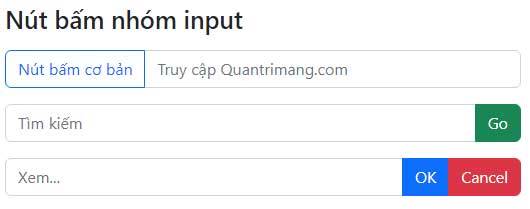
Các nút Input Group
Code mẫu:
<div class="input-group mb-3">
<button class="btn btn-outline-primary" type="button">Basic Button</button>
<input type="text" class="form-control" placeholder="Some text">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Search">
<button class="btn btn-success" type="submit">Go</button>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Something clever..">
<button class="btn btn-primary" type="button">OK</button>
<button class="btn btn-danger" type="button">Cancel</button>
</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Nút bấm nhóm input</h3>
<div class="input-group mb-3 mt-3">
<button class="btn btn-outline-primary" type="button">Nút bấm cơ bản</button>
<input type="text" class="form-control" placeholder="Truy cập Quantrimang.com">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Tìm kiếm">
<button class="btn btn-success" type="submit">Go</button>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Xem...">
<button class="btn btn-primary" type="button">OK</button>
<button class="btn btn-danger" type="button">Cancel</button>
</div>
</div>
</body>
</html>

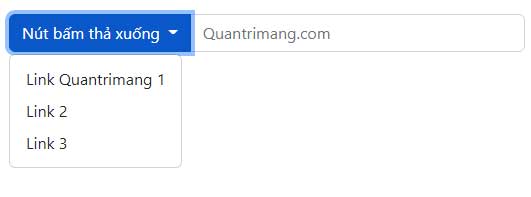
Input Group với nút bấm thả xuống
Thêm một nút bấm thả xuống trong nhóm input. Lưu ý rằng bạn không cần “wrapper” .dropdown như bình thường.
Code mẫu:
<div class="input-group mt-3 mb-3">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Dropdown button
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
<input type="text" class="form-control" placeholder="Username">
</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<div class="input-group mt-3 mb-3">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm thả xuống
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link Quantrimang 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
<input type="text" class="form-control" placeholder="Quantrimang.com">
</div>
</div>
</body>
</html>

Trên đây là những điều bạn cần biết về cách tạo Input Group trong Bootstrap 5. Hi vọng bài học Bootstrap kèm ví dụ này hữu ích với các bạn.
Bạn nên đọc
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 10: Button trong Bootstrap 5
-

Bài 32: Menu lựa chọn trong Bootstrap 5
-

Bài 34: Range trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
-

Bài 31: Tạo Form trong Bootstrap 5
-

Bài 30: Flex trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Lệnh cd trong Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài