Angular là một nền tảng phát triển web tuyệt vời. Đặc biệt, khi thêm framework Bootstrap CSS vào Angular, các phần tử giao diện sẽ phong phú và sinh động hơn.

Điều kiện
Trước khi bắt đầu, bạn cần cài đặt và cấu hình những công cụ bên dưới để tạo ứng dụng Angular.
- Git: Sử dụng hệ thống kiểm soát phiên bản này để đồng bộ repository.
- Node.js và npm: Node.js là một phần mềm runtime code JavaScript dựa trên công cụ V8 của Google. Npm là trình quản lý gói dành cho Node.js (Node Package Manager). Những công cụ này được dùng để xây dựng và chạy ứng dụng Angular, đồng thời, cài đặt các libraries.
- Angular CLI: Là một công cụ tiện ích dòng lệnh dành cho Angular. Chúng ta sẽ dùng nó để tạo cấu trúc căn bản cho app Angular.
- IDE giống như Visual Studio Code hoặc WebStorm là công cụ có giao diện đồ họa giúp bạn phát triển ứng dụng.
Cách tạo ứng dụng Angular
Angular là nền tảng lập trình dành cho xây dựng web, mobile và các app desktop bằng HTML, CSS và TypeScript. Để tạo ứng dụng với cấu trúc cơ sở Angular bằng cách sử dụng @angular/cli với tệp định tuyến và định dạng kiểu SCSS.
ng new angular-bootstrap
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? SCSS [ https://sass-lang.com/documentation/syntax#scss ]
CREATE angular-bootstrap/README.md (1062 bytes)
CREATE angular-bootstrap/.editorconfig (274 bytes)
CREATE angular-bootstrap/.gitignore (604 bytes)
CREATE angular-bootstrap/angular.json (3273 bytes)
CREATE angular-bootstrap/package.json (1079 bytes)
CREATE angular-bootstrap/tsconfig.json (783 bytes)
CREATE angular-bootstrap/.browserslistrc (703 bytes)
CREATE angular-bootstrap/karma.conf.js (1434 bytes)
CREATE angular-bootstrap/tsconfig.app.json (287 bytes)
CREATE angular-bootstrap/tsconfig.spec.json (333 bytes)
CREATE angular-bootstrap/src/favicon.ico (948 bytes)
CREATE angular-bootstrap/src/index.html (302 bytes)
CREATE angular-bootstrap/src/main.ts (372 bytes)
CREATE angular-bootstrap/src/polyfills.ts (2820 bytes)
CREATE angular-bootstrap/src/styles.scss (80 bytes)
CREATE angular-bootstrap/src/test.ts (743 bytes)
CREATE angular-bootstrap/src/assets/.gitkeep (0 bytes)
CREATE angular-bootstrap/src/environments/environment.prod.ts (51 bytes)
CREATE angular-bootstrap/src/environments/environment.ts (658 bytes)
CREATE angular-bootstrap/src/app/app-routing.module.ts (245 bytes)
CREATE angular-bootstrap/src/app/app.module.ts (393 bytes)
CREATE angular-bootstrap/src/app/app.component.scss (0 bytes)
CREATE angular-bootstrap/src/app/app.component.html (23809 bytes)
CREATE angular-bootstrap/src/app/app.component.spec.ts (1090 bytes)
CREATE angular-bootstrap/src/app/app.component.ts (222 bytes)
✔ Packages installed successfully.
Successfully initialized git.Giờ chúng ta cần cài đặt bootstrap và các libraries bootstrap-icons, chứa tập tin với các kiểu của Bootstrap và code JavaScript như sau:
npm install bootstrap bootstrap-iconsSau khi cài đặt, chúng ta sẽ cấu hình các libraries bootstrap và bootstrap-icons. Thay đổi file angular.json và thêm các file bootstrap.scss, bootstrap-icons.css, bootstrap.bundle.min.js như bên dưới:
"styles": [
"node_modules/bootstrap/scss/bootstrap.scss",
"node_modules/bootstrap-icons/font/bootstrap-icons.css",
"src/styles.scss"
],
"scripts": [
"node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"
]Giờ chúng ta sẽ cài đặt library @ng-bootstrap/ng-bootstrap hỗ trợ Angular gốc:
npm install @ng-bootstrap/ng-bootstrap@nextSau khi cài đặt, chúng ta sẽ nhập mô đun NgbModule. Thay đổi file app.module và thêm các dòng bên dưới:
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
imports: [
BrowserModule,
NgbModule,
AppRoutingModule,
],Giờ chúng ta sẽ loại bỏ nội dung của class AppComponent từ file src/app/app.component.ts. Nhập dịch vụ NgbModal và tạo phương pháp open để mở một modal như bên dưới.
import { Component } from '@angular/core';
import { NgbModal } from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
constructor(private modalService: NgbModal) {
}
public open(modal: any): void {
this.modalService.open(modal);
}
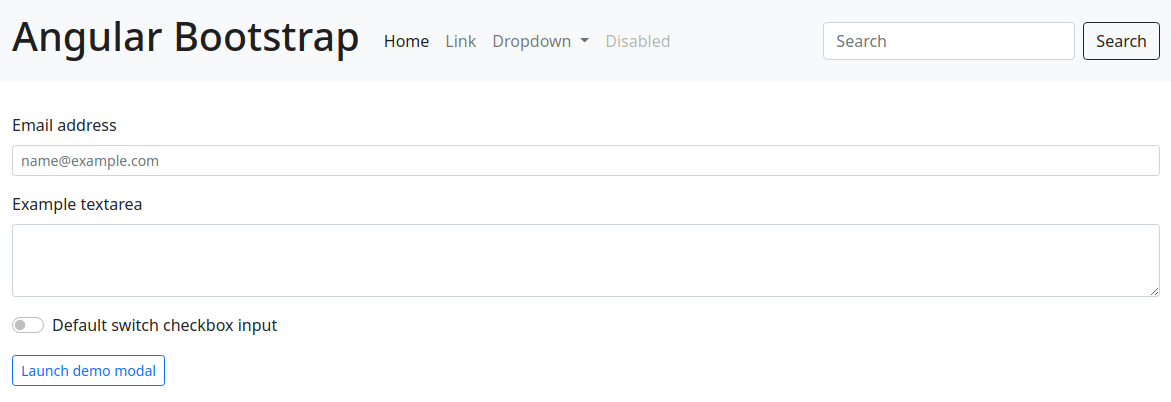
}Tiếp theo, chúng ta sẽ xóa nội dung của file src/app/app.component.html. Thêm một số thành phần trong HTML để xem và kiểm tra các phần tử như bên dưới.
<nav class="navbar navbar-expand-sm navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<h1>Angular Bootstrap</h1>
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<div class="container-fluid py-3">
<div class="row my-3">
<div class="col">
<label for="exampleFormControlInput1" class="form-label">Email address</label>
<input type="email" class="form-control form-control-sm" id="exampleFormControlInput1" placeholder="name@example.com">
</div>
</div>
<div class="row my-3">
<div class="col">
<label for="exampleFormControlTextarea1" class="form-label">Example textarea</label>
<textarea class="form-control form-control-sm" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
</div>
<div class="row my-3">
<div class="col">
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">Default switch checkbox input</label>
</div>
</div>
</div>
<div class="row my-3">
<div class="col">
<button class="btn btn-sm btn-outline-primary" (click)="open(demoModal)">Launch demo modal</button>
</div>
</div>
</div>
<ng-template #demoModal let-modal>
<div class="modal-header">
<h4 class="modal-title" id="modal-basic-title">Profile update</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close" (click)="modal.dismiss('Cross click')"></button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="dateOfBirth">Date of birth</label>
<div class="input-group">
<input id="dateOfBirth" name="dateOfBirth" class="form-control" placeholder="yyyy-mm-dd" ngbDatepicker #dp="ngbDatepicker">
<button type="button" class="btn btn-outline-secondary bi bi-calendar" (click)="dp.toggle()"></button>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-outline-dark" (click)="modal.close('Save click')">Save</button>
</div>
</ng-template>Cuối cùng, khởi chạy ứng dụng bằng lệnh sau:
npm start
> angular-bootstrap@1.0.0 start
> ng serve
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Size
vendor.js | vendor | 3.38 MB
styles.css | styles | 255.86 kB
polyfills.js | polyfills | 128.56 kB
scripts.js | scripts | 76.94 kB
main.js | main | 22.81 kB
runtime.js | runtime | 6.59 kB
| Initial Total | 3.86 MB
Build at: 2021-06-27T21:28:22.756Z - Hash: 122b9fa4d57b962e7bcc - Time: 21933ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
✔ Compiled successfully.
Trên đây là cách thêm Bootstrap vào một ứng dụng Angular. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 














 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài