Bài 18: Tạo menu xổ xuống trong Bootstrap 5
Dropdown hay tạo menu xổ xuống trong Bootstrap 5 là một tính năng thú vị bạn không nên bỏ qua. Dưới đây là cách dùng Dropdown trong Bootstrap 5.
Tạo menu xổ xuống cơ bản
Một menu dropdown hay đổ xuống là một menu có thể chuyển đổi, cho phép người dùng chọn một giá trị từ danh sách xác định trước. Về cơ bản, nó sẽ như sau:
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Dropdown button
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
</div>Giải thích chi tiết:
Class .dropdown biểu thị menu thả xuống.
Để mở menu này, dùng một nút bấm hoặc link chứa thuộc tính class .dropdown-toggle và data-bs-toggle="dropdown".
Thêm class .dropdown-menu vào thành phần <div> để tạo một menu thả xuống thực sự. Sau đó thêm class .dropdown-item vào từng nhân tố (link hoặc nút bấm) bên trong menu dropdown.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Menu thả xuống</h2>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm menu thả xuống
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
</div>
</div>
</body>
</html>

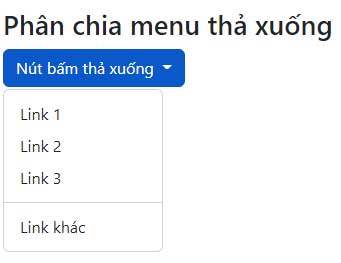
Phân chia menu thả xuống
Class .dropdown-divider được dùng để tách các liên kết bên trong menu thả xuống bằng một đường viền mỏng nằm ngang:
<li><hr class="dropdown-divider"></hr></li>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Phân chia menu thả xuống</h2>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm thả xuống
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Link khác</a></li>
</ul>
</div>
</div>
</body>
</html>

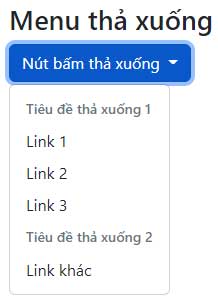
Header menu thả xuống
Class .dropdown-header được dùng để thêm các header vào bên trong menu thả xuống:
<li><h5 class="dropdown-header">Dropdown header 1</h5></li>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Menu thả xuống</h2>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm thả xuống
</button>
<ul class="dropdown-menu">
<li><h5 class="dropdown-header">Tiêu đề thả xuống 1</h5></li>
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
<li><h5 class="dropdown-header">Tiêu đề thả xuống 2</h5></li>
<li><a class="dropdown-item" href="#">Link khác</a></li>
</ul>
</div>
</div>
</body>
</html>

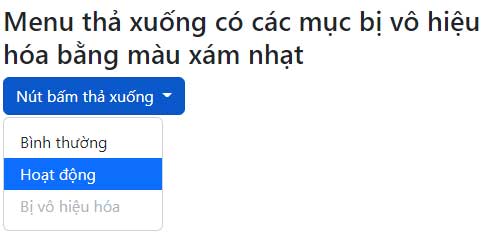
Các mục bị vô hiệu hóa và hoạt động
Highlight một mục thả xuống cụ thể bằng class .active (thêm màu nền màu xanh dương).
Để vô hiệu hóa một mục trong menu thả xuống, dùng class .disabled (có màu text màu xám nhạt và không có hiệu ứng trỏ chuột):
<li><a class="dropdown-item" href="#">Normal</a></li>
<li><a class="dropdown-item active" href="#">Active</a></li>
<li><a class="dropdown-item disabled" href="#">Disabled</a></li>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Menu thả xuống có các mục bị vô hiệu hóa bằng màu xám nhạt</h2>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm thả xuống
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Bình thường</a></li>
<li><a class="dropdown-item active" href="#">Hoạt động</a></li>
<li><a class="dropdown-item disabled" href="#">Bị vô hiệu hóa</a></li>
</div>
</div>
</body>
</html>

Vị trí thả xuống
Bạn cũng có thể tạo một menu "dropend" (thả xuống ở bên phải hoặc "dropstart" (thả xuống ở bên trái) bằng cách thêm class .dropend hoặc .dropstart vào nguyên tố thả xuống. Lưu ý, dấu mũ/mũi tên được thêm tự động.
Thả sang bên phải:
<div class="dropdown dropend">Thả sang bên trái:
<div class="dropdown dropstart">Ví dụ:
Menu dropend:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
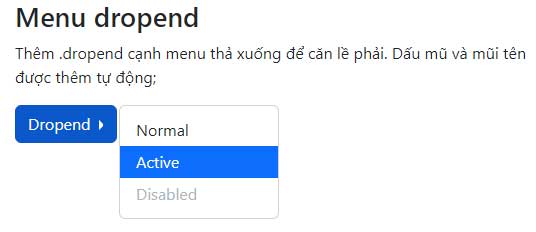
<h2>Menu dropend</h2>
<p>Thêm .dropend cạnh menu thả xuống để căn lề phải. Dấu mũ và mũi tên được thêm tự động;</p>
<div class="dropdown dropend">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Dropend
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Normal</a></li>
<li><a class="dropdown-item active" href="#">Active</a></li>
<li><a class="dropdown-item disabled" href="#">Disabled</a></li>
</ul>
</div>
</div>
</body>
</html>

Menu dropstart:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
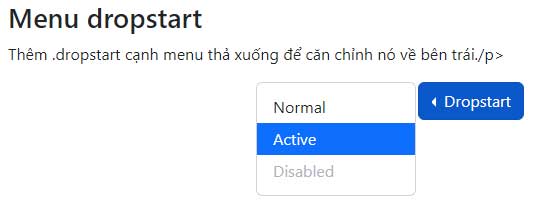
<h2>Menu dropstart</h2>
<p>Thêm .dropstart cạnh menu thả xuống để căn chỉnh nó về bên trái./p>
<div class="dropdown dropstart text-end">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Dropstart
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Normal</a></li>
<li><a class="dropdown-item active" href="#">Active</a></li>
<li><a class="dropdown-item disabled" href="#">Disabled</a></li>
</ul>
</div>
</div>
</body>
</html>

Bên phải menu thả xuống
Để căn chỉnh menu thả xuống ở bên phải, thêm class .dropdown-menu-end vào thành phần này kèm .dropdown-menu:
<div class="dropdown-menu dropdown-menu-end">Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
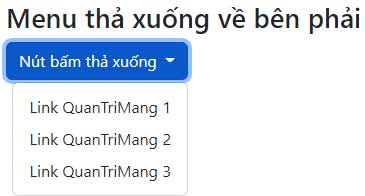
<h2>Menu thả xuống về bên phải</h2>
<div class="dropdown dropdown-menu-end">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm thả xuống
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link QuanTriMang 1</a></li>
<li><a class="dropdown-item" href="#">Link QuanTriMang 2</a></li>
<li><a class="dropdown-item" href="#">Link QuanTriMang 3</a></li>
</ul>
</div>
</div>
</body>
</html>

Dropup
Nếu muốn menu thả xuống mở rộng lên phía trên thay vì thả xuống, thay đổi nhân tố <div> với class=”dropdown” sang “dropup”: <div class="dropup">:
<div class="dropup">Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
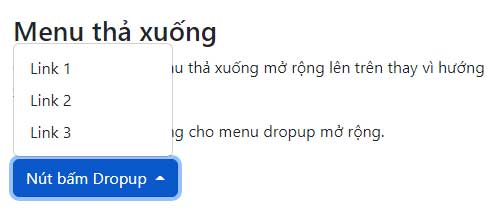
<h2>Menu thả xuống</h2>
<p>Class .dropup làm menu thả xuống mở rộng lên trên thay vì hướng xuống dưới:</p>
<p>Lưu ý, phải có chỗ trống cho menu dropup mở rộng.
<div class="dropup">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm Dropup
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
</div>
</div>
</body>
</html>

Text thả xuống
Class .dropdown-item-text được dùng để thêm văn bản thuần tuyes vào môt mục thả xuống hoặc sử dụng các liên kết cho kiểu link mặc định:
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
<li><a class="dropdown-item-text" href="#">Text Link</a></li>
<li><span class="dropdown-item-text">Just Text</span></li>
</ul><ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
<li><a class="dropdown-item-text" href="#">Text Link</a></li>
<li><span class="dropdown-item-text">Just Text</span></li>
</ul>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
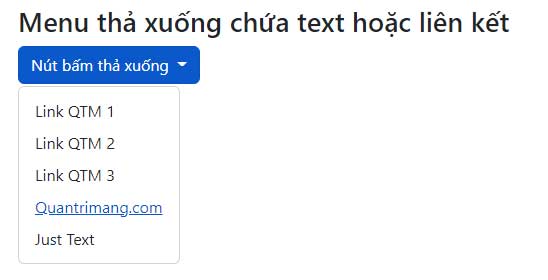
<h2>Menu thả xuống chứa text hoặc liên kết</h2>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Nút bấm thả xuống
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link QTM 1</a></li>
<li><a class="dropdown-item" href="#">Link QTM 2</a></li>
<li><a class="dropdown-item" href="#">Link QTM 3</a></li>
<li><a class="dropdown-item-text" href="#">Quantrimang.com</a></li>
<li><span class="dropdown-item-text">Just Text</span></li>
</ul>
</div>
</div>
</body>
</html>

Nhóm các nút với menu thả xuống
Code cơ bản như sau:
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Sony</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Tablet</a></li>
<li><a class="dropdown-item" href="#">Smartphone</a></li>
</ul>
</div>
</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
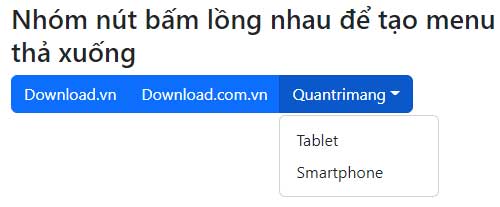
<h2>Nhóm nút bấm lồng nhau để tạo menu thả xuống</h2>
<div class="btn-group">
<button type="button" class="btn btn-primary">Download.vn</button>
<button type="button" class="btn btn-primary">Download.com.vn</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Quantrimang</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Tablet</a></li>
<li><a class="dropdown-item" href="#">Smartphone</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>

Nhóm nút bấm theo chiều dọc với menu thả xuống
Code cơ bản:
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Sony</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Tablet</a></li>
<li><a class="dropdown-item" href="#">Smartphone</a></li>
</ul>
</div>
</div>Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
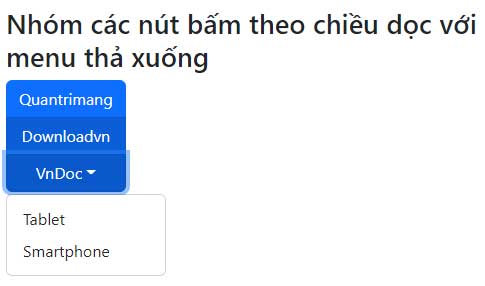
<h2>Nhóm các nút bấm theo chiều dọc với menu thả xuống</h2>
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Quantrimang</button>
<button type="button" class="btn btn-primary">Downloadvn</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">VnDoc</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Tablet</a></li>
<li><a class="dropdown-item" href="#">Smartphone</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>

Trên đây là cách tạo menu thả xuống bằng Bootstrap 5. Như bạn thấy thực hiện chúng không quá khó nếu chịu khó tìm hiểu một chút. Chúc các bạn thành công!
Bạn nên đọc
-

Bài 3: Hệ thống lưới Grid System trong Bootstrap 5
-

Bài 14: Spinner trong Bootstrap 5
-

Bài 1: Bootstrap 5 là gì? Bắt đầu như thế nào?
-

Bài 2: Tìm hiểu về Container trong Bootstrap 5
-

Bài 15: Pagination trong Bootstrap 5
-

Bài 5: Màu sắc trong Bootstrap 5
-

Bài 7: Ảnh trong Bootstrap 5
-

Bài 10: Button trong Bootstrap 5
-

Bài 17: Cards trong Bootstrap 5
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Lệnh cd trong Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài