Bài 12: Badge trong Bootstrap 5
Badge trong Bootstrap rất cần thiết khi phát triển web và ứng dụng. Ở bài này, hãy cùng Quantrimang.com tìm hiểu cách dùng badge trong Bootstrap như thế nào nhé!
Nếu thường xuyên lướt web hay dùng ứng dụng, bạn sẽ thấy badge hay huy hiệu xuất hiện thường xuyên. Chúng có thể là các biểu tượng thông báo, nút điều hướng hoặc đánh dấu nội dung đặc biệt nào đó.
Badge trong Bootstrap 5 cũng tương tự như vậy. Nó là một nhãn hiện thông tin ngắn dưới một hình dạng nhỏ. Nó được dùng để thêm thông tin phụ vào các phần tử khác trên trang web.
Cách dùng Badge trong Bootstrap 5 rất dễ. Về cơ bản, bạn chỉ cần dùng các lớp css .badge và badge-* trong thẻ span hoặc div. Ví dụ, nếu muốn tạo một huy hiệu màu xanh lá cây, bạn có thể dùng mã HTML sau:
<span class="badge badge-success">Thông tin quan trọng</span>Những lớp CSS như .badge-pill và .badge-lg giúp bạn tạo badge hình tròn hoặc lớn hơn. Ví dụ code mẫu tạo huy hiệu tròn lớn màu đỏ:
<span class="badge badge-pill badge-lg badge-danger">Thông báo</span>Ngoài ra, bạn còn có thể dùng các lớp .badge-primary, .badge-secondary, .badge-success, .badge-info, .badge-warning, .badge-danger, .badge-light và .badge-dark để thiết kế huy hiệu trong Bootstrap 5. Dưới đây là hướng dẫn chi tiết:
Badge thường được dùng để hiển thị thông tin bổ sung đánh dấu các mục mới hoặc chưa đọc. Để tạo Badge, bạn chỉ cần thêm <span class = "badge"> vào các link, nav...
Khi phần thông tin bổ sung bị trống, Badge sẽ được thu gọn thông qua selector :empty
Badge thường dùng trong một số trường hợp như ảnh dưới đây:

Badge theo ngữ cảnh
Sử dụng class .badge cùng với lớp ngữ cảnh (như .bg-secondary) trong các phần tử <span> để tạo các badge chữ nhật với màu sắc tương ứng. Xem ví dụ sau để hiểu rõ hơn:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ về Bootstrap - Quản Trị Mạng</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>Các ví dụ về Badge</h1>
<h2>Heading ví dụ <span class="badge bg-primary">Mới</span></h2>
<h3>Các bài báo chưa đọc <span class="badge bg-success">5</span></h3>
<h4>Bạn có tin nhắn mới <span class="badge bg-warning">20+</span></h4>
<h5>Một số ví dụ khác <span class="badge bg-danger">HOT</span></h5>
</div>
</body>
</html>
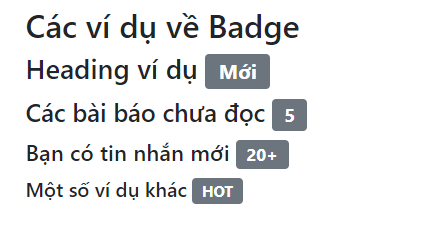
Sẽ cho kết quả như sau:

Pill Badge
Ngoài các Badge hình chữ nhật bo góc, bạn có thể tạo những Badge mềm mại hơn với việc sử dụng thêm class .rounded-pill trong <span> tương ứng:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ về Bootstrap - Quản Trị Mạng</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>Các ví dụ về Badge</h1>
<h2>Heading ví dụ <span class="badge rounded-pill bg-primary">Mới</span></h2>
<h3>Các bài báo chưa đọc <span class="badge rounded-pill bg-success">5</span></h3>
<h4>Bạn có tin nhắn mới <span class="badge rounded-pill bg-warning">20+</span></h4>
<h5>Một số ví dụ khác <span class="badge rounded-pill bg-danger">HOT</span></h5>
</div>
</body>
</html>
Với file HTML trên, bạn sẽ có được các Badge như sau:

Badge đặt bên trong 1 đối tượng
Bạn có thể đặt Badge ở trạng thái hoạt động vào bên trong phần điều hướng của website hoặc 1 nút bất kỳ. Chỉ cần đặt nó bên cạnh link hoặc nút theo như ví dụ sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ về Bootstrap - Quản Trị Mạng</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
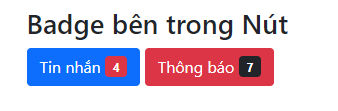
<h2>Badge bên trong Nút</h2>
<button type="button" class="btn btn-primary">
Tin nhắn <span class="badge bg-danger">4</span>
</button>
<button type="button" class="btn btn-danger">
Thông báo <span class="badge bg-dark">7</span>
</button>
</div>
</body>
</html>
Kết quả sẽ có giao diện như sau:

Kết thúc bài này, chúng ta đã biết cách sử dụng Badge trong một số tình huống cơ bản. Hãy tiếp tục theo các bài học tiếp theo để nắm rõ hơn cách sử dụng Badge một cách nhuần nhuyễn hơn bạn nhé.
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Lệnh cd trong Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài