Thiết kế Layout - Bố cục website trong CSS
Thiết kế layout web bằng CSS là một kiến thức cơ bản mà mọi người dùng CSS đều cần biết. Dưới đây là cách bố cục trang web HTML bằng CSS.
Các kỹ thuật bố cục trang CSS cho phép chúng ta lấy ra những thành phần có trong trang web và kiểm soát vị trí của chúng liên quan đến các yếu tố sau: vị trí mặc định của chúng trong luồng bố cục bình thường, các thành phần khác xung quanh chúng, vùng chứa cha của chúng và cửa sổ/khung nhìn chính.
Các kỹ thuật bố cục trang mà chúng tôi sẽ đề cập bên dưới và trình bày chi tiết trong mô-đun đều có công dụng, ưu điểm và nhược điểm riêng. Không có kỹ thuật nào được thiết kế để sử dụng riêng lẻ. Bằng cách hiểu mục đích của từng phương pháp bố cục, bạn sẽ hiểu được phương pháp nào phù hợp nhất cho từng nhiệm vụ.
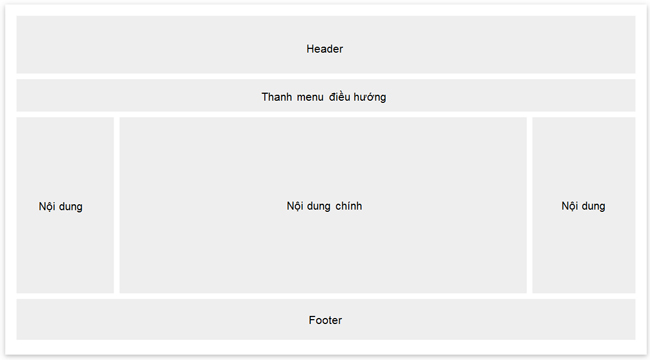
Một trang web có thể được chia thành các phần khác nhau, bao gồm header, menu, nội dung và footer dựa trên đó, lập trình viên có sẵn nhiều lựa chọn thiết kế bố cục. Bố cục khác nhau có thể được tạo bằng một thẻ div và dùng thuộc tính CSS để tạo kiểu cho nó. Cấu trúc phổ biến nhất của bố cục web được minh họa chi tiết ở phần bên dưới.
Lưu ý: Phần header chứa logo trang web, một thanh tìm kiếm và profile của người dùng. Menu điều hướng chứa liên kết tới các danh mục bài báo sẵn có khác nhau. Phần nội dung được chia thành 3 phần (cột) với sidebar bên trái & phải chứa các link dẫn tới bài viết , quảng cáo, còn phần nội dung chính là nơi chứa bài viết hiện tại. Phía dưới là phần footer chứa địa chỉ, link và danh bạ…
Phần header thường được đặt ở phía trên cùng của trang web hoặc ngay bên dưới menu điều hướng phía trên. Nó thường bao gồm tên trang web hoặc logo của web.
Giờ hãy cùng nhau tìm hiểu chi tiết hơn về layout trong CSS nhé!
Layout - Bố cục website
Layout có thể hiểu là cách mà chúng ta bố trí các thành phần chính trên một trang web.
Trong việc thiết kế Layout, thẻ <div> thường được dùng để phân chia các thành phần chính của trang web. Kết hợp với thuộc tính định dạng CSS, ta có thể thiết kế được Layout như ý.
Một website thường được chia thành các phần bao gồm header, thanh menu, nội dung và footer.

Có rất nhiều kiểu style website, Quantrimang.com sẽ giới thiệu thêm ở các phần sau. Tuy nhiên, về cơ bản thì cấu trúc trên được sử dụng nhiều nhất. Bài viết sẽ phân tích thiết kế website với bố cục như trên.
Header
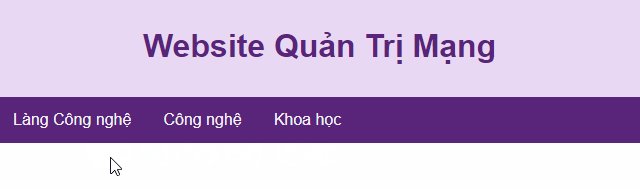
Header thường nằm ở đầu trang web (hoặc ngay bên dưới menu điều hướng trên cùng). Phần này thường chứa logo hoặc tên website hay một vài khẩu hiệu của trang web.
.header { background-color: #e9d8f4; color: #58257b; text-align: center; padding: 20px;}
Code đầy đủ:
<!DOCTYPE html><html lang="en"><head><title>Thiết kế Layout - Bố cục website trong CSS</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>body {margin: 0;}/* Định dạng header */.header { background-color: #e9d8f4; color: #58257b; padding: 20px; text-align: center;}</style></head><body><div class="header"> <h1>Website Quản Trị Mạng</h1></div></body></html>Thanh điều hướng
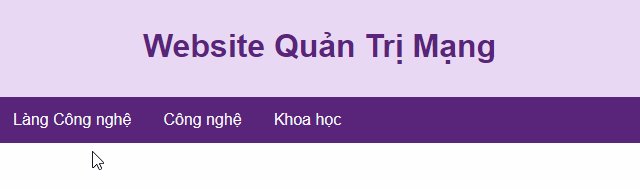
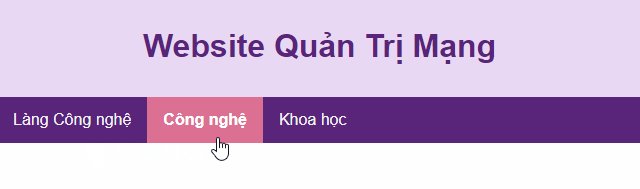
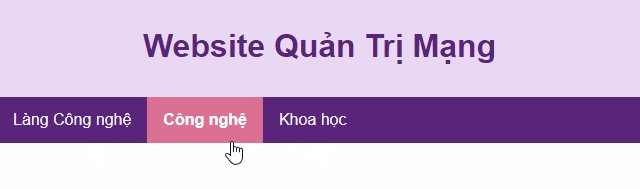
Thanh điều hướng - Navigation Bar hay còn gọi là thanh menu, được dùng để điều hướng các mục chính trên website.
/* class thanh điều hướng */.topnav { overflow: hidden; background-color: #333;}/* link điều hướng */.topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover { background-color: #ddd; color: black;}
Code đầy đủ:
<!DOCTYPE html><html lang="en"><head><title>Thiết kế Layout - Bố cục website trong CSS</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>* { box-sizing: border-box;}body { margin: 0; font-family: arial}/* Định dạng header */ .header { background-color: #e9d8f4; color: #58257b; padding: 10px; text-align: center;}/* Định dạng thanh điều hướng trên cùng */.topnav { overflow: hidden; background-color: #58257b;}/* Định dạng link điều hướng */.topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover { background-color: #db7093; color: white; font-weight: bold}</style></head><body><div class="header"> <h1>Website Quản Trị Mạng</h1></div><div class="topnav"> <a href="#">Làng Công nghệ</a> <a href="#">Công nghệ</a> <a href="#">Khoa học</a></div></body></html>Nội dung
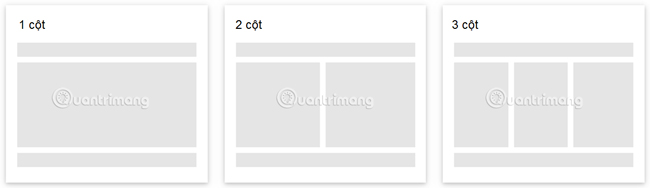
Layout trong section này thường phụ thuộc vào đối tượng người dùng. Cách bố cục phổ biến là một hoặc kết hợp những trường hợp sau:
- 1 cột: thường sử dụng cho trình duyệt trên di động.
- 2 cột: thường sử dụng cho laptop và máy tính bảng.
- 3 cột: thường sử dụng cho trình duyệt trên máy tính để bàn.

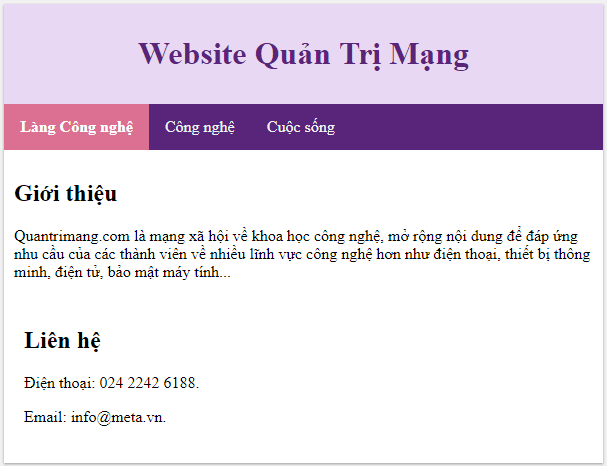
Bạn có thể tạo bố cục 3 cột và thay đổi nó thành bố cục 1 cột trên màn hình nhỏ hơn như này:
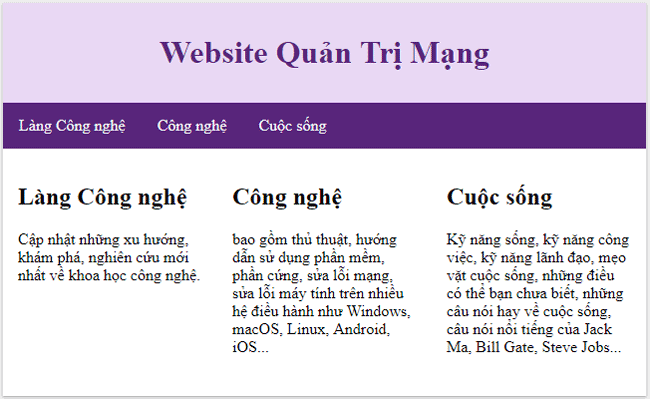
/* Tạo ba cột bằng nhau, float cạnh nhau */.column { float: left; width: 33.33%;}/* Clear float khác sau các cột */.row:after { content: ""; display: table; clear: both;}/* Bố cục linh hoạt: ba cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width: 600px) { .column { width: 100%; }}
Code đầy đủ:
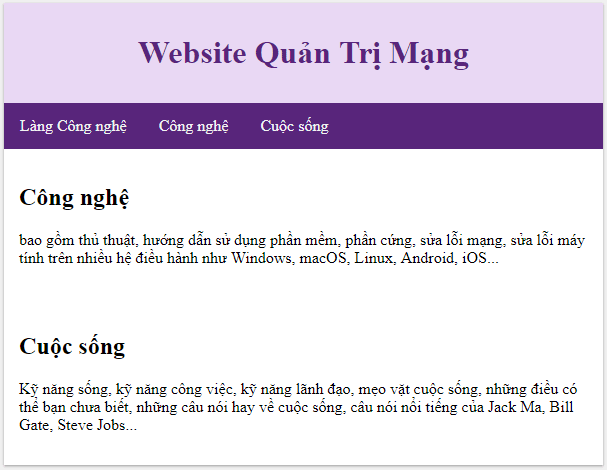
<!DOCTYPE html><html lang="en"><head><title>Thiết kế Layout - Bố cục website trong CSS</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>* { box-sizing: border-box;}body { margin: 0;}/* Định dạng header */.header { background-color: #e9d8f4; color: #58257b; padding: 10px; text-align: center;}/* Định dạng thanh điều hướng trên cùng */.topnav { overflow: hidden; background-color: #58257b;}/* Định dạng link điều hướng */.topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover { background-color: #db7093; color: white; font-weight: bold}/* Tạo ba cột bằng nhau, float cạnh nhau */.column { float: left; width: 33.33%; padding: 15px;}/* Clear float khác sau các cột */.row:after { content: ""; display: table; clear: both;}/* Bố cục linh hoạt: ba cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */ @media screen and (max-width:600px) { .column { width: 100%; }}</style></head><body><div class="header"> <h1>Website Quản Trị Mạng</h1></div><div class="topnav"> <a href="#">Làng Công nghệ</a> <a href="#">Công nghệ</a> <a href="#">Cuộc sống</a></div><div class="row"> <div class="column"> <h2>Làng Công nghệ</h2> <p>Cập nhật những xu hướng, khám phá, nghiên cứu mới nhất về khoa học công nghệ.</p> </div> <div class="column"> <h2>Công nghệ</h2> <p>bao gồm thủ thuật, hướng dẫn sử dụng phần mềm, phần cứng, sửa lỗi mạng, sửa lỗi máy tính trên nhiều hệ điều hành như Windows, macOS, Linux, Android, iOS...</p> </div> <div class="column"> <h2>Cuộc sống</h2> <p>Kỹ năng sống, kỹ năng công việc, kỹ năng lãnh đạo, mẹo vặt cuộc sống, những điều có thể bạn chưa biết, những câu nói hay về cuộc sống, câu nói nổi tiếng của Jack Ma, Bill Gate, Steve Jobs...</p> </div></div></body></html>Thử thay đổi kích thước trình duyệt, khi màn hình có chiều rộng dưới 600px thì các cột sẽ chồng lên nhau thay vì nằm cạnh nhau:

Tip: Nếu bạn muốn tạo layout của web chỉ gồm 2 cột thì đặt thuộc tính width thành 50%, tương tự 4 cột thì 25%...
Tạo các cột không đều nhau
Nội dung chính là phần lớn nhất và quan trọng nhất của trang web của bạn.
Đa phần trong một trang web, bố cục các cột sẽ không chia theo kiểu đồng đều bằng nhau, nội dung chính là phần lớn nhất và quan trọng nhất của trang web nên sẽ chiếm nhiều không gian nhất. Nội dung phụ (nếu có) thường được sử dụng để chuyển sang một liên kết khác hoặc chỉ định thông tin liên quan đến nội dung chính.
Bằng cách sử dụng CSS, bạn có thể thay đổi chiều rộng cột theo ý muốn. Lưu ý là tổng các cột nên có giá trị 100%.
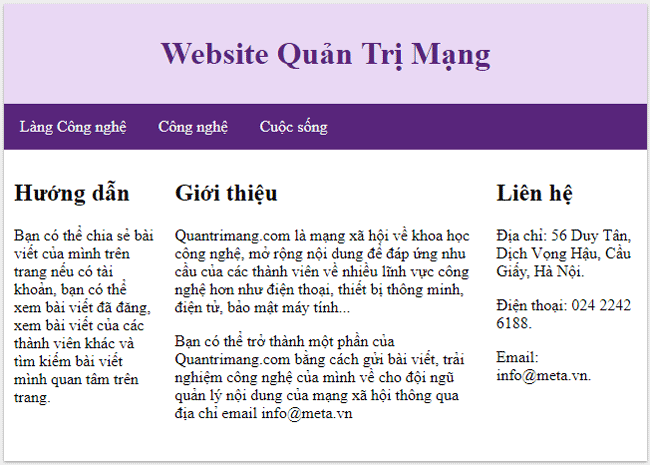
.column { float: left;}/* Cột bên trái và phải */.column.side { width: 25%;}/* Cột chính giữa */.column.middle { width: 50%;}/* Bố cục linh hoạt: ba cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width: 600px) { .column.side, .column.middle { width: 100%; }}
Code đầy đủ:
<!DOCTYPE html><html lang="en"><head><title>Thiết kế Layout - Bố cục website trong CSS</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>* { box-sizing: border-box;}body { margin: 0;}/* Định dạng header */.header { background-color: #e9d8f4; color: #58257b; padding: 10px; text-align: center;}/* Định dạng thanh điều hướng trên cùng */.topnav { overflow: hidden; background-color: #58257b;}/* Định dạng link điều hướng */.topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover { background-color: #db7093; color: white; font-weight: bold}/* Tạo ba cột không bằng nhau, float cạnh nhau */.column { float: left; padding: 10px;}/* Cột bên trái và phải */.column.side { width: 25%;}/* Cột chính giữa */.column.middle { width: 50%;}/* Clear float khác sau các cột */.row:after { content: ""; display: table; clear: both;}/* Bố cục linh hoạt: ba cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width: 600px) { .column.side, .column.middle { width: 100%; }}</style></head><body><div class="header"> <h1>Website Quản Trị Mạng</h1></div><div class="topnav"> <a href="#">Làng Công nghệ</a> <a href="#">Công nghệ</a> <a href="#">Cuộc sống</a></div><div class="row"> <div class="column side"> <h2>Hướng dẫn</h2> <p>Bạn có thể chia sẻ bài viết của mình trên trang nếu có tài khoản, bạn có thể xem bài viết đã đăng, xem bài viết của các thành viên khác và tìm kiếm bài viết mình quan tâm trên trang.</p> </div> <div class="column middle"> <h2>Giới thiệu</h2> <p>Quantrimang.com là mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p> <p>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email info@meta.vn</p> </div> <div class="column side"> <h2>Liên hệ</h2> <p>Địa chỉ: 56 Duy Tân, Dịch Vọng Hậu, Cầu Giấy, Hà Nội.</p> <p>Điện thoại: 024 2242 6188.</p> <p>Email: info@meta.vn.</p> </div></div></body></html>Thử thay đổi kích thước trình duyệt, khi màn hình có chiều rộng dưới 600px thì các cột sẽ chồng lên nhau thay vì nằm cạnh nhau:

Footer
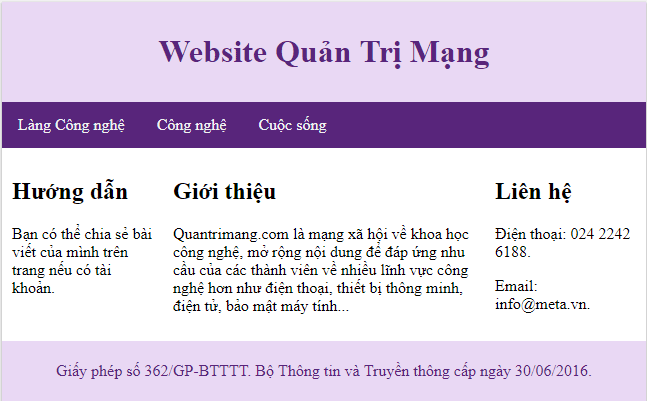
Footer được đặt ở cuối trang, thường chứa thông tin như bản quyền, thông tin liên lạc...
.footer { background-color: #e9d8f4; color: #58257b; padding: 5px; text-align: center;}
Code đầy đủ:
<!DOCTYPE html><html lang="en"><head><title>Thiết kế Layout - Bố cục website trong CSS</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>* { box-sizing: border-box;}body { margin: 0;}/* Định dạng header */.header { background-color: #e9d8f4; color: #58257b; padding: 10px; text-align: center;}/* Định dạng thanh điều hướng trên cùng */.topnav { overflow: hidden; background-color: #58257b;}/* Định dạng link điều hướng */.topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover { background-color: #db7093; color: white; font-weight: bold}/* Tạo ba cột không bằng nhau, float cạnh nhau */.column { float: left; padding: 10px;}/* Cột bên trái và phải */.column.side { width: 25%;}/* Cột chính giữa */.column.middle { width: 50%;}/* Clear float khác sau các cột */.row:after { content: ""; display: table; clear: both;}/* Bố cục linh hoạt: ba cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width: 600px) { .column.side, .column.middle { width: 100%;}}/* Định dạng footer */.footer { background-color: #e9d8f4; color: #58257b; padding: 5px; text-align: center;}</style></head><body><div class="header"> <h1>Website Quản Trị Mạng</h1></div><div class="topnav"> <a href="#">Làng Công nghệ</a> <a href="#">Công nghệ</a> <a href="#">Cuộc sống</a></div><div class="row"> <div class="column side"> <h2>Hướng dẫn</h2> <p>Bạn có thể chia sẻ bài viết của mình trên trang nếu có tài khoản.</p> </div> <div class="column middle"> <h2>Giới thiệu</h2> <p>Quantrimang.com là mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p> </div> <div class="column side"> <h2>Liên hệ</h2> <p>Điện thoại: 024 2242 6188.</p> <p>Email: info@meta.vn.</p> </div></div><div class="footer"> <p>Giấy phép số 362/GP-BTTTT. Bộ TT&TT cấp ngày 30/06/2016.</p></div></body></html>Layout kiểu mẫu

<!DOCTYPE html><html><head><style>* { box-sizing: border-box;}body { font-family: Arial; padding: 10px; background: #e9d8f4;}/* Header/Blog Title */.header { padding: 10px; text-align: center; background: white; color: #58257b;}.header h1 { font-size: 40px;}.header p { font-size: 20px;}/* Style the top navigation bar */.topnav { overflow: hidden; background-color: #58257b;}/* Định dạng link điều hướng */.topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover { background-color: #db7093; color: white;}/* Tạo hai cột không bằng nhau, float cạnh nhau *//* Cột trái */.leftcolumn { float: left; width: 75%;}/* Cột phải */.rightcolumn { float: left; width: 25%; background-color: #e9d8f4; padding-left: 20px;}/* Hình ảnh tượng trưng */.fakeimg { background-color: #baa1cc; width: 100%; padding: 20px;}/* Thêm định dạng thẻ cho bài viết */.card { background-color: white; padding: 20px; margin-top: 20px;}/* Clear float khác sau các cột */.row:after { content: ""; display: table; clear: both;}/* Footer */.footer { padding: 10px; text-align: center; background: white; margin-top: 10px;}/* Bố cục linh hoạt: các cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 700px */@media screen and (max-width: 700px) { .leftcolumn, .rightcolumn { width: 100%; padding: 0; }}/* Bố cục linh hoạt: Thanh menu điều hướng xếp chồng lên nhau thay vì cạnh nhaukhi màn hình có chiều rộng dưới 300px */@media screen and (max-width: 300px) { .topnav a { float: none; width: 100%; }}</style></head><body><div class="header"> <h1>Website Quản Trị Mạng</h1> <p>Kiến thức - Kinh nghiệm - Hỏi đáp</p></div><div class="topnav"> <a href="#">Làng Công nghệ</a> <a href="#">Công nghệ</a> <a href="#">Cuộc sống</a> <a href="#" style="float:right">Đăng ký</a></div><div class="row"> <div class="leftcolumn"> <div class="card"> <h2>Form - Biểu mẫu trong CSS</h2> <h5>Quách Tỉnh, 14/02/2019</h5> <div class="fakeimg" style="height:200px;">Ảnh</div> <p>Form là một phần không thể thiếu trong bất kì loại website nào. </p> <p>Ở bài viết này, Quantrimang.com sẽ hướng dẫn bạn cách xây dựng phần giao diện hiển thị của một biểu mẫu cơ bản. Giao diện này có thể được làm khá đẹp mắt với CSS</p> </div> <div class="card"> <h2>Attribute Selector trong CSS</h2> <h5>Quách Tỉnh, 12/02/2019</h5> <div class="fakeimg" style="height:200px;">Ảnh</div> <p>Attribute selector là cách chọn các phần tử bạn muốn định kiểu trong tài liệu HTML dựa vào thuộc tính của một hay nhiều thẻ HTML nào đó.</p> <p>Attribute selector có thể chọn được các đối tượng mà không cần phải khai báo thêm các Class hoặc ID vào trong thẻ HTML và vẫn có thể hướng được đến các thành phần đó, giúp code gọn gàng hơn và mạch lạc hơn.</p> </div> </div> <div class="rightcolumn"> <div class="card"> <h2>Giới thiệu</h2> <div class="fakeimg" style="height:100px;">Ảnh</div> <p>Quantrimang.com là mạng xã hội về khoa học công nghệ.</p> </div> <div class="card"> <h3>Nổi bật</h3> <div class="fakeimg"><p>Ảnh</p></div> <div class="fakeimg"><p>Ảnh</p></div> <div class="fakeimg"><p>Ảnh</p></div> </div> <div class="card"> <h3>Follow Me</h3> <p>Facebook</p> <p>YouTube</p> </div> </div></div><div class="footer"> <h4>Giấy phép số 362/GP-BTTTT. Bộ TT&TT cấp ngày 30/06/2016.</h4></div></body></html>Xây dựng bố cục trang web đáp ứng bằng CSS display: grid
Giá trị display grid CSS tương tự như giá trị bảng, chỉ các cột và hàng trong bảng kẻ ô có kích thước linh hoạt. Điều này khiến kiểu bảng kẻ ô trở thành lựa chọn lý tưởng để tạo bố cục chính cho trang web. Chúng để không gian cho header và footer có chiều rộng đầy đủ, đồng thời đảm bảo nó có thể tạo những vùng nội dung ở những kích thước khác nhau.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Display Values</title>
<style>
.grid {
display: grid;
font-size: 3rem;
grid-template-areas:
'header header header header'
'left-sidebar content content right-sidebar'
'footer footer footer footer';
gap: 10px;
}
#grid-1 {
grid-area: header;
background-color: yellow;
height: 100px;
padding: 20px;
text-align: center;
}
#grid-2 {
grid-area: left-sidebar;
background-color: lightgreen;
height: 200px;
padding: 20px;
text-align: center;
}
#grid-3 {
grid-area: content;
background-color: lightblue;
height: 200px;
padding: 20px;
text-align: center;
}
#grid-4 {
grid-area: right-sidebar;
background-color: lightgreen;
height: 200px;
padding: 20px;
text-align: center;
}
#grid-5 {
grid-area: footer;
background-color: yellow;
height: 100px;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<h1>CSS Display Grid</h1>
<div class="grid">
<div id="grid-1">Header</div>
<div id="grid-2">Left Sidebar</div>
<div id="grid-3">Content</div>
<div id="grid-4">Right Sidebar</div>
<div id="grid-5">Footer</div>
</div>
</body>
</html>Grid tương tự như flexbox, chúng chỉ có thể đặt các phần tử bên dưới và cạnh nhau. Thuộc tính grid-template-areas rất quan trọng ở đây. Như bạn thấy ở code trên, header và footer chiếm 4 khu vực trong mảng này, vì chúng ở chiều rộng tối đa. Các sidebar chiếm một vị trí, còn nội dung chiếm hai, phân chia hàng giữa của khung kẻ ô thành 3 cột.
Trên đây là những điều cần biết về thiết kế layout hay bố cục trang bằng CSS. Một khi nắm được kiến thức này, bạn có thể linh hoạt trong việc thay đổi và sắp xếp các nhân tố trong trang.
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Khối D01 thi môn nào, học ngành nào?
Hôm qua -

19/5 là ngày gì? Ngày 19 tháng 5 năm 1890 là ngày gì?
Hôm qua 6 -

Tại sao khởi động lại router có thể khắc phục được nhiều vấn đề?
Hôm qua -

Code Wuthering Waves mới nhất 18/05/2025 và hướng dẫn đổi code
2 ngày -

Cách tìm tài khoản liên kết với địa chỉ email
Hôm qua -

Tổng hợp 1001+ thuật ngữ trong Liên Quân Mobile
2 ngày 7 -

Cách thức tỉnh trái ác quỷ Blox Fruit
2 ngày -

Cách kích hoạt Windows Subsystem for Linux trên Windows
Hôm qua -

Hình nền trắng, ảnh nền trắng đẹp
2 ngày -

Outlook là gì? Cách sử dụng Outlook cho người mới
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học CNTT
Học CNTT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 













 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Văn phòng
Văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Video, phim, nhạc
Video, phim, nhạc  Mạng xã hội
Mạng xã hội  Học tập - Giáo dục
Học tập - Giáo dục  Máy ảo
Máy ảo  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài  Bình luận công nghệ
Bình luận công nghệ