Những truy vấn container CSS cho phép bạn áp dụng các kiểu dựa trên kích thước container của thành phần, thay vì toàn bộ cổng xem. Dưới đây là hướng dẫn chi tiết cách dùng truy vấn container trong CSS.

Từ lâu, dùng truy vấn media là cách duy nhất để tạo thiết kế UI thích ứng trên những kích thước màn hình khác nhau. Thế nhưng nó vẫn có hạn chế. Một trong số vấn đề lớn nhất khi dùng truy vấn media là bạn chỉ có thể tạo kiểu cho một phần tử để đáp ứng những thay đổi về kích thước màn hình, chứ không phải phần tử vùng chứa gần nhất của nó.
Những truy vấn container được giới thiệu để giải quyết vấn đề trên. Chúng ngày càng được dùng phổ biến ở những framework như React, Vue.js.
Hãy cùng Quantrimang.com học cách dùng các truy vấn container tạo thành phần đáp ứng trong CSS của bạn.
Tại sao nên dùng truy vấn CSS Container?
Để hiểu tầm quan trọng của truy vấn container, hãy xem xét ví dụ sau. Đầu tiên, bạn cần sao chép code khởi động từ kho lưu trữ của GitHub.
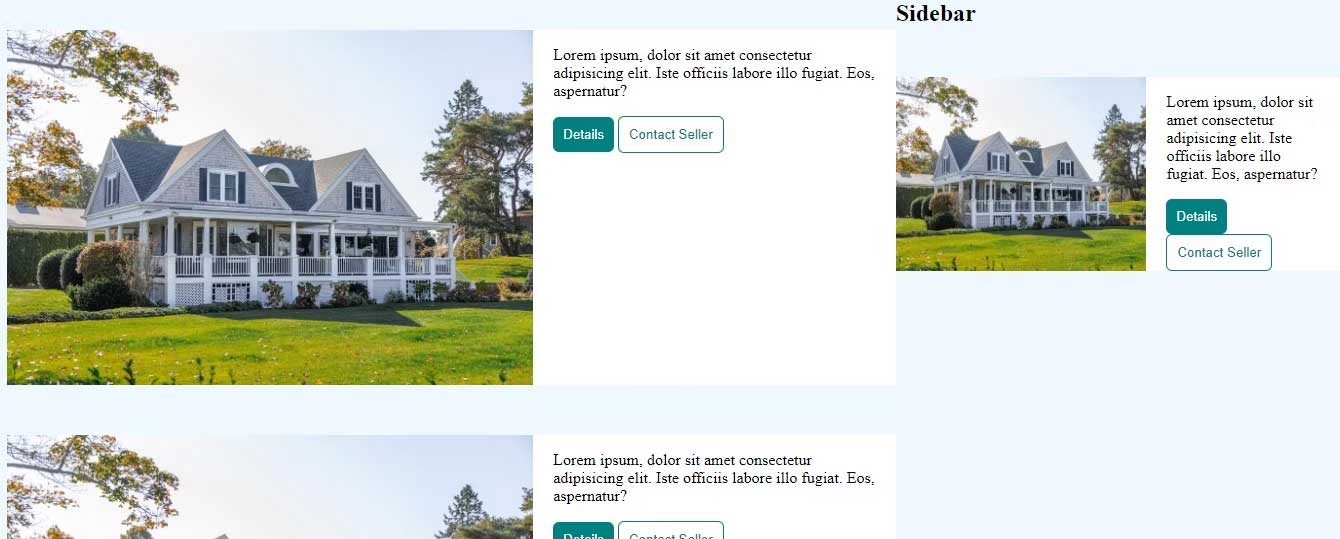
Sau khi đã thành công sao chép repo, chạy code này. Bạn sẽ tìm thấy một trang web tương tự ảnh sau:

Ở đây bạn có bố cục dạng lưới bao gồm 2 cột: phần chính và sidebar. Phần chính trông ổn, nhưng thanh bên lại có vẻ không cân đối với nội dung chính.
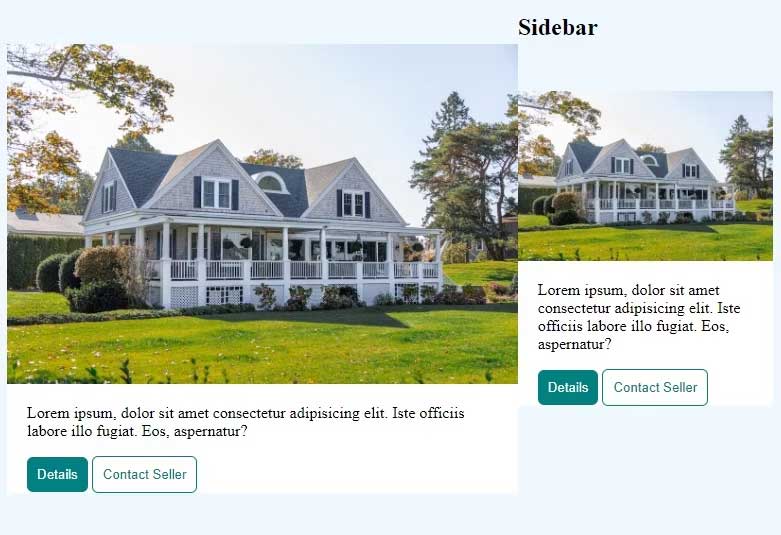
Bố cục này là đáp ứng. Khi thu hẹp trình duyệt, bạn có thể thấy thẻ biến đổi thành cột theo chiều dọc:

Nói cách khác, khi không thể đọc nội dung, bố cục biến đổi thành một cột theo chiều dọc, tại đây, ảnh được xếp chồng lên nội dung. Điều này ảnh hưởng tới kết quả của các truy vấn media. Đây là cách duy nhất mà bạn có thể quyết định kích thước của các phần tử trên toàn bộ kích thước màn hình.
Trong trường hợp này, bất cứ khi nào màn hình nhỏ hơn 800px, bạn xếp chồng mọi thứ lên trên từng thành phần khác bằng cách dùng căn chỉnh Flexbox. Trên màn hình lớn hơn, đặt nội dung cạnh nhau:
@media(max-width: 800px) {
.card {
flex-direction: column;
}
.card-header {
width: 100%;
}
}Đối với thời gian dài nhất, truy vấn media đã là một trong số những nguyên tắc thiết kế web chính để tạo bố cục đáp ứng bằng CSS. Thế nhưng bạn nhất định sẽ gặp phải tình huống trong đó truy vấn media không đủ hay không phải là giải pháp thuận tiện nhất.
Một trong số những tình huống chính ở đây là khi bạn có một sidebar. Trong trường hợp này, bạn phải trực tiếp chọn thẻ sidebar và cố gắng làm nó nhỏ hơn.
.sidebar .card {
/* Làm thẻ sidebar nhỏ hơn */
}
@media(max-width: 800px) {
/*Tạo kiểu trang khi màn hình nhỏ hơn 800px */
}Vấn đề có thể khá phức tạp nếu bạn đang phải làm việc với rất nhiều phần tử vì bạn phải tự tay chọn tất cả và chỉnh lại kích thước của chúng. Bạn sẽ kết thúc với nhiều code hơn và độ phức tạp lại tăng thêm.
Đây là nơi các truy vấn container có thể hữu ích. Thay vì bị buộc phải dùng cổng xem khi chỉnh kích thước, bạn có thể dùng nhân tố bất kỳ trên trang làm container. Sau đó, container sẽ có chiều rộng riêng dựa trên các truy vấn media của bạn.
Cách tạo truy vấn container
Để tạo truy vấn container, bạn bắt đầu bằng cách nhắm mục tiêu tới phần tử muốn dùng làm container. Bên trong khối này, bạn cần đặt container-type sang inline-size:
main, .sidebar {
container-type: inline-size
}Khi lưu file CSS, không có gì thay đổi trên trang. Nhưng cách bạn có thể dùng truy vấn container để chỉnh lại kích thước và tạo lại kiểu thẻ được lồng vào trong phần chính và sidebar. Ở truy vấn container sau, bạn đang thay đổi thẻ sang cột theo chiều dọc trên màn hình có chiều rộng 500px hoặc nhỏ hơn:
@container(max-width: 500px) {
.card {
flex-direction: column;
}
.card-header {
width: 100%;
}
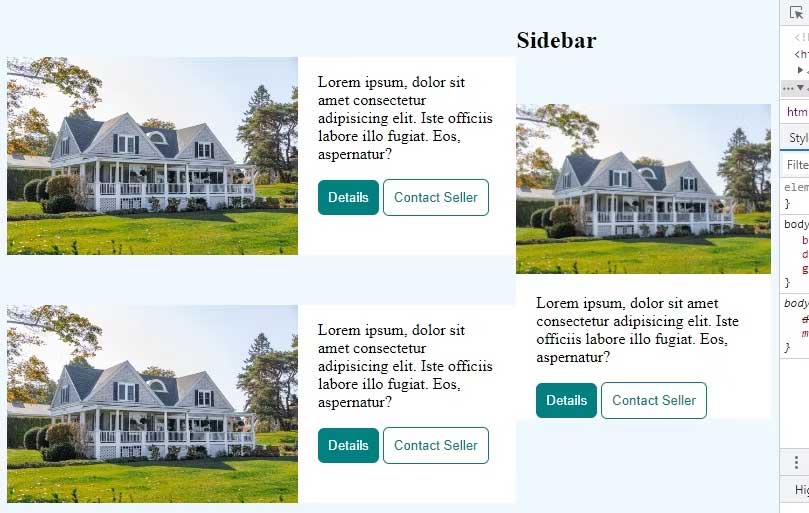
}Điều này sẽ hoạt động như một truy vấn media bình thường. Nhưng thay vì đo kích thước của màn hình, bạn đang đo kích thước của container (phần chính và thanh bên). Vì thế, bây giờ khi container ở 500px trở lên, bạn dùng trình xem theo chiều ngang. Nếu không, bạn dùng vertical (mặc định cho flexbox).

Từ ảnh trên, bạn có thể thấy sidebar có dạng dọc vì nó nhỏ hơn 500px. Trong khi đó, nội dung chính vẫn giữ bố cục ngang vì nó lớn hơn 500px. Nếu thu nhỏ trình duyệt, thanh bên và nội dung chính sẽ đều dùng căn chỉnh theo chiều dọc khi đạt tới 500px hoặc nhỏ hơn.
Truy vấn container này cực kỳ mạnh mẽ vì nó cho phép chỉnh lại kích thước mọi thứ dựa trên container thay vì toàn bộ chiều rộng của trình duyệt. Điều này đặc biệt hữu ích khi xử lý các thành phần (như React hoặc Vue).
Với các truy vấn container, bạn dễ dàng chỉnh lại kích thước các thành phần UI dựa trên container, cho phép bạn tạo các thành phần hoàn toàn độc lập.
Đặt tên container
Khi tạo truy vấn @container, trước tiên nó tìm kiếm container của phần tử bạn đang nhắm mục tiêu trong truy vấn này. Ở đây là container chính và sidebar.
Ngay cả khi các thẻ nằm trong container khác, nó sẽ chỉ bỏ qua container khác và chỉ chọn container gần nhất. Đây là một phần của khái niệm CSS rộng hơn hay còn gọi là bộ chọn CSS.
Ví dụ sau đã biến thành phần body thành một container:
body {
container-type: inline-size;
}Giờ chúng ta có 3 container riêng biệt: body, main và aside. Mặc định, thẻ đang nhắm mục tiêu trong truy vấn container gần với phần chính hay sidebar hơn phần nội dung. Vì thế, nó dùng các phần chính và sidebar làm container để truy vấn container.
Để ghi đè hành vi này, bạn cần làm hai việc. Đầu tiên, bạn cần đặt tên container cho phần nội dung.
body {
container-type: inline-size;
container-name: body;
}Sau đó, khi tạo truy vấn container, bạn cần xác định tên container sau @container.
@container body (max-width: 1000px){
/* Các quy tắc CSS nhắm mục tiêu container phần nội dung */
}Điều này hữu ích nếu bạn muốn dùng một phần tử cụ thể làm container thay vì container gần nhất cho phần tử bạn đang nhắm mục tiêu. Nói cách khác, bạn có thể chọn container bất kỳ và tinh chỉnh bố cục của bạn.
Đơn vị container
Tính năng tuyệt vời khác về container là bạn có thể dùng các đơn vị container. Chúng hoạt động giống như các unit cổng xem. Tuy nhiên, container unit dùng cqw (để đặt chiều rộng) và cqh (để đặt chiều cao). Những đơn vị này quyết định chiều cao và rộng chính xác của container.
Trên đây là những điều bạn cần biết về cách dùng truy vấn container trong CSS . Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài